- API built with Node, GraphQL, Express, Sequelize (MySQL) and JWT Auth
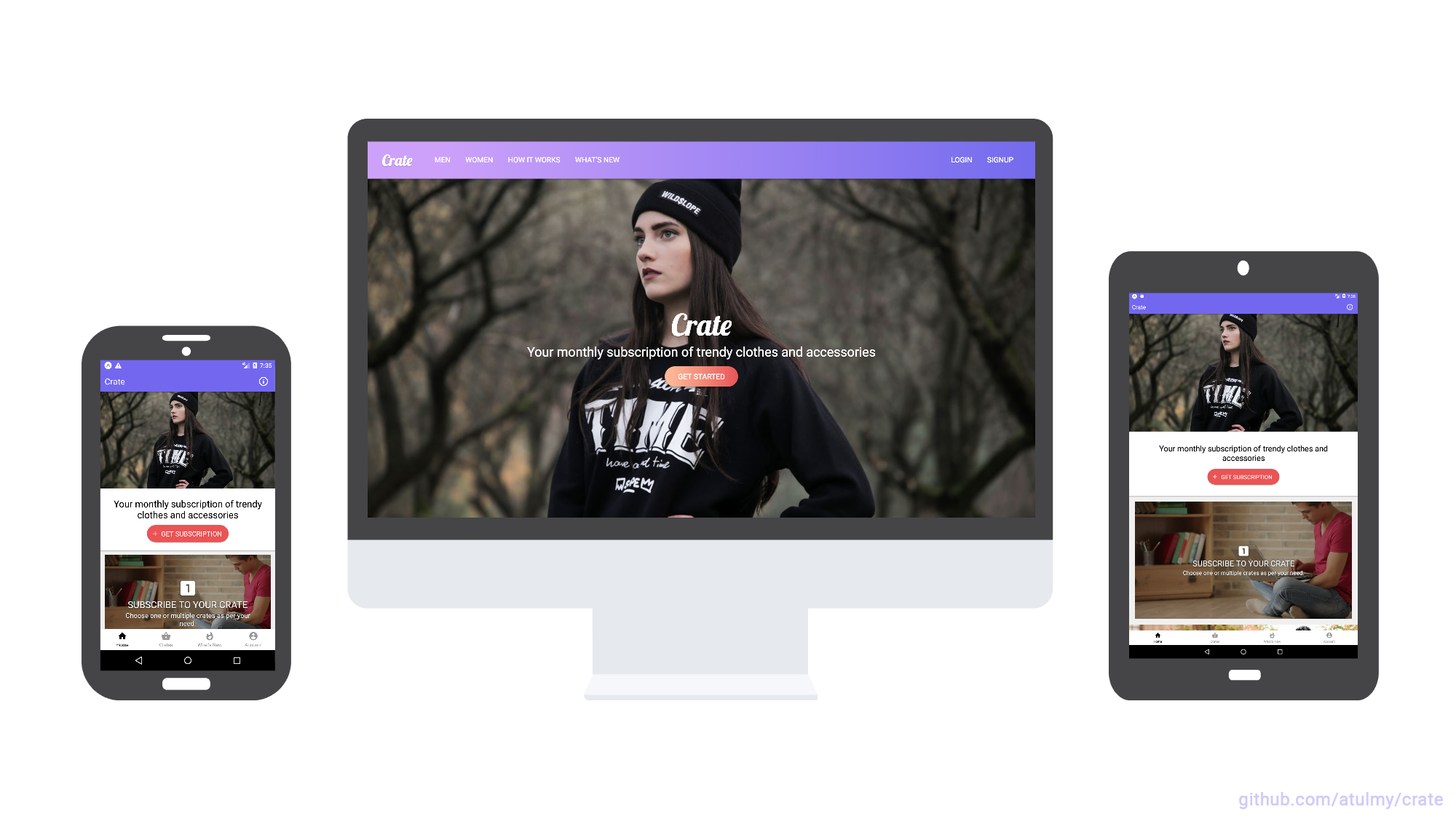
- WebApp built with React and Redux along with Server Side Rendering (SSR) / SEO friendly
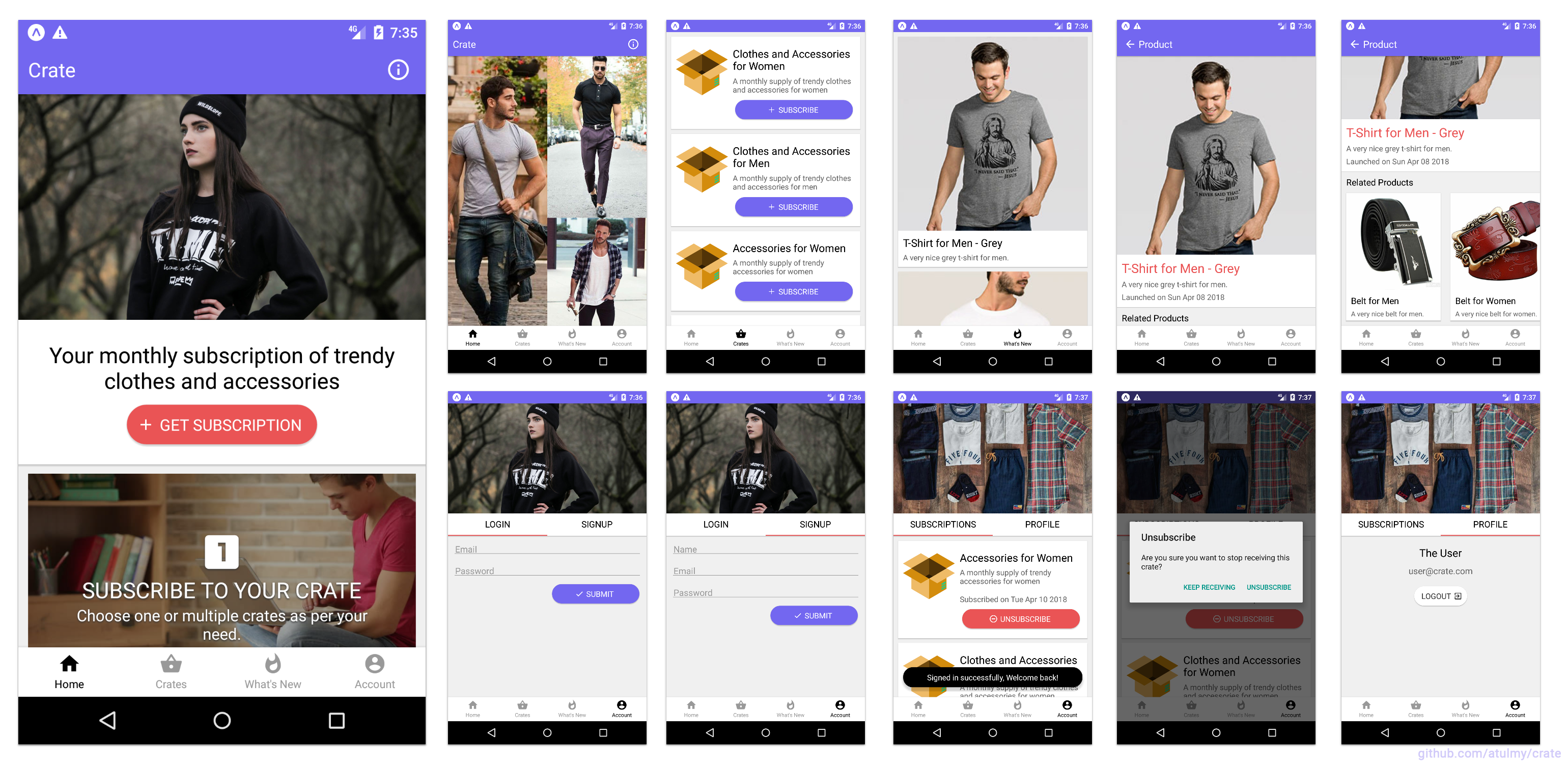
- Mobile (Android and iOS) Native App build with React Native
- Written in ES6+ using Babel + Webpack
- Designed using Adobe Experience Design. Preview it here.
- Modular and easily scalable code structure
- Emphasis on developer experience
- UI components in separate folder which can be swapped for your favorite UI framework easily
- Responsive UI for React Native to support Mobile and Tablet
- GraphQL schema with associations
- User authentication using JSON Web Tokens with GraphQL API
- File upload feature with GraphQL
- React storybook demonstrating UI components for web
- Server side rendering
- Developers with basic knowledge on React exploring advance React projects
- Developers learning React Native
- Exploring GraphQL
- Scalable project structure and code
- Starter application for Mobile and Web along with SSR
- Sample project with combination of all above
Click on image to view fullscreen and zoom
code
├── api (api.example.com)
│ ├── public
│ ├── src
│ │ ├── config
│ │ ├── migrations
│ │ ├── modules
│ │ ├── seeders
