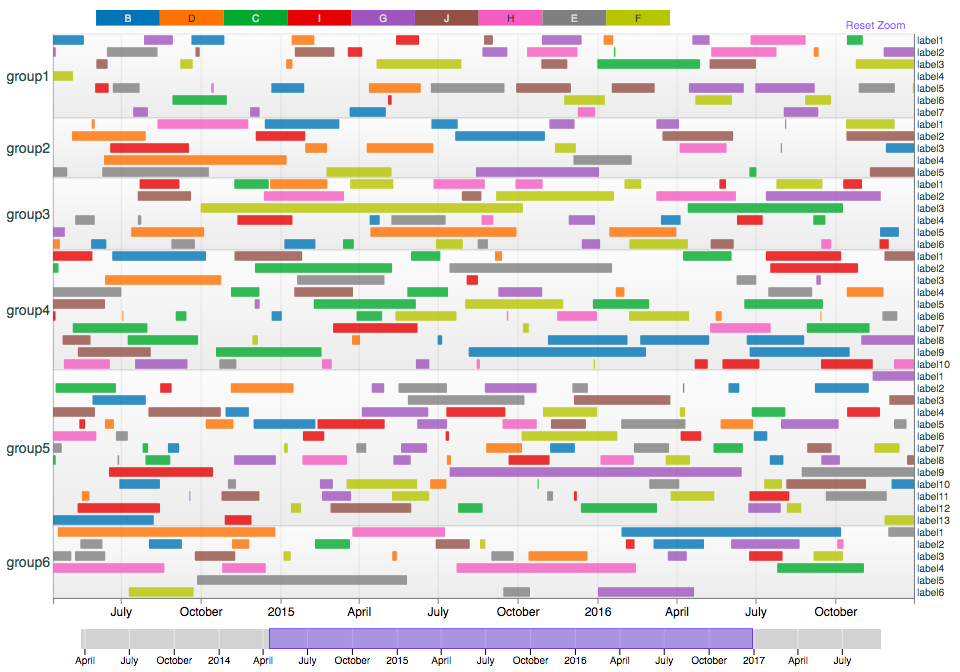
A parallel timelines layout (swimlanes) for representing state of time-series over time. Each timeline segment can be assigned a value on a color scale, either continuous (heatmap mode) or ordinal (for categorical representation). Time-series can be grouped into logical groups, represented as distinct sections. Allows for exploration using drag-to-zoom or a timeline brush.
Check out the examples:
import TimelinesChart from 'timelines-chart';or using a script tag
<script src="//unpkg.com/timelines-chart"></script>then
const myChart = new TimelinesChart(<myDOMElement>)
.data(<myData>);| Method | Description | Default |
|---|---|---|
| data([array]) | Getter/setter for chart data (see below for syntax details). | [] |
| width([number]) | Getter/setter for the chart width in px. | <window width> |
| maxHeight([number]) | Getter/setter for the chart's maximum height in px. | 640 |
| maxLineHeight([number]) | Getter/setter for the maximum height of each line, in px. | 12 |
| leftMargin([number]) | Getter/setter for the chart's left margin, which contains the left-side group axis labels. | 90 |
| rightMargin([number]) | Getter/setter for the chart's right margin, which contains the right-side series axis labels. | 100 |
| topMargin([number]) | Getter/setter for the chart's top margin, which contains the color legend. | 26 |
| bottomMargin([number]) | Getter/setter for the chart's bottom margin, which contains the time axis labels. | 30 |
| useUtc([boolean]) | Getter/setter for whether to display time in the local time zone (false) or in UTC (true). |
false |
| timeFormat([string]) | Getter/setter for the time format to use in tooltips. See d3-time-format for available options. | %Y-%m-%d %-I:%M:%S %p |
| xTickFormat([function]) | X axis tick label formatter function, as pass-through to d3-axis. By default, it uses a multi-scale time format. | |
| dateMarker([date object]) | Getter/setter for the date marker to show as a vertical line. If a falsy value is used, no marker is shown. | null |
| minSegmentDuration([number]) | Getter/setter for the minimum time duration (in msecs) of a segment in order for it to be shown. | 0 |
| minSegmentWidth([number]) | Getter/setter for the minimum displayed px width of a segment. | 1 |
| getNLines() | Returns number of timelines currently visible in the chart. | - |
| getTotalNLines() | Returns total number of timelines in the chart. | - |
| zQualitative([boolean]) | Getter/setter for whether the segment data color values are categorical (true) or quantitative (false). This will affect how the color legend is presented, and changing it will automatically toggle the zColorScale between defaults. |
false |
| zColorScale([d3 scale object]) | Getter/setter for the color scale to be used for coloring the segments according to their data values. This object should be a D3 color scale object. | qualitative: d3.scaleOrdinal(<color-list>) quantitative: d3.scaleSequential(<color-interpolator>) |
| zDataLabel([string]) | Getter/setter for the units of z data. Used in the tooltip descriptions. | |
