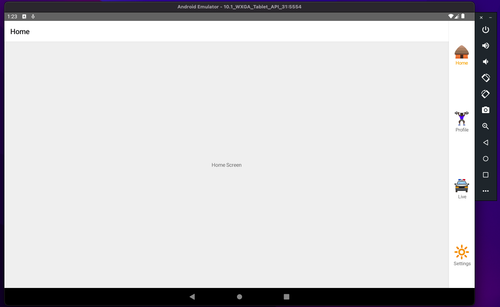
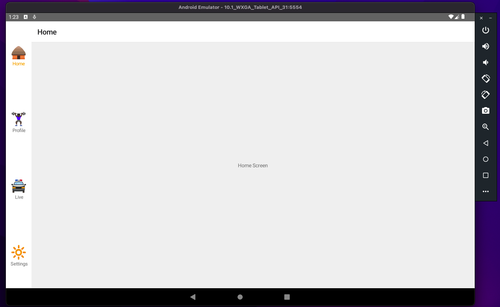
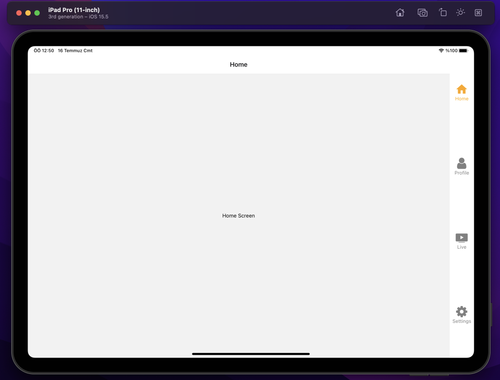
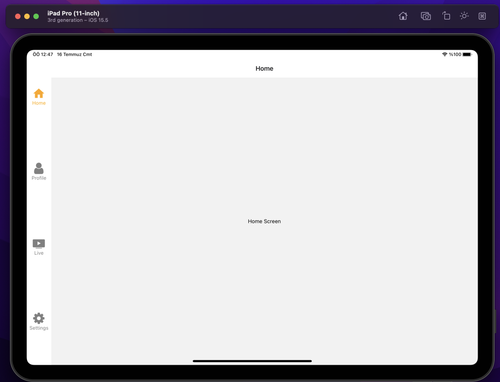
Wrapper library over the @react-navigation/bottom-tabs. The main purpose of this library is to support displaying tabbar on side.
If you wanted to use sidebar in your tablet/mobile apps, but haven't found a way to achieve it, then this library might be the one that you are looking for.
- Make sure to install required packages as stated in the https://reactnavigation.org/docs/getting-started/ docs.
- Instead of using
@react-navigation/bottom-tabsyou can now instead install this library in order to achieve displaying tabs on the sidebar !
Provide tabBarPosition prop with the desired value to the screenOptions config. That's it! 🎉
Tabs will be displayed on the bottom in case tabBarPosition is undefined.
import {createBottomTabNavigator} from '@tarikfp/react-native-tabs-sidebar';
const TabBar = createBottomTabNavigator();
<TabBar.Navigator
...
screenOptions={({route}) => ({
...otherOptions
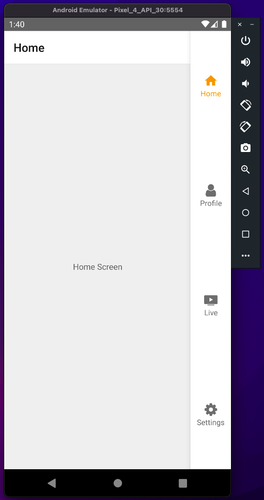
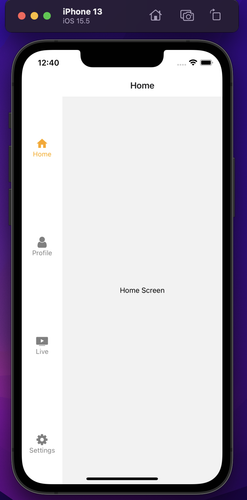
tabBarPosition: "left"
})}>
<TabBar.Screen name={RouteNames.Home} component={HomeScreen} />
</TabBar.Navigator>
You can prefer not to use sidebar in some specific cases. To do so;
<TabBar.Navigator
...
screenOptions={({route}) => ({
...otherOptions
tabBarPosition: route.name === "yourRouteName" ? "right" : undefined
})}>
<TabBar.Screen name={RouteNames.Home} component={HomeScreen} />
</TabBar.Navigator>
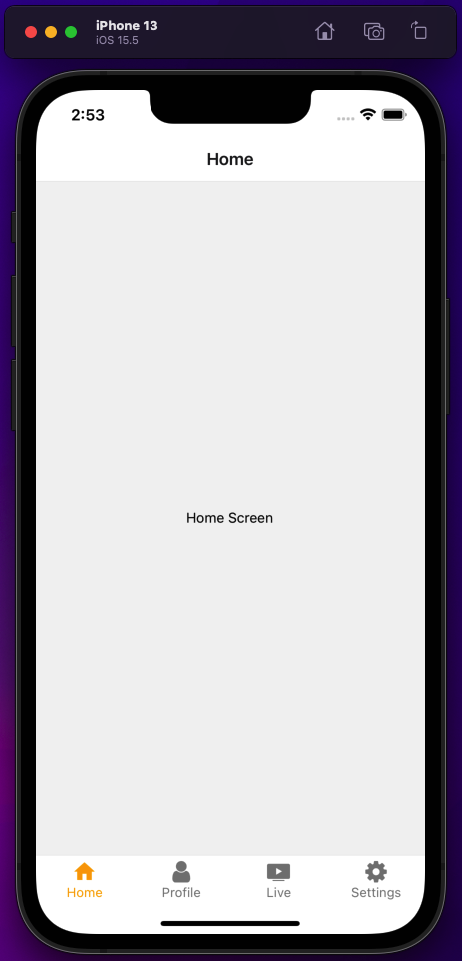
Display on bottom, default behavior.
<TabBar.Navigator
...
screenOptions={({route}) => ({
...otherOptions
tabBarPosition: undefined // or do not provide tabBarPosition
})}>
<TabBar.Screen name={RouteNames.Home} component={HomeScreen} />
</TabBar.Navigator>