Submitted by: Gabriella
Estimated time spent: 25 hours spent in total
Deployed Application (optional): Flixster Deployed Site
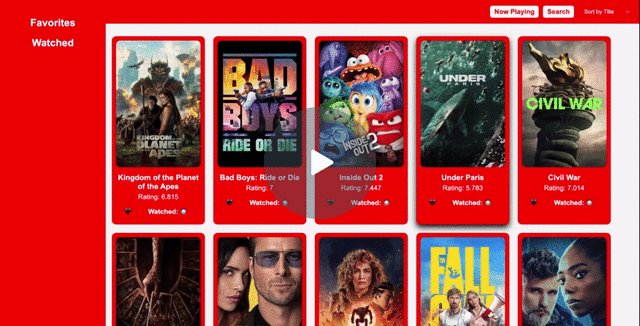
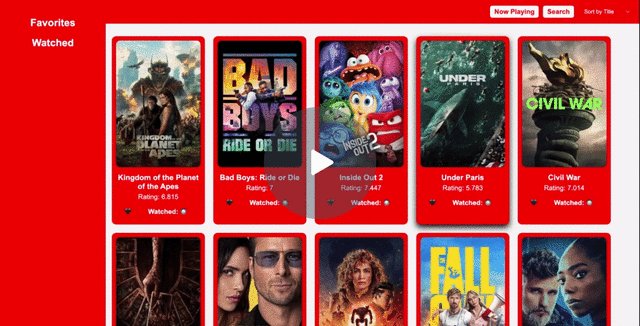
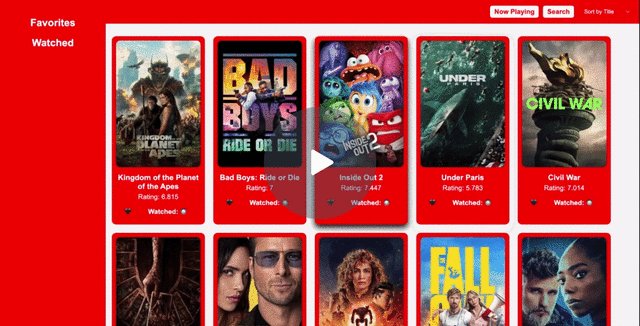
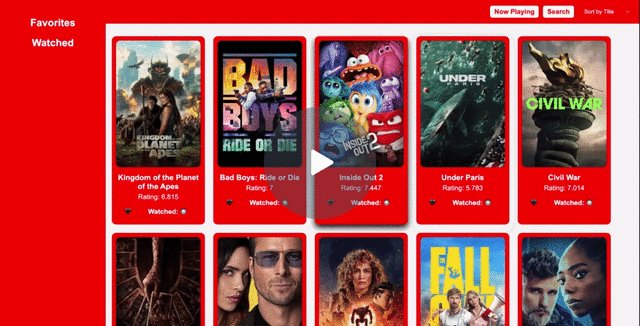
- Display Movies
- Users can view a list of current movies from The Movie Database API.
- For each movie displayed, users can see its title, poster image, and votes.
- Users can load more current movies by clicking a button at the bottom of the list (page should not be reloaded).
- Search Functionality
- Users can search for movies and view the results in a grid.
- Users can clear results and view previous current movies displayed.
- Accessibility Features
- Website implements accessibility features (semantic HTML, color contrast, font sizing, alt text for images).
- Responsive Design
- Website implements responsive web design.
- Movie Details
- Users can view more details about a movie in a popup, such as runtime in minutes, backdrop poster, release date, genres, and/or an overview.
- Sorting Options
- Users can click on a filter by drop down to sort product by type (alphabetic, release date, rating).
- Layout
- Website displays header, banner, search, movie grid, about, contact, and footer section.
- Deployment
- Website is deployed via Render.
- Embedded Movie Trailers
- Within the popup displaying a movie's details, users can play the movie trailer.
- Watched Checkbox
- For each movie displayed, users can mark the movie as watched.
- Favorite Button
- For each movie displayed, users can favorite the movie.
- Sidebar
- Users can open a sidebar
- The sidebar displays the user's favorited and watched movies
- Did the topics discussed in your labs prepare you to complete the assignment? Be specific, which features in your weekly assignment did you feel unprepared to complete?
Yes the labs did prepare me
- If you had more time, what would you have done differently? Would you have added additional features? Changed the way your project responded to a particular event, etc.
I would have added users be able to click on the movies in the favorite tab and the modal for the movie dsplays.
- Reflect on your project demo, what went well? Were there things that maybe didn't go as planned? Did you notice something that your peer did that you would like to try next time?
I think being able to do most of the stretch feautres was the best thing. One thing that did not go as planned was having to move code around because i didnt understand passing props properling and how states should be higher up in componenets that need it.
- Add any links to open-source libraries used in your project.
Shout out to Theo