| zScaleLabel([string]) | Getter/setter for the color scale label. Only applicable to quantitative z scales. | |
| sort([[function, function]]) | Sorts the timelines and groups according to two name comparison functions: function(labelCmpFn, groupCompFn). Each comparison function should follow the signature function(nameA, nameB) and return a numeric value. |
(<alpha-numeric-cmp>, <alpha-numeric-cmp>) |
| sortAlpha([[boolean]]) | Sorts the timelines and groups in alpha-numeric order. The boolean parameter indicates whether the order should be ascending (true) or descending (false). |
true |
| sortChrono([[boolean]]) | Sorts the timelines and groups in chronological order of their most recent data point. The boolean parameter indicates whether the order should be ascending (true) or descending (false). |
true |
| zoomX([[startDate, endDate]]) | Getter/setter for the chart's time (horizontal) zoom. A null value indicates a zoom reset to full extent. | null |
| zoomY([[number, number]]) | Getter/setter for the chart's vertical zoom. The parameter should follow the syntax [<start row index>, <end row index>]. A null value indicates a zoom reset to full extent. |
null |
| zoomYLabels([[number, number]]) | Getter/setter for the chart's vertical zoom in terms of timeline labels. The parameter should follow the syntax [<start label>, <end label>]. A null value indicates a zoom reset to full extent. |
null |
| onZoom([function]) | Getter/setter for the callback function for user initiated zoom (incl. zoom resets). Callback will have two parameters: onZoom([startDate, endDate], [startY, endY]). |
null |
| enableOverview([boolean]) | Getter/setter for whether to show an interactive timeline overview below the chart. | true |
| overviewDomain([[startDate, endDate]]) | Getter/setter for the time extent shown in the overview section below the chart. | <auto-derived from data: [minTs, maxTs]> |
| getVisibleStructure() | Returns data representation of timelines currently visible in the chart. | - |
| getSvg() | Returns graphic (SVG) representation of currently visible chart. | - |
| enableAnimations([boolean]) | Getter/setter for whether to animate transitions. | true |
| onLabelClick([function]) | Getter/setter for the callback function for clicking on the Y axis labels. Callback will include the clicked label (if applicable) and group parameter: onLabelClick(<string>, <string>). |
null |
| onSegmentClick([function]) | Getter/setter for the callback function for clicking on a segment. Callback will return a segment object: onSegmentClick(segment). |
null |
| segmentTooltipContent([function]) | Getter/setter for the callback function to populate a custom tooltip for segments. The segment data point is provided as sole argument: segmentTooltipContent(d). Supports plain text or HTML content. |
null |
| refresh() | Rerenders chart. | - |
[
{
group: "group1name",
data: [
{
label: "label1name",
data: [
{
timeRange: [<date>, <date>],
val: <val: number (continuous dataScale) or string (ordinal dataScale)>
},
{
timeRange: [<date>, <date>],
val: <val>
},
...
]
},
{
label: "label2name",
data: [...]
},
...
],
},
{
group: "group2name",
data: [...]
},
...
]