We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
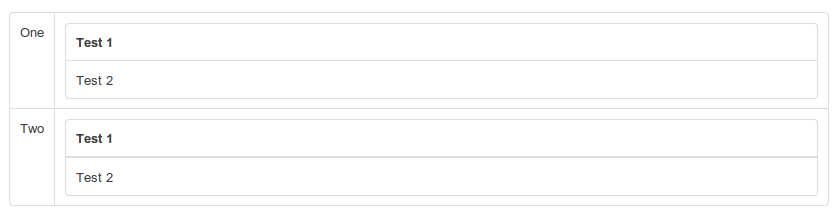
<table><tbody> <tr> <td>One</td> <td> <table> <thead><tr> <th>Test 1</th> </tr></thead> <tbody><tr> <td>Test 1</td> </tr></tbody> </table></td> </tr> <tr> <td>Two</td> <td> <table> <thead><tr> <th>Test 1</th> </tr></thead> <tbody><tr> <td>Test 2</td> </tr></tbody> </table> </td> </tr> </tbody></table>
Tables nested like this will produce an effect like this: The extra pixel of width is between the "Test 1" and the "Test 2" of the "Two" row.
The text was updated successfully, but these errors were encountered:
Just realized this is basically the same bug as Issue 328
Sorry, something went wrong.
simpler local jQuery injection. thx cowboy, snover, mathias. this wil…
cada0b6
…l break in XHTML, btw. fixes twbs#359
No branches or pull requests
Tables nested like this will produce an effect like this:

The extra pixel of width is between the "Test 1" and the "Test 2" of the "Two" row.
The text was updated successfully, but these errors were encountered: