-
Notifications
You must be signed in to change notification settings - Fork 677
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[css-overflow-4] drawing over the space reserved by scrollbar-gutter
#5232
Comments
|
|
I still hope we can agree on an See also #2630 |
|
@jonjohnjohnson - that sounds helpful (though I think there is room for both of them, one is a shortcut for most cases and the other is a good primitive to have when you need specific calculations). |
Part 1: Why I think variable / unit based proposals wouldn't workHaving access to scrollbar / gutter width via
Variable / units have also been suggested (in #4674 (comment)) as potential alternatives to the So if we end up needing a pile of units which are zero in various cases, doubled up to deal with left/right, this is starting to look like variables or units is either not going to work, or is going to be highly confusing. Part 2: Alternative proposal.However, based on an (offline) discussion with @felipeerias, we have found a potential solution.
So, here's an example, where you have a scroller, with a gutter, and one of its children wants to extend its background into the parent's gutter, you set And this "just works", even if the parent and child have a different bidi direction, even if the parent has a gutter on both sides, regardless of whether the scrollbar is overlay or classic, etc… More details:
|
|
What if we need it the width of the element in red to be the way it is in the example, but that element also has a scroll bar (say, a left-to-right one, so the two do not collide)? Do we need |
|
I have been exploring @phistuck's scenario and
I am tempted to say that this would be working as intended? What do you think? Finally, in light of the above, I think it would be fine if we allowed to combine // @frivoal |
At the moment, If you are using One way to ensure that would be to have a reasonable default, e.g. "if Another (complementary?) way would be to offer more fine-grained control over the behaviour of gutters at the block edges. // @frivoal |
Maybe my brain is just fried after a long day, but I've read this about 5 times and can't wrap my head around it. Is there any chance you could visualize this? |
|
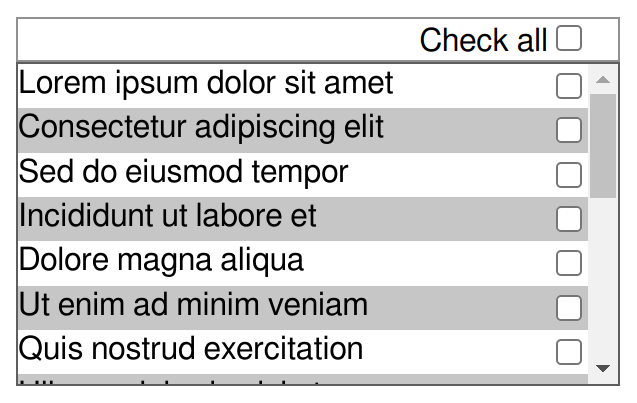
The main problem with For example, let's say that you have a header/toolbar and a list of items with text on the left and a checkbox on the right. When the scrollbar is fixed, you want this: And when it is overlay, you want this: Keeping the header aligned is easy with the With On the other hand, with You can work around that by using One solution for the problem described above would be to set (Images taken from the examples in the explainer) |
|
Whenever I don't know if this has been proposed before but I wonder if there could be a way to use CSS selectors and media queries to specify styles that should only apply when the scrollbars are overlay, when the scrollbar is on a particular side of the box, etc. Perhaps this could be a way to reduce the number of different variables that would be needed. For example: |
|
Thanks, I understand the problem a lot better now. Did you see my suggestion here: w3ctag/design-reviews#563 (comment)? I suggested to treat the Let's keep the todo-list example, with the following markup : <div class="view">
<div class="header">Check all <input type=checkbox></div>
<ul class="list">
<li class="item">Lorem ipsum dolor sit amet <input type="checkbox" /></li>
<li class="item">Consectetur adipiscing elit <input type="checkbox" /></li>
<!-- ... -->
<li class="item">Id est laborum <input type="checkbox" /></li>
</ul>
</div>If we assume that .header, .list {
scroll-gutter-right: auto; /* gutter-width matches scroll-width: auto; */
}
.item {
scroll-gutter-right: match-parent;
}Thin scrollbars with matching thin gutters could be achieved like this: .header {
scrollbar-gutter-right: thin;
}
.list {
scrollbar-width: thin;
scroll-gutter-right: thin;
}
.item {
scroll-gutter-right: match-parent;
}Perhaps some interesting things like this might be in the cards too: .view {
scrollbar-width: 8px; /* .list inherits this width */
}
.header, .list {
scroll-gutter-right: scrollbar-width; /* Match the scrollbar-width from nearest ancestor */
}
.item {
scroll-gutter-right: match-parent;
}I realize allowing people to set both |
In this example, the match-parent element overlaps the gutter, and the other elements don't. Isn't that backwards from what you said in your description? |
|
I'll quickly add my example to this topic as I just stumbled over it. But I have a loading bar on the top of my page ( |
|
Hello same here when you have an element with |









The
scrollbar-gutterspec.There are cases when authors would like to reserve space for the scrollbar inside a container by using
scrollbar-gutter, and they would also like to have certain elements that span the whole width of that container (and therefore would step over that gutter space).The best example of this would be headers and dividers inside a list. Something like this:
However, it is not possible to implement that design with the current definition of
scrollbar-gutter: there would be an empty gap on the side of the headers/dividers because they can not extend over the gutter:This issue came up during the discussion about implementing
scrollbar-gutterin Chromium (thread) and I think that it is a valid criticism of the spec. I am not sure about what changes or additions could be done to fix it.The text was updated successfully, but these errors were encountered: