This repository contains a simple React boilerplate for Celo projects.
This boilerplate uses the following tech stack:
- React - A JavaScript library for building user interfaces.
- use-Contractkit - A frontend library for interacting with the Celo blockchain.
- Hardhat - A tool for writing and deploying smart contracts.
- Bootstrap - A CSS framework that provides responsive, mobile-first layouts.
To get this project up running locally, follow these simple steps:
git clone https://github.com/dacadeorg/celo-react-boilerplate.gitcd celo-react-boilerplatenpm installnpm startTo properly test the dapp you will need to have a Celo wallet with testnet tokens. This learning module NFT Contract Development with Hardhat will walk you through the process of creating a Metamask wallet and claiming Alfajores testnet tokens.
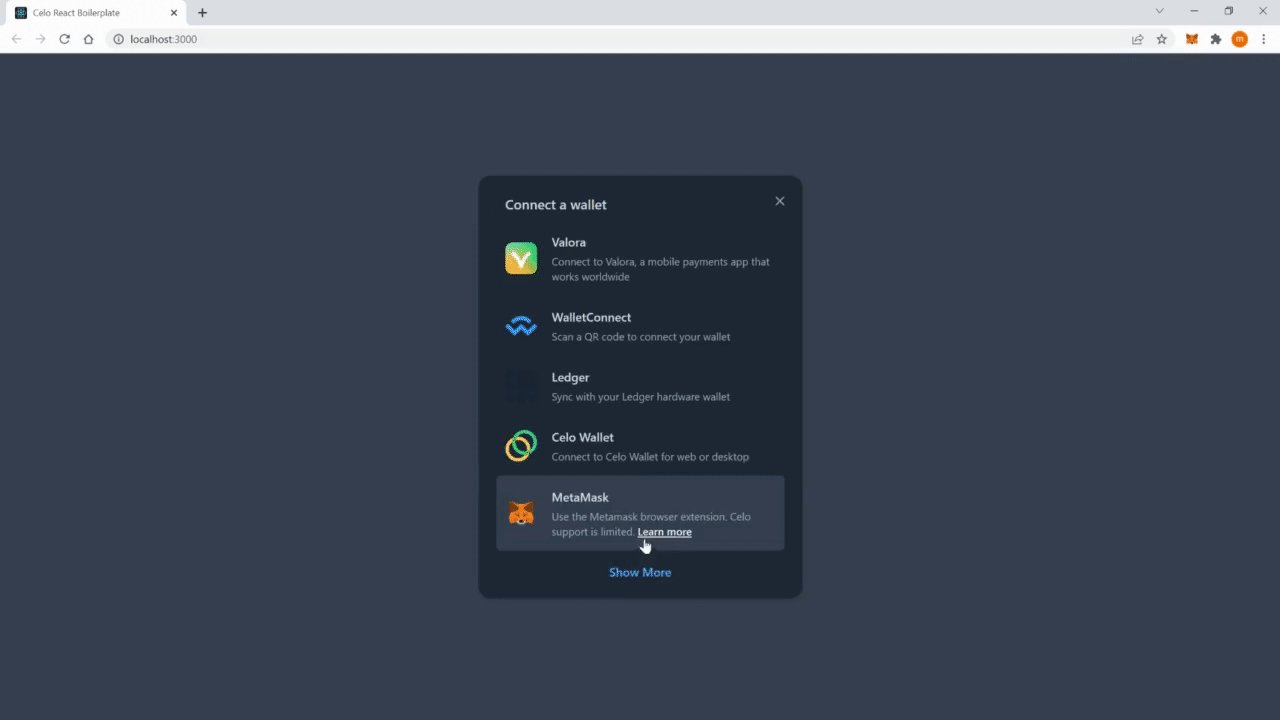
The boilerplate should behave like this:

You can use your own smart contract that the dapp will interact with by following the steps below:
Update the contracts/MyContract.sol file with your solidity code.
Notice that if you change the contract and file name you will also need to update the deploy script that we will use later.
npx hardhat compilenpx hardhat test- Create a file in the root directory called ".env"
- Create a key called MNEMONIC and paste in your mnemonic key. e.g
MNEMONIC = "...";In this case, we are using a mnemonic from an account created on Metamask. You can copy it from your Metamask account settings. An account created on the Celo extension wallet will not work.
You can find more details about the whole process in the Dacade NFT Contract Development with Hardhat learning module. It will also show you how to get testnet tokens for your account so you can deploy your smart contract in the next step.
npx hardhat run --network alfajores scripts/deploy.jsThis command will update the src/contract files with the deployed smart contract ABI and contract address.