│ │ ├── setup
│ │ └── index.js
│ │
│ └── package.json
│
├── mobile (Android, iOS)
│ ├── assets
│ ├── src
│ │ ├── modules
│ │ ├── setup
│ │ ├── ui
│ │ └── index.js
│ │
│ └── package.json
│
├── web (example.com)
│ ├── public
│ ├── src
│ │ ├── modules
│ │ ├── setup
│ │ ├── ui
│ │ └── App.js
│ ├── storybook
│ │
│ └── package.json
│
├── .gitignore
└── README.md
- Clone repo
git clone [email protected]:atulmy/crate.git crate - Switch to
codedirectorycd code - API: Install packages and database setup (migrations and seed)
cd apiandnpm run setup - Webapp: Install packages
cd webandnpm install - Mobile: Install packages
cd mobileandnpm install - Modify
/api/src/config/database.jsonfor database credentials - Modify
/api/src/config/config.jsonfor API port (optional) - Modify
/web/.envfor API URL (optional) - Modify
/mobile/src/setup/config.jsonfor API URL (tip: useifconfigto get your local IP address) - Run API
cd apiandnpm start, browse GraphiQL at http://localhost:3000/ - Run Webapp
cd webappandnpm start, browse webapp at http://localhost:8000/ - Run Mobile
cd mobileandnpm start, browse mobile on either emulator or using Expo on your mobile phone
Copyright (c) 2018 Atul Yadav http://github.com/atulmy
The MIT License (http://www.opensource.org/licenses/mit-license.php)