| Staging URL | Production URL |
|---|---|
| https://staging.rc.virginia.edu/ | https://www.rc.virginia.edu/ |
This will bring up a ready-to-code environment on the staging branch, and download and start hugo in server mode.
This opens a full web-based IDE for updating content on the staging branch, ready for commits, PRs, etc. Saving your changes essentially pushes back to the branch. Does not provide a live preview.
- Install the HUGO binary on your local computer. Download the latest extended version https://github.com/gohugoio/hugo/releases.
- Clone this website repository:
git clone --branch staging [email protected]:uvarc/rc-website.git.
The TL;DR version:
- Make your changes to the
stagingbranch and be sure to preview locally before you push back to GitHub. You cannot push local changes to the main branch directly, it is protected (see Pushing to Production below). - All website pages are stored within
/content/ - You can use Markdown or HTML (or a mix of both) within pages.
Content of this website is contained in a series of markdown files within the content/ subdirectory. The site hierarchy consists of 7 subsections:
about- Mission statement and staff directory.education- Workshops, links to CADRE Ed platform, etc.form- All user forms for support tickets, consultations, allocation requests, etc.post- General posts like features, announcements.project- The series of recent projects featured in tiles.service- Services offered by our staff.userinfo- Systems and information we support: Rivanna, Afton, Ivy, Skyline, etc., and detailed user information.
- Copy an existing page and modify it. Or,
- Create a new page using the
hugo newcommand declaring a path to the .md object you want to create:
hugo new post/here-is-my-post.mdhugo new top-level-page.md
- The "content type" of a page is usually determined by what folder it is in. Different content types are displayed in slightly different ways, i.e. the sidebar or layout.
- Reference: markdown cheatsheet
- Store images in
static/images/. For example, the published URL ofstatic/images/uva-logo.jpgwill be https://www.rc.virginia.edu/images/uva-logo.jpg - Follow guidelines from https://gohugo.io/content/organization/.
Metadata for each web page is contained in TOML format at the top of each markdown page. The only required fields are usually TITLE and DATE. Categories and Tags can be as numerous as you find useful.
+++
categories = [
"category1",
"category2",
]
tags = [
"hpc",
"cluster",
"ivy",
]
draft = false
date = "2016-12-20T09:07:38-05:00"
title = "Another Post Title Goes Here"
images = [
"/2016/10/image-for-previews.jpg",
]
description = "This is where a brief page description could go."
+++
Using the date metadata smartly, you can forward date any post or article. Automated builds happen each morning and your page will be published when that datetime has passed.
You can do fancy things within regular markdown pages by using "shortcodes". A few examples:
Lead text (larger at the top of a post):
{{< lead >}}
This text will be larger and more visible.
{{< /lead >}}
Embed a YouTube video:
{{< youtube w7Ft2ymGmfc >}}
A gist in GitHub:
{{< gist spf13 7896402 >}}
A simple highlight:
{{< highlight >}}
This text is going to get some fancy highlighting!
{{< /highlight >}}
A specific tweet:
{{< tweet 877500564405444608 >}}
Shortcodes using {{< >}} simply render the text or HTML within the shortcode. Shortcodes using {{% %}} will also render any markdown within the shortcode.
To "feature" a post on the home page (which displays 3 most recent feature posts), simply add a CATEGORY with the value feature.
categories = ["another-category","yet-another-category","feature"]
hugo server will bring up the local hugo server and give you a preview URL http://localhost:1313/. If making many changes, open another terminal to keep the hugo server running as you edit.
Simply push staging back to GitHub. GitHub Actions will handle it from there - you can check the
build status by clicking the "Hugo Build CI" status badge at the top of this page. Pushing your content to
the production website requires a PULL REQUEST.
Remember that after pushing your changes back to the
stagingbranch, the https://staging.rc.virginia.edu/ website will be updated within 1-2 minutes. Hold down the SHIFT key when reloading your browser to refresh your local cache.
- Delete the .md object(s) you no longer want in the site, then commit and push.
- To temporarily remove content, set the
draftstatus of any .md object totrue. - Republishing deletes remote files in S3/CloudFront.
The "Training" widget and workshops page are both fed from the /static/data/events.csv file. Add new events at the bottom of the file. Please do not remove past events. Only upcoming events will be displayed on the website.
GitHub Actions is a CI/CD tool that automates builds and deployments of the website code. Take note
of the contents of .github/workflows/main.yml and you will see instructions for how Actions builds the site:
- Upon a push to
stagingormasterit launches a customized containeruvarc/hugo-build:v2. - That container runs a script that clones that branch of the repository and runs
hugo -v --ignoreCacheto build the site. - Actions then synchronizes the published HTML, JS, CSS, images and files to Amazon S3.
- Finally, the build invalidates the CloudFront cache that serves out the actual website.
Build+deployment generally takes approximately 80 seconds and can be monitored using the GitHub Actions dashboard for this repository.
