-
-
Notifications
You must be signed in to change notification settings - Fork 8.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
When KeepAlive caches more items than its max prop allows, reactivated components may be erroneously marked as being unmounted
#7355
Comments
|
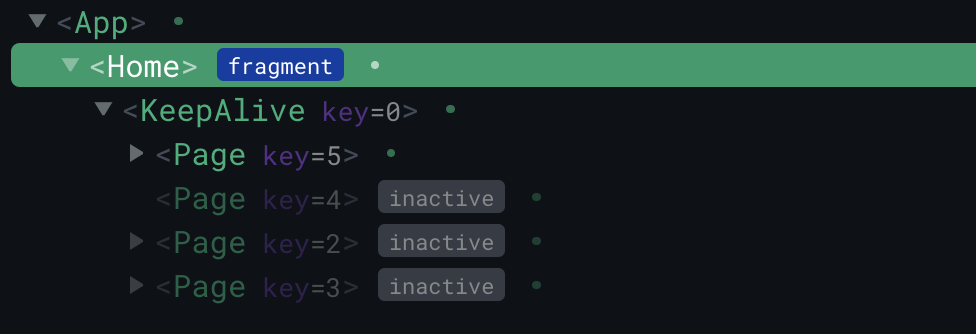
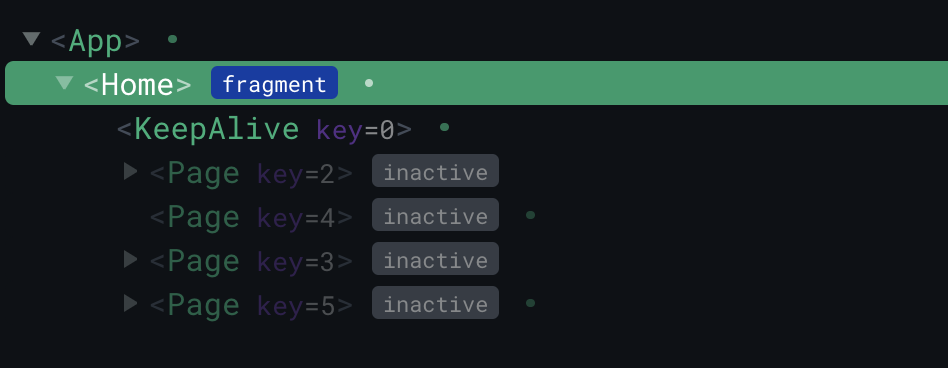
As this only happens when a keep-alive has more children than Keep-Alive children when 5 children have been created: KeepAlive has 4 children. key=5 is active, key=4 is inactive after switching to page 4:
Logging that Page 4 component to the console, we see this:
It's worth noting that this only happens when there are more items than the keep-alive's |
maxprop allows, reactivated components may be erroneously marked as being unmounted
maxprop allows, reactivated components may be erroneously marked as being unmountedmax prop allows, reactivated components may be erroneously marked as being unmounted
|
Oh. So this sounds a little more serious then. My app is very dependent on being able to go over the max limit and relying on it purging things properly. |
…ejs#7355) keep-alive component status abnormal when cache items more than its max, after debugging, I found that its judge 2 VNode is same logic is wrong(as cached.type !== current.type).
|
@LinusBorg and @GRPdream I think this bit me again today in a different way. I'm seeing my watch function getting called for |
|
That's actually expected. Components are kept alive - so their reactive defects still works like normal, they are not "asleep" or anything. Just out of the DOM while deactivated. It's left to you to customize this with the help of the(de)activated hooks |
|
@LinusBorg Sorry, I didn't correctly state this above. This is a component that is no longer in the keep-alive tree. It was removed by maxSize. It doesn't show up as an inactive child in the Vue tools. It's supposed to be gone, yet the watch for it got called. |
|
Okay that sounds different. Also different than your original issue, which is about reactivated components being unresponsive. It may be related, or not. |
|
@LinusBorg I'll try to work up an example. Thanks. |
…ejs#7355) keep-alive component status abnormal when cache items more than its max, after debugging, I found that its judge 2 VNode is same logic is wrong(as cached.type !== current.type). Author: 李想 <[email protected]>
…me type but different keys (vuejs#7510) fix vuejs#7355
…me type but different keys (vuejs#7510) fix vuejs#7355



Vue version
3.2.45
Link to minimal reproduction
https://codesandbox.io/s/emit-issue-kezqfe
Steps to reproduce
Follow directions on reproduction site.
Click on "Create new page". Then click on the button in the blue box. Notice that it responds by showing "Clicked".
Do this 4 more times so that there are 5 pages (make sure you do the final click).
Now click on "Render page 4". Notice the click event does not get emitted all the way to the onClicked handler in Page.vue.
Click on "Render page 3" and the button works again.
What is expected?
emit should work
What is actually happening?
emit does not work
System Info
System: OS: macOS 12.6 CPU: (12) x64 Intel(R) Core(TM) i7-8850H CPU @ 2.60GHz Memory: 20.04 MB / 32.00 GB Shell: 5.8.1 - /bin/zsh Binaries: Node: 16.13.1 - ~/.nvm/versions/node/v16.13.1/bin/node Yarn: 1.22.0 - /usr/local/bin/yarn npm: 8.1.2 - ~/.nvm/versions/node/v16.13.1/bin/npm Browsers: Chrome: 108.0.5359.98 Edge: 108.0.1462.46 Firefox: 106.0.3 Safari: 16.2 npmPackages: vue: 3.2.41 => 3.2.41Any additional comments?
This was broken by this commit #5679. If I remove the 2 lines added
then it works once again.
The text was updated successfully, but these errors were encountered: