-
Notifications
You must be signed in to change notification settings - Fork 545
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
SFC Improvements #182
SFC Improvements #182
Conversation
|
The component sugar feature would really increase DX. Thanks Evan! |
|
Is it possible to use the deep selector with the css variables? |
|
Not really a fan of implicit component name resolving. Why filename rather than a name property on the component itself has been chosen? WebStorm for example only uses name property on the component to infer its name and does refactoring only based on this property. This change would probably break name refactoring in WebStorm since now it could also be caused by a file rename. I can see a potential point of confusion between Maybe wrapping component imports in an <Import>
<Foo from="./Foo.vue" />
<Baz from="./Bar.vue" /><!-- no `as` needed anymore -->
<Qux from="./Qux.vue" async />
</Import> |
|
I love the idea of:
In the other side, I don't feel sure about |
|
The |
|
Looks great! How will props be handled with this new syntax (also interesting: type inference with typescript in parent components)? Edit: I should've read the rendered RFC, it's mentioned there... |
|
I love everything about this SFC, brilliant ideas! Well done to Vuejs team |
|
Hey there! Those changes look very good! Same question as @Philipp-M, how we will be able to define metadata for the component, like |
This will probably only to be used with Vue3 composition api |
|
the css variables injection is fantastic! |
|
Love these solutions for reducing SFC boilerplate. 🤩 In State-driven CSS Variable Injection, it says:
This assumes a single root node. How will this be handled for multiple root nodes? Apply the same inline styles to all root nodes? |
|
Along with the above stuff I mentioned, how would the State-driven CSS injection handle values that are injected being changed dynamically at runtime? Perhaps even to animate things, would it be performant enough for something like that? |
|
Cool RFCs! |
|
@chriscalo good catch - yes, it will apply it to all root level nodes. |
|
@ChrisBrownie55 internally there will be a |
|
Is it 3.0 thing or 3.next? |
|
@jacekkarczmarczyk 3.0 since these are not hard to implement, and ideally we'd want to avoid people having to do another round of migration to |
|
@ianaya89 you surely can stick to |
|
Wow! The Great work! |
|
How <script setup>
import api from './api.js'
const response = await api()
</script> |
This comment has been minimized.
This comment has been minimized.
What about CSS pseudo-classes? @yyx990803 |
|
@edimitchel Easier said than done 😁 How it would deal with exports then? |
|
Very cool RFC especially CSS variable injection, although this won't support IE and it is very unfortunate that there are still some of us who still have to. But we can get away with a pollyfill I guess. Great job VUE team. |
| </script> | ||
| ``` | ||
|
|
||
| The `bindings` object will be: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@yyx990803 I looked up the BindingMetadata typedef in compiler-core. Following types are defined: 'data' | 'props' | 'setup' | 'options'
I think an additional value A: 'import', for export { A } from './a' could lead to interesting optimizations.
The compiler would then be free to reference the import directly, without reactivity and bypassing the setup state for references to A.
That's particularly interesting for local components (or directives).
This RFC also looks for a syntax to import local components. With the ability to recognize imports (constants) and reference them directly, it doesn't need one!
If the template does <MyButton /> and the script setup contains an export { MyButton } from './my-button' identified as such, the compiler could produce the equivalent of h(MyButton, ...).
Without this knowledge, the local component would suffer two drawbacks:
- going through the reactivity layer to access
MyButtonon the setup object. - assuming that
MyButtonis a variable that could change, so the component is dynamic and precludes the static optimizations.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The reason we are not doing this is that the template and script parts of an SFC are typically executed as separate modules to
1. allow each having its own loader pipelines (webpack specific)
2. allow template to be individually hot-reloaded (thus preserving component state).
Regarding the drawbacks:
-
Component access only goes through the setup object, which is not a full reactive object (it's a proxy that only checks for ref unwrapping, so the cost is fairly cheap).
-
<MyButton/>directly compiles toh($setup.MyButton), so there is no dynamic assumptions here.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
<MyButton/>directly compiles to h($setup.MyButton), so there is no dynamic assumptions here.
I think I'm missing a piece here.
Setup properties can mutate, right? Do you know/assume $setup.MyButton is a constant rather than a reactive value that will change?
If you assume MyButton can mutate, then isn't the code equivalent to <component :is="MyButton">, which precludes some optimizations compared to a static <MyButton>?
https://vue-next-template-explorer.netlify.app/#%7B%22src%22%3A%22%3Ccomponent%20%3Ais%3D%5C%22xy%5C%22%20%2F%3E%5Cr%5Cn%3Cmy-xy%20%2F%3E%22%2C%22options%22%3A%7B%22mode%22%3A%22module%22%2C%22prefixIdentifiers%22%3Afalse%2C%22optimizeImports%22%3Afalse%2C%22hoistStatic%22%3Afalse%2C%22cacheHandlers%22%3Afalse%2C%22scopeId%22%3Anull%2C%22ssrCssVars%22%3A%22%7B%20color%20%7D%22%2C%22bindingMetadata%22%3A%7B%22TestComponent%22%3A%22setup%22%2C%22foo%22%3A%22setup%22%2C%22bar%22%3A%22props%22%7D%2C%22optimizeBindings%22%3Afalse%7D%7D
Or does the syntax <MyButton> imply that it must be static, even though it comes from setup?
