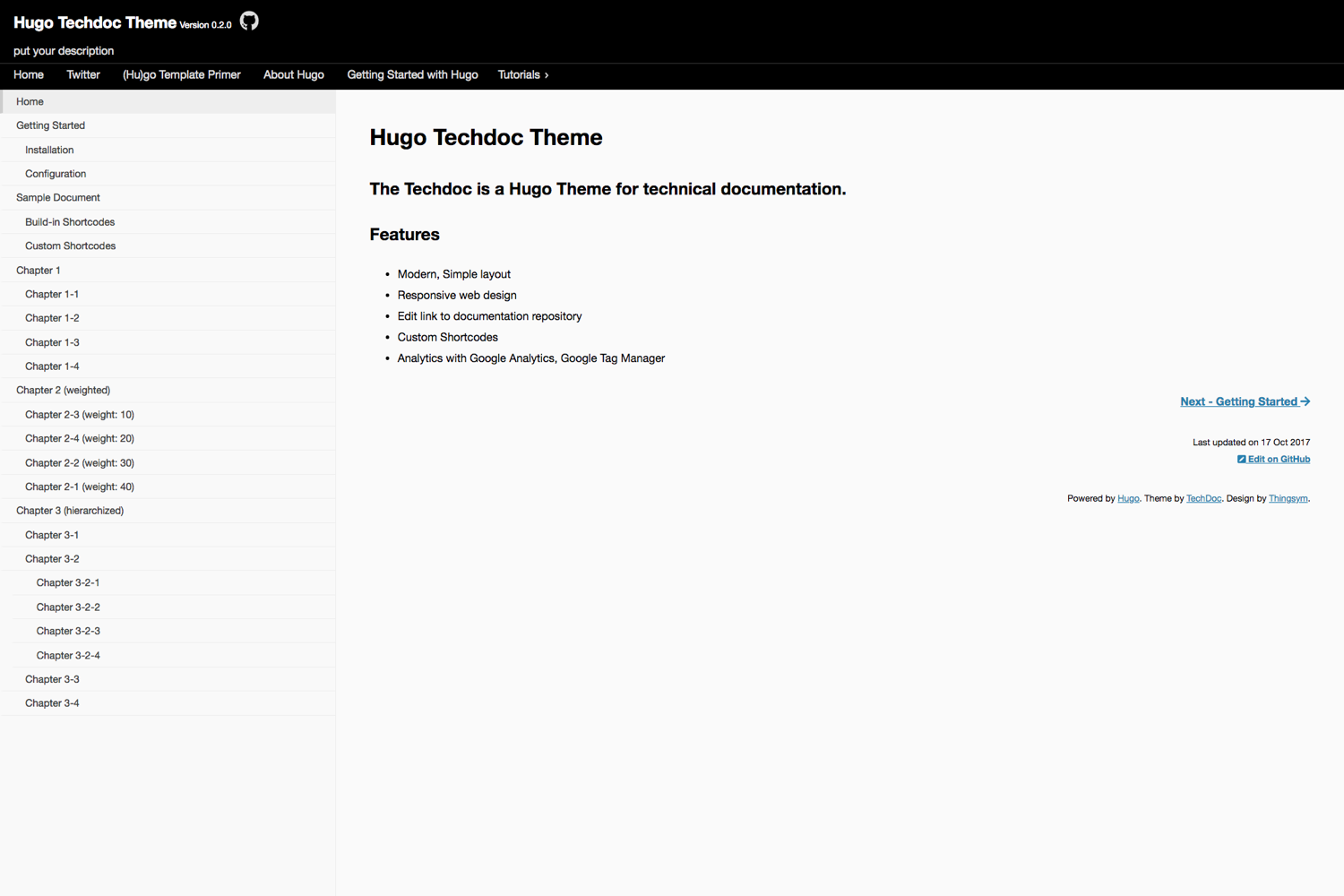
The Techdoc is a Hugo Theme for technical documentation.
