-
Notifications
You must be signed in to change notification settings - Fork 16
Front end, in depth
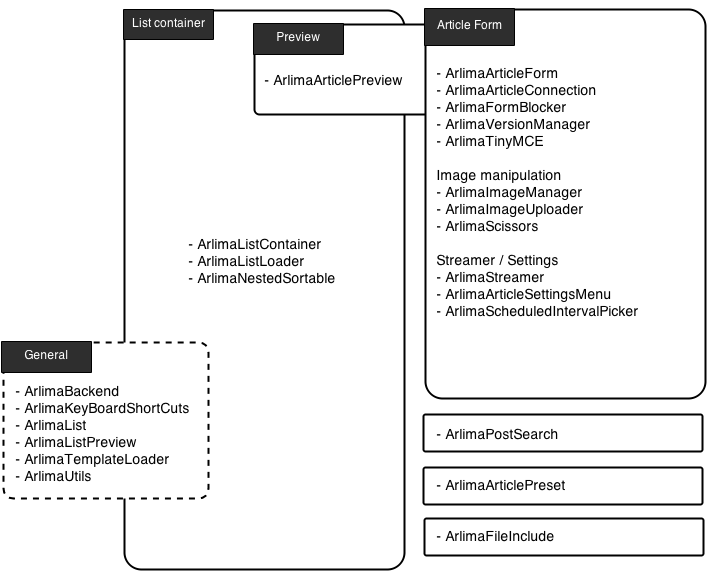
In this document we will go through the javascript at work behind Arlima's user interface. In short you could say that the interface consists out of six different "views", each with its own set of javascript objects containing the logic needed for each view. In the image below we try to illustrate these views.

The point of this illustration is to give you a hint of where to start looking if wanting to implement a feature in any of these views. You can also take look at the interface walkthrough to get a more detailed description of the features available using the interface.
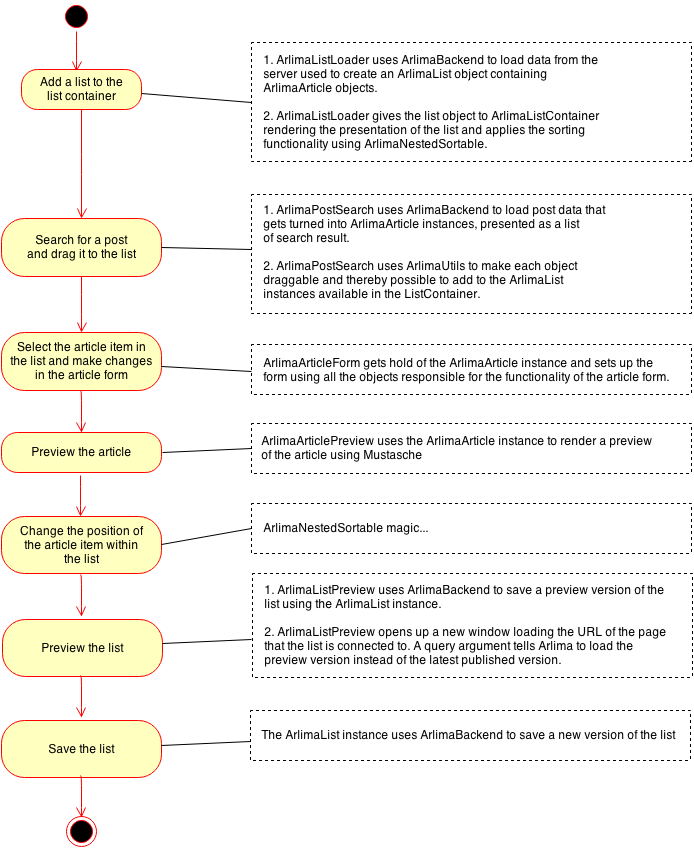
In this image we try to illustrate a typical workflow using Arlima and some of the stuff going on under the hood at the different stages.

wip, more to come...
This Wordpress plugin was created by Swedish newspaper Västerbottens-Kuriren to give its editorial staff an easy to use tool for customizing the front pages of their online magazines.
- Download the latest release from github and unzip the folder in your plugin directory.
- Open up wp-admin and activate the plugin.
- Go to "Article lists" -> "Edit lists" in wp-admin and create your first article list.
- Open up a page (or create it) in wp-admin. Down to the right you will see a meta box labeled "Arlima" where you choose the list that you created on step 2.
- Go to "Article lists" -> "Manage lists" and start stuffing your article list with interesting content.