-
Notifications
You must be signed in to change notification settings - Fork 166
Executing Shell Commands
Scripted allows you to execute shell commands directly from within the editor. Commands can be executed either manually by pressing a keyboard shortcut, or automatically based on certain trigger events.
To use this feature you have to configure it by adding and an exec section to your .scripted
or ~/.scriptedrc/scripted.json file. In this section you can bind shell commands to certain events/triggers.
Scripted itself comes with a sample .scripted file you can have a look at for some examples.
Currently we have support for three kinds of triggers. Commands for each of the three trigger types are declared
in their own subsection of the exec section:
{
"exec": {
"onKeys" : ...bind commands to shortcut keys...,
"afterSave" : ...commands to execute after saving files...,
"onLoad" : ...commands to execute at the end of 'window.onload'...
}
}
Each of the subsections onKeys, afterSave and onLoad uses a syntax specific to
the triggering mechanism.
The onKeys section binds commands to shortcut keys. For example:
"onKeys": {
"ctrl+shift+alt+b": <command-spec>,
...more key bindings...
}
The command will be executed if the shortcut key combination is pressed whilst the scripted editor has focus.
The afterSave section binds commands to specific file name patterns. For example:
"afterSave" : {
"**/*.js" : <command-spec>,
".scripted" : <command-spec>,
"**/.scripted" : <command-spec>
}
File name patterns use Ant-like regular expression syntax:
-
*represents any sequence of characters except a/. -
**represents a sequence of 0 or more path segments
Relative path name patterns are interpreted relative to the project directory (the directory where the
.scripted file is found.
Just after a file is succesfully saved the patterns will be checked from top to bottom and the first matching command is executed.
The onLoad section binds one or more commands to execute at the end of the browser's window.onload event.
This is how you bind a single command:
"onLoad": <command-spec>
To bind multiple commands, place them into an array:
"onLoad": [ <command-spec>, ...more commands... ]
The 'onLoad' event fires any time scripted gets loaded into a new Browser window or new Browser tab. It does not fire when opening new files within the same editor Window/Tab.
Across all of the sections, command specs use the exact same syntax. There are two variants of this syntax.
The simplest syntax simply gives the command as a string:
{
"onKeys": {
"ctrl+shift+alt+b": "mvn test ${file}",
...more key bindings...
}
}
A more complex variant allows specifying additional options for the command's execution:
"onKeys": {
"ctrl+shift+alt+b": {
"name": "run tests",
"cmd": "mvn test -Dtest.target=${file}",
"cwd": "${projectDir}",
"timeout": 60000
}
}
You must always specify at least the cmd. The rest is optional. If a name is provided it will show up
in the help side panel that lists the active keybindings. If a name is not provided it is generated from
the cmd string.
The rest of the options beyond cmd and name are simply passed on to the nodejs exec function,
and are documented here.
By default we set timeout to 5000 (milliseconds).
By default we set cwd to the 'project directory'. This is the directory in which the .scripted file is found.
In any part of the command definition or the options, you can use magic variables that are expanded before the command is executed. The following magic variables are currently supported.
-
${file}: full path to the file in the current editor (this variable is not defined for 'onLoad' events. -
${dir}: the directory component of ${file} (this variable is not defined for 'onLoad' events. -
${projectDir}: full path to the directory where we found the .scripted file.
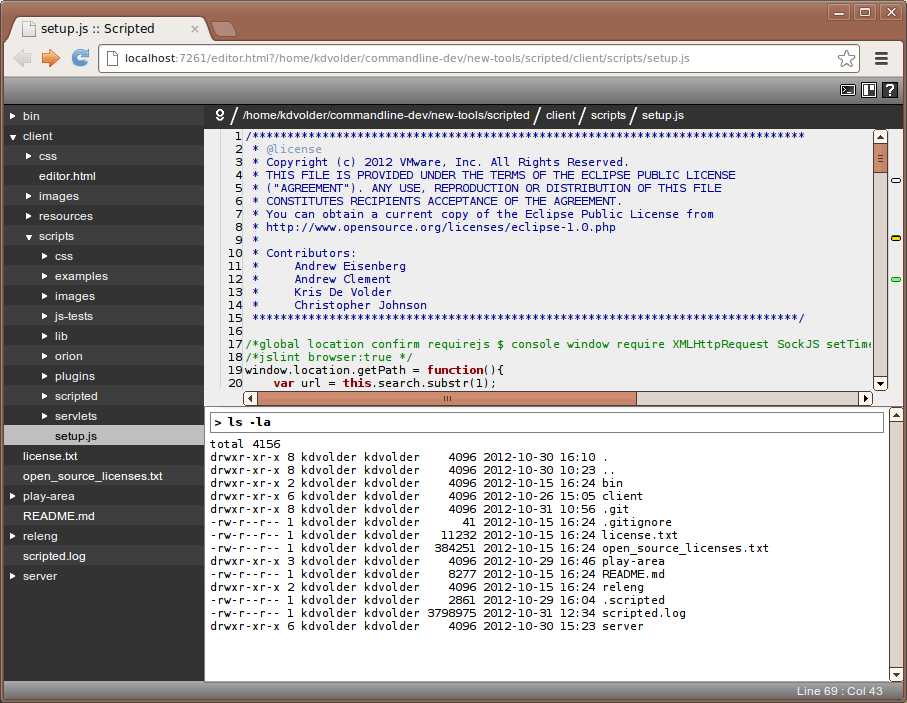
We have implemented a rudimentary text console that display command output in an area
below the main scripted editor. The console is opened automatically when new output is added.
You can open/close it manually by clicking on the console icon ![]() in the editor toolbar.
in the editor toolbar.