- Hugo Themes page: https://themes.gohugo.io/themes/hugo-theme-techdoc/
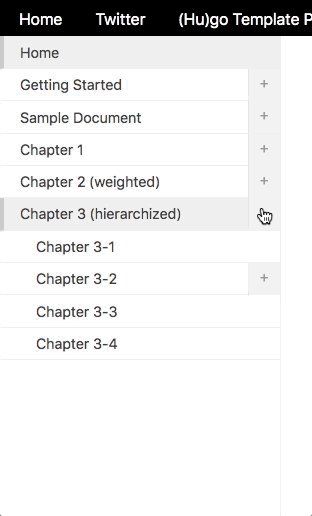
- Demo site: https://thingsym.github.io/hugo-theme-techdoc/
- Download: https://github.com/thingsym/hugo-theme-techdoc
- Modern, Simple layout
- Responsive web design
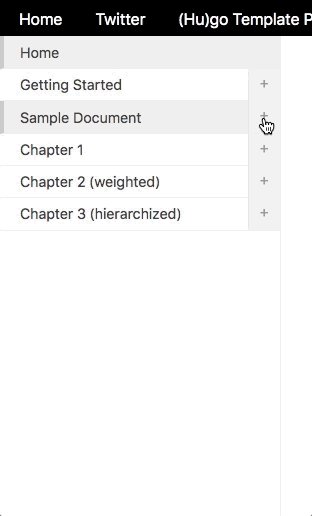
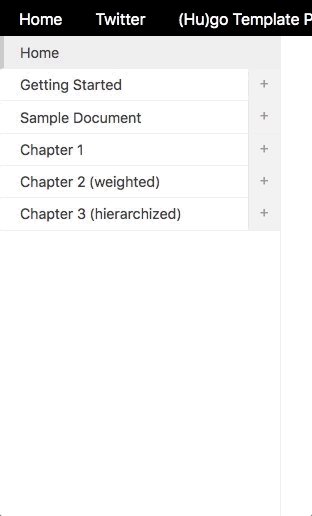
- Documentation menu (Select Menu style)
- Table Of Contents for the page (selective)
- Theme color
- Edit link to documentation repository
- Header link to HTML headings
- Custom Shortcodes
- Code highlight with clipboard
- Alert panel
- Button
- Search Shortcode powered by Algolia
- Open Graph
- Analytics with Google Analytics, Google Tag Manager
Hugo minimum version: 0.120.0
Default Markdown parser library Goldmark compatible
If you have git installed, you can include hugo-theme-techdoc repository into your core repository as submodule using git submodule within your project directory.
cd your_project
git submodule add https://github.com/thingsym/hugo-theme-techdoc.git themes/hugo-theme-techdoc
For more information read the Hugo documentation.
If you have Go installed, you can add hugo-theme-techdoc to your site as a Hugo module instead of a git submodule. Navigate to your Hugo project root and edit your hugo.toml:
[module]
[[module.imports]]
path = 'github.com/thingsym/hugo-theme-techdoc'Then, to install/update the hugo-theme-techdoc module, run:
hugo mod get -u
If you have git installed, you can do the following at the command-line-interface within your project directory.
cd your_project/themes
git clone https://github.com/thingsym/hugo-theme-techdoc.git
You may specify options in hugo.toml (or hugo.yaml/hugo.json) of your site to make use of this theme's features.
For an example of hugo.toml, hugo.toml in exampleSite.
git submodule update --remote
git add themes/hugo-theme-techdoc
git commit
tree . -I node_modules
.
├── LICENSE.md
├── README.md
├── archetypes
│ └── default.md
├── compose.yml
├── exampleSite
│ └── ..
├── gulpfile.js
├── images
│ └── ..
├── layouts
│ ├── 404.html
│ ├── blog
│ │ ├── li.html
│ │ ├── list.html
│ │ ├── single.html
│ │ └── summary.html
│ ├── _default
│ │ ├── baseof.html
│ │ ├── list.algolia.json
│ │ ├── list.html
│ │ └── single.html
│ ├── index.html
│ ├── partials
│ │ ├── content-footer.html
│ │ ├── custom-css.html
│ │ ├── custom-head.html
│ │ ├── edit-meta.html
│ │ ├── edit-page.html
│ │ ├── footer.html
│ │ ├── global-menu.html
│ │ ├── head.html
│ │ ├── last-updated.html
│ │ ├── menu
│ │ │ ├── open-menu.html
│ │ │ └── slide-menu.html
│ │ ├── meta
│ │ │ ├── chroma.html
│ │ │ ├── google-analytics-async.html
│ │ │ ├── google-site-verification.html
│ │ │ └── tag-manager.html
│ │ ├── notification.html
│ │ ├── pagination.html
│ │ ├── powered.html
│ │ ├── prepend-body.html
│ │ ├── search.html
│ │ ├── sidebar-footer.html
│ │ ├── sidebar.html
│ │ ├── site-header.html
│ │ └── table-of-contents.html
│ ├── posts
│ │ ├── list.html
│ │ └── single.html
│ ├── shortcodes
│ ├── button.html
│ ├── code.html
│ ├── panel.html
│ └── search.html
├── package-lock.json
├── package.json
├── resources
├── src
│ ├── js
│ │ ├── code.js
│ │ ├── headerlink.js
│ │ ├── jquery.backtothetop
│ │ │ ├── jquery.backtothetop.js
│ │ │ └── jquery.backtothetop.min.js
│ │ ├── keydown-nav.js
│ │ ├── main.js
│ │ └── sidebar-menu.js
│ └── scss
│ ├── _component.scss
│ ├── _project.scss
│ ├── _structure.scss
│ ├── _variable.scss
│ ├── chroma.scss
│ ├── foundation
│ │ ├── _element.scss
│ │ ├── _index.scss
│ │ ├── _normalize.scss
│ │ ├── _reset.scss
│ │ └── _stack.scss
│ ├── function
│ │ ├── _calc-font-size.scss
│ │ ├── _calc-stack.scss
│ │ ├── _contrast-color.scss
│ │ ├── _index.scss
│ │ └── _strip-unit.scss
│ └── theme.scss
├── static
│ ├── css
│ │ ├── chroma.css
│ │ ├── chroma.min.css
│ │ ├── theme.css
│ │ └── theme.min.css
│ ├── images
│ └── js
│ └── bundle.js
├── theme.toml
└── webpack.config.js
To preview your site, run Hugo's built-in local server.
hugo server -t hugo-theme-techdoc
Browse site on http://localhost:1313
hugo -t hugo-theme-techdoc -d public_html
cd /path/to/dir/themes/hugo-theme-techdoc/exampleSite
hugo server --themesDir ../..
Browse site on http://localhost:1313
cd /path/to/hugo-theme-techdoc
npm install
npm run gulp watch
cd /path/to/hugo-theme-techdoc
docker compose up -d
Browse site on http://localhost:1313
cd /path/to/hugo-theme-techdoc
docker compose run --rm node npm install
docker compose run --rm node npm run watch
Small patches and bug reports can be submitted a issue tracker in Github. Forking on Github is another good way. You can send a pull request.
- Fork Hugo Theme Techdoc from GitHub repository
- Create a feature branch: git checkout -b my-new-feature
- Commit your changes: git commit -am 'Add some feature'
- Push to the branch: git push origin my-new-feature
- Create new Pull Request
- Version 1.0.1 - 2024.08.20
- fix README
- fix exampleSite document
- fix sass
- update npm dependencies
- fix hugo config
- rename docker-compose.yml to compose.yml
- change hugo docker image
- fix deprecation warning [#68]
- bring example site up to date [#66]
- fix typos [#65]
- fix github workflows
- Version 1.0.0 - 2023.08.21
- update hugo docker image
- update npm dependencies
- allow to set branch of github documentation repository [#64]
- enable use as a Hugo module [#63]
- Version 0.9.9 - 2022.07.08
- fix scss
- bump up version on jquery, jquery.easing and clipboard
- update node package dependencies
- change service name
- change fontawesome delivery from cdn to self-host
- fix config.toml
- id and class elements added to menu items
- pre and post elements added to menu items [#48]
- use SRI for CDN js sources [#45]
- fix heading styles
- change to using math.div for division
- Version 0.9.8 - 2021.10.18
- fix sample document
- edit README
- update package.json
- add github_doc_repository_path
- change to relative link
- add workflows for publishing demo site to gh-pages
- Version 0.9.7 - 2021.03.08
- add docker-compose.yml for development environment
- change keyboard event from event.keyCode to event.key because it is deprecated
- update package.json
- add FUNDING.yml
- fix space for minify publish
- change flexbox-grid-mixins from libsass to dart-sass
- Version 0.9.6 - 2020.11.22
- add sample Markdown Syntax
- update sample document
- replace scss from node-sass to dart-sass
- Version 0.9.5 - 2020.11.05
- fix link style with Alert panel
- Version 0.9.4 - 2020.10.08
- improve scss for custom shortcodes using css custom properties
- change stack to css custom properties
- fix scss
- fix button shortcode, adding notice color
- add Code highlight with clipboard custom shortcode
- fix webpack.config.js
- fix npm scripts
- update package.json
- adjust no sidebar layout
- Version 0.9.3 - 2020.08.02
- remove jQuery dependency with keydown nav
- add header link
- Version 0.9.2 - 2020.06.14
- add note and sample to document
- fix tableOfContents endLevel
- add chapter 'unlimited levels' to document
- add menu indentation up to 5 levels
- Version 0.9.1 - 2020.05.24
- fix config.toml
- fix url in rss meta link
- remove line break in algolia.json
- Version 0.9.0 - 2020.04.01
- fix lint config
- update Sample Document
- update jQuery to v3.4.1
- add search function and shortcode powered by Algolia
- fix config.toml
- fix sass
- fix hugo deprecated warning
- Version 0.8.3 - 2020.03.19
- fix edit page link
- Version 0.8.2 - 2020.03.07
- fix open graph image path
- Version 0.8.1 - 2020.03.07
- fix open graph image path
- Version 0.8.0 - 2020.02.27
- update Sample Document
- config.toml
- add open graph image to exampleSite
- add safeCSS for ZgotmplZ with generated by Hugo Template
- Version 0.7.0 - 2020.02.07
- bump up Hugo minimum version to 0.60.0
- change shortcode delimiter from % to <
- improve tableOfContents for Goldmark
- Version 0.6.0 - 2020.01.13
- fix scss
- gulp bump up version to 4.0
- fix hugo deprecated warning
- Version 0.5.0 - 2019.12.08
- update Sample Document
- add table of contents
- add open graph
- add function and stack scss
- Version 0.4.0 - 2019.11.02
- update Sample Document
- add Theme color
- add Menu style
- improve scss
- Version 0.3.0 - 2019.10.06
- fix archetypes
- add prepend-body.html for Tag Manager noscript version
- change class name from menu to global-menu
- rename partials files
- fix javascript path for webpack
- improve development environment
- move javascript files to src directory
- Version 0.2.2 - 2019.04.27
- fix Lastmod's and PublishDate's initial value of 0001-01-01
- Version 0.2.1 - 2018.12.07
- fix scss lint errors
- change lint from scss-lint to stylelint
- add published date
- change the font color of powered by
- fix link on powered by
- Version 0.2.0 - 2018.11.21
- add screenshot images
- add exampleSite
- fix sub-menu for responsive
- improve menu and pagination
- Version 0.1.0 - 2018.03.04
- initial release
Techdoc is licensed under the MIT License.
Techdoc bundles the following third-party resources:
- CSS reset by normalize.css, MIT
- jQuery Plugin Back to the Top, MIT
- Sass Mixin Flexbox Grid Mixins, MIT
- jQuery
- jQuery Easing
- Font Awesome
- clipboard.js
- algoliasearch
- Day.js
Copyright (c) 2017-2020 by thingsym