To merge your changes to the production website, please submit a pull request. Here's how to do that:
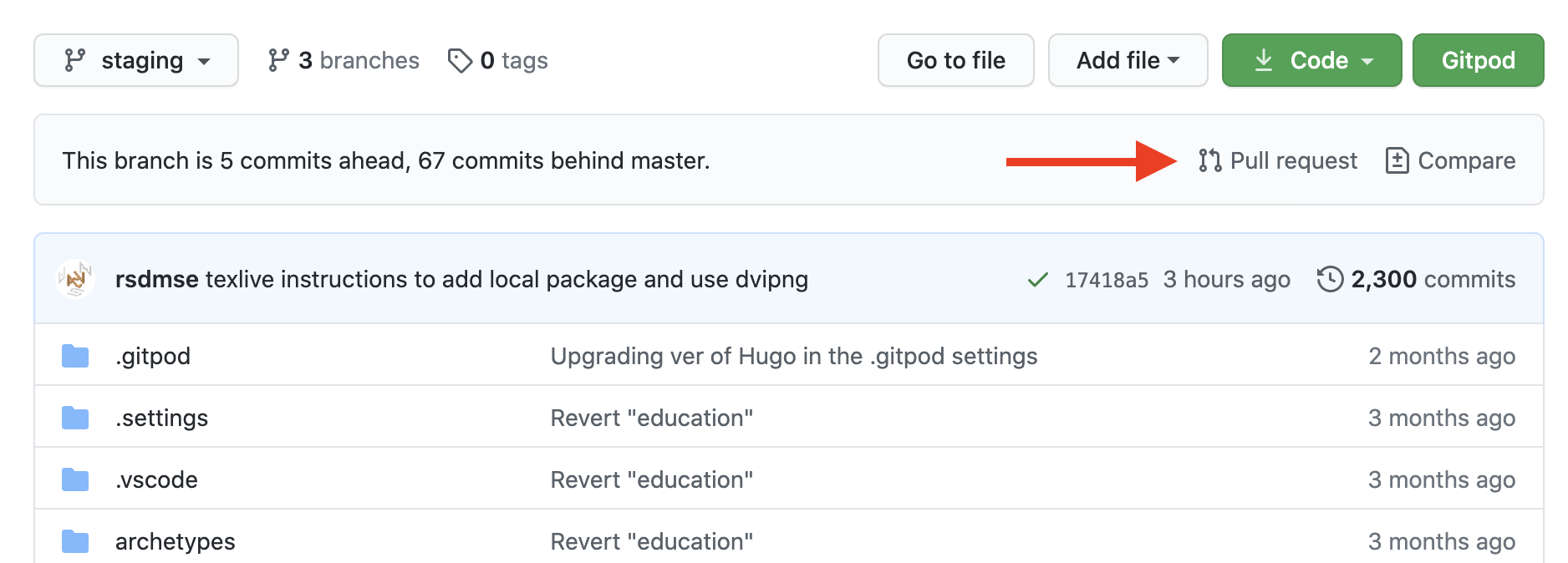
- Switch to the staging branch
- Click on the "Pull Request" link in the header area of the repository.
- Make sure that the STAGING branch will be merging into the MASTER branch (note the arrow between branch selectors). GitHub will indicate whether branches can automatically merge.
- Add an appropriate Title for your PR, such as "Merging Staging into Master". Add details if they seem helpful.
- Click the green "Create Pull Request" button.
- Repo admins will be notified of the PR and will approve it or get back to you if there is an issue.
All request forms employ JS checks for the presence of user session cookies that define name, uid, and eppn (email). When these user session cookies are absent the browser is redirected to https://auth.rc.virginia.edu/ to re-establish a session.
Some additional fields can then be populated by URL queryString, such as the category, request_title and description fields in this URL:
https://staging.rc.virginia.edu/form/support-request/?category=Rivanna&request_title=Intro%20to%20Rivanna%20Training%20Session&description=I%20am%20interested%20in%20signing%20up%20for%20a%20Rivanna%20training%20session.
Site search is provided by Google CSE. Publishing in hugo generates a /sitemap.xml file that is bound to Google's crawlers. If you would like to omit a page from search, include private = true in the front matter of your page. The crawler generally refreshes every 3-7 days.
Some project pages have been called out to include an embedded audio version of the post. Building this feature is manual, per-page, and requires a few simple steps:
- In the TOML head matter for the post, add
audio = trueto enable the audio player display. This generates an automated link to the audio file. - Grab the related
index.audfile from the website for the page you want to enable with audio. This file is generated by thehugobuild process and is available by adding/index.audto the end of the URL for the page. - Create the audio file for the page by running the
audio.shscript in the root of this repository. That script is expecting AWS credentials to generate MP3 audio files using AWS Polly. That file will be namedaudio.mp3. - Finally, upload the
audio.mp3file to theuvarc-mediaS3 bucket with the same path as the slug of the post. This command line is at the bottom of theaudio.shscript.
The status API displayed on the home page of www.rc.virginia.edu and elsewhere is driven by an API Gateway with methods and endpoints derived from an AWS Lambda function. Those exist outside of this code, but are consumed by JQuery display divs.
See the status-api repository for details.