-
-
Notifications
You must be signed in to change notification settings - Fork 78.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Please provide "tight" class for row-fluid #7368
Comments
|
This is coming with v3's updated grid system. |
|
thank you for the quick response. we eagerly await v3 :) and thanks for all your work on this AWESOME framework. |
|
X-Ref: #15180 |
mdo
added a commit
that referenced
this issue
Jul 10, 2017
XhmikosR
pushed a commit
that referenced
this issue
Apr 7, 2018
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
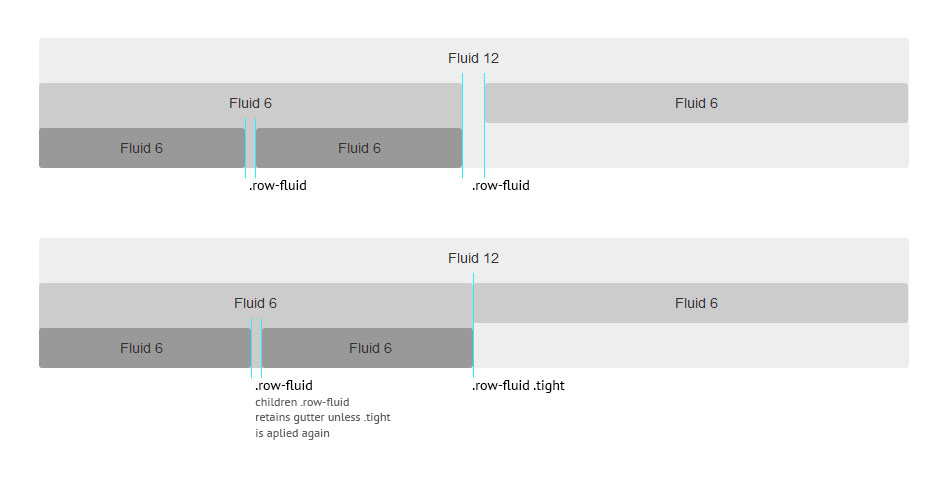
commonly there are times where we need spans with background colors to butt up next to each other. the only solution i've found so far is to use the older technique of setting a width and floating left manually rather than using a span. then i can use row inside the spans again when i want the margin back
but it would be great to be able to say .row-fluid .tight and have that add the gutter calculation to the width calculation for that row. then you can go back and forth between rows that don't have gutters and nested rows that have gutters.

The text was updated successfully, but these errors were encountered: