A snappy image viewer with zoom and interactive dismissal transition.
- Double tap to zoom in/out
- Interactive dismissal transition
- Animate in from thumbnail image or fade in
- Show activity indicator until image block is returned with new image
- Animate from thumbnail image view with all kinds of content modes
To install SimpleImageViewer into your Xcode project using Carthage, specify it in your Cartfile:
github "aFrogleap/SimpleImageViewer" ~> 2.0.0
To install SimpleImageViewer into your Xcode project using CocoaPods, specify it in your Podfile:
pod 'SimpleImageViewer', '~> 2.0.0'To install SimpleImageViewer into your Xcode project using Swift Package Manager, specify it in your Package.swift file:
dependencies: [
.Package(url: "https://github.com/aFrogleap/SimpleImageViewer.git", majorVersion: 1)
]See the example app to find out about how to customise things like background colour, how to hide the close button and how to interact with the view controller to switch images.
let configuration = ImageViewerConfiguration { config in
config.imageView = someImageView
}
let imageViewerController = ImageViewerController.imageViewController(configuration: configuration)
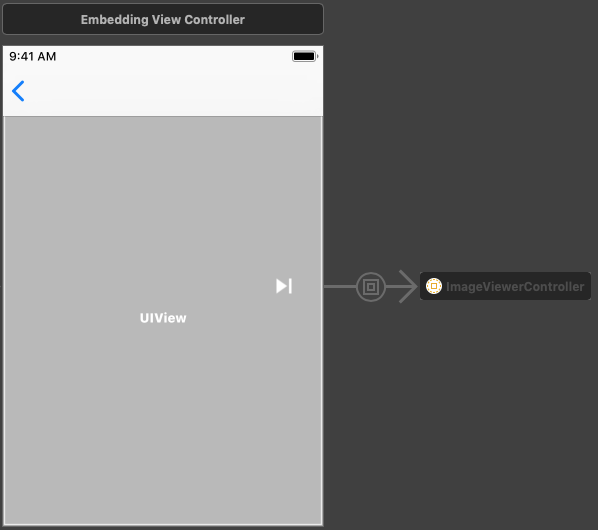
present(imageViewerController, animated: true)First step is to place a new storyboard reference on your app's storyboard using "ImageViewerController" as Storyboard and "ImageViewerController" as Referenced ID. After that, you can connect your segue to that reference (either directly or using embed segues for container views).
To configure your new view controller you then simply add the following code (using your segue's ID as a constant):
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if(segue.identifier == "showSingleImage") {
let destination = segue.destination as! ImageViewerController
let configuration = ImageViewerConfiguration { config in
config.image = UIImage(named: "2")
}
configuration.showCloseButton = false
destination.configuration = configuration
}
}Storyboard references need a deployment target of at least iOS 9.
- If you found a bug, open an issue.
- If you have a feature request, open an issue.
- If you want to contribute, submit a pull request.
- Toeppersee by Sebastian Westemeyer
SimpleImageViewer is available under the MIT license. See the LICENSE file for more info.
Copyright (c) 2017 aFrogleap