In this case, what happens if that assumption is violated by user, do you emit a warning in DEV?
|
Update: features proposed in this PR are now implemented in |
|
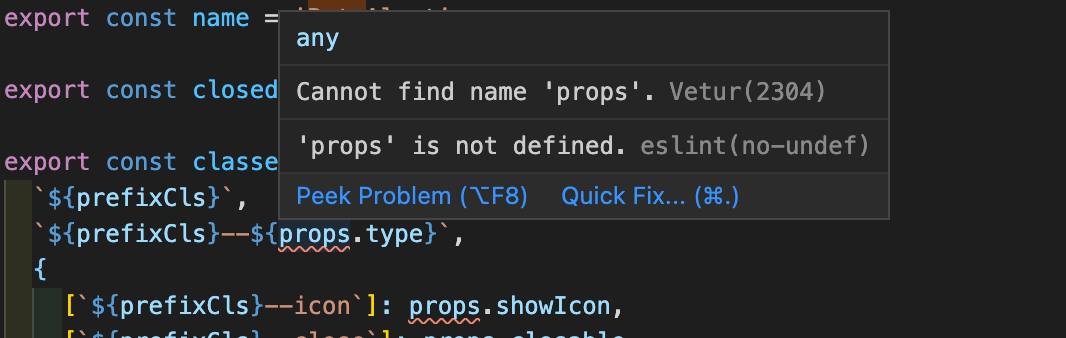
I mean how to pass the static check of eslint in the sfc file. eg: when eslint running, |
|
@Phinome I has add language service support: https://marketplace.visualstudio.com/items?itemName=johnsoncodehk.volar |
|
Is there are way in TypeScript example of Declaring props or additional options to declare props with default values? |
|
@ux-engineer you can add a default export wich means you have to declare your props twice |
Would it be possible later to overcome this restriction somehow? It feels quite limiting not being able to import and use types defined in other files. If helpful here, TypeScript 3.8 added type only imports: https://www.typescriptlang.org/docs/handbook/release-notes/typescript-3-8.html#type-only-imports-and-export |
|
@yyx990803 I can't tell from the RFC whether members exported in the Any thoughts on this? And second, slightly less important question, any clue when this RFC will move to the final comments stage? Seems like the discussion has slowed down pretty significantly. |
|
How about this YAML/JSON import once style ? /* YAML style */
<components lang="yaml">
// 1. alias name style
my-header: ./component/my-header.vue
my-footer: ./component/my-footer.vue
// 2. default name style
- ./component/my-header.vue
- ./component/my-footer.vue
</components>
/* JSON style */
<components lang="json">
// 1. alias name style
{
"my-header": "./component/my-header.vue",
"my-footer": "./component/my-footer.vue"
}
// 2. default name style
[
"./component/my-header.vue",
"./component/my-footer.vue"
]
</components> |
|
@yyx990803 Great work on the state-driven CSS Variable Injection! I'm wondering though, since styles are injected in the inline style tag, will this support CSS pseudo classes? And media queries? EDIT: Never mind, just checked and I saw how it works. Awesome! |
|
Is there a way for package developers to add their own methods or instances available in script setup's context scope? Or would this be advised against of? For example: <script setup="_, { $t }" lang="ts">
export const name = 'ViewName';
export const metaInfo = {
title: $t('PAGE_TITLE'),
meta: [
{ name: 'description', content: $t('PAGE_DESCRIPTION') },
],
};
</script>See my proposal and feature request: intlify/vue-i18n#138 |
|
I think that if a new kind of syntactic sugar, the <template>
<button @click="inc">{{ count }}</button>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
export const count = ref(0)
export const inc = () => count.value++
}
}
</script>The setup() {
const exports = {}
const count = exports.count = ref(0)
const inc = exports.inc = () => count.value++
return exports
}Its behavior within the function body is basically the same as that of the ES module. You can refer to the processing method of loading the ES module in the CommonJS module. Perhaps this idea is more suitable as a new TC39 proposal, but before that, it can be implemented as a special Vue SFC syntax. 它在函数体内部的行为方式与ES模块基本一致,可以参考在CommonJS模块中加载ES模块的处理方式。 或许这个想法更适合作为新的TC39提案,但是在那之前,可以先作为特殊的Vue SFC语法来实现。 |
|
This PR is being closed since The |


Note: the Component Import Sugar RFC has been dropped for now due to various unresolved concerns. However,
<script setup>now supports using exported values as components.This PR includes 2 RFCs related to improving the authoring experience of Vue SFCs (Single File Components):
<script setup>for Composition API in SFCsImportant: this version of
<script setup>is being replaced by a new one at #222[Outdated] Rendered
State-driven CSS Variable Injection in
<style>Rendered