It's a minimalistic React component for embedding a Microsoft PowerBI report or dashboard into your React application.
npm i powerbi-report-component
import React, {Component} from 'react';
import Report from 'powerbi-report-component';
class MyComponent extends Component {
constructor(props) {
super(props);
this.report = null; // to store the loaded report's object to perform operations like print, fullscreen etc..
}
...
handleDataSelected = (data) => {
// will be called when some chart or data element in your report clicked
}
handleReportLoad = (report) => {
// will be called when report loads:
// - scripts and data received from server, visuals are rendered on the browser
// - flickering Power BI logo stops appearing but report is not fully ready to be consumed
this.report = report; // get the object from callback and store it.(optional)
}
handleReportRender = (report) => {
// will be called when report renders:
// - visuals finish rendering
// - report is fully visible and ready for consumption
this.report = report; // get the object from callback and store it.(optional)
}
handlePageChange = (data) => {
// will be called when pages in your report changes
}
handleTileClicked = (data) => {
console.log('Data from tile', data);
}
render() {
const reportStyle = {
// style object for report component
};
const extraSettings = {
filterPaneEnabled: false, //true
navContentPaneEnabled: false, //true
hideErrors: false // Use this *only* when you want to overide error experience i.e, use onError
// ... more custom settings
};
return (
<div className="root">
<Report
embedType="report" // "dashboard"
tokenType="Embed" // "Aad"
accessToken="" // accessToken goes here
embedUrl="" // embedUrl goes here
embedId="" // report or dashboard Id goes here
pageName="" // set as current page of the report
reportMode="view" // open report in a particular mode "view" or "edit".
extraSettings={extraSettings}
permissions="All" // View
style={reportStyle}
onLoad={this.handleReportLoad}
onRender={this.handleReportRender}
onSelectData={this.handleDataSelected}
onPageChange={this.handlePageChange}
onTileClicked={this.handleTileClicked}
/>
</div>
);
}
}this.report can be used to perform operations like 'Fullscreen' or 'Print the report'
Inside your compoent where you're using { Report } component.
Constructor:
...
constructor(props) {
super(props);
this.report = null; //used to store value of returned report object
}
....Callback passed to the onLoad or onRender prop
handleReportLoad = (report) => {
this.report = report; // get the report object from callback and store it.
}
handleReportRender = (report) => {
this.report = report; // get the report object from callback and store it.
}
...using the this.report to perform operations
...
setFullscreen = () => {
if(this.report) this.report.fullscreen();
}
printReport = () => {
if(this.report) this.report.print();
}
...
//Inside render
<button onClick={this.setFullscreen}>Fullscreen</button>
<button onClick={this.printReport}>Print</button>
...For Report Level Filters:
/*
Example filter object used in microsoft's demo page:
const filter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
column: "Chain"
},
operator: "In",
values: ["Lindseys"]
};
*/
...
setFilter = (filter) => this.report.setFilters([filter]).catch(function (errors) {
console.log(errors);
});
getFilter = () => this.report.getFilters().then(function (filters) {
console.log(filters);
}).catch(function (errors) {
console.log(errors);
});
removeFilters = () => this.report.removeFilters()
.catch(function (errors) {
console.log(errors);
});
...handleTileClicked = (data) => {
console.log('Data from tile', data);
}Currently supported features:
- Custom styling by passing style to your embedded report component.
- The component also lets you pass callbacks to trigger on events like:
Page Change
onPageChange={(data) =>
console.log(`Page name :{data.newPage.displayName}`)
}Load
onLoad={(report) => {
console.log('Report Loaded!');
this.report = report;
}
}Render
onRender={(report) => {
console.log('Report Rendered!');
this.report = report;
}
}Button Clicked
onButtonClicked={(data) => {
console.log(`Button ${data.title} of type ${data.type} Clicked!`);
}
}Filters Applied (In documentation, but not yet supported)
onFiltersApplied={(filters) => {
console.log('Filters Applied!');
}
}Command Triggered
onCommandTriggered={(extensionCommand) => {
console.log('Extension Command Triggered!');
}
}Data Element Clicked
onSelectData={(data) =>
console.log(`You clicked on chart: ${data.visual.title}`);
}Handle errors gracefully
onError={(data) =>
console.log(`Error: ${data}`);
}- Use ‘report’ object returned to parent component for:
//mode can be "view" or "edit"
changeMode = (mode) => this.report.switchMode(mode); setFullscreen = () => this.report.fullscreen(); printReport = () => this.report.print(); //example filter from microsoft's demo page
const filter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
column: "Chain"
},
operator: "In",
values: ["Lindseys"]
};
// using event handlers
setFilter = (filter) => this.report.setFilters([filter]).catch(function (errors) {
console.log(errors);
});
// during onload
onLoad = (report) => {
report.setFilters([filter]).catch(function (errors) {
console.log(errors);
});
this.report = report;
}
} getFilter = () => this.report.getFilters().then(function (filters) {
console.log(filters);
}).catch(function (errors) {
console.log(errors);
}); removeFilters = () => this.report.removeFilters()
.catch(function (errors) {
console.log(errors);
});(note: you need to have enough permissions to save the report)
async saveReport() {
if (this.report) {
try{
await this.report.save();
} catch (err) {
console.log("Error saving report", err);
}
}
}toggleAllVisualHeaders = (bool) =>
{
const newSettings = {
visualSettings: {
visualHeaders: [
{
settings: {
visible: bool, // boolean variable
}
}
]
}
}
this.report.updateSettings(newSettings)
.then(function () {
console.log("Visual header toggle successful.");
})
.catch(function (errors) {
console.log(errors);
});
}For playgroud visit:
You can find out how to generate token for your report using Powershell from this video.
Don't have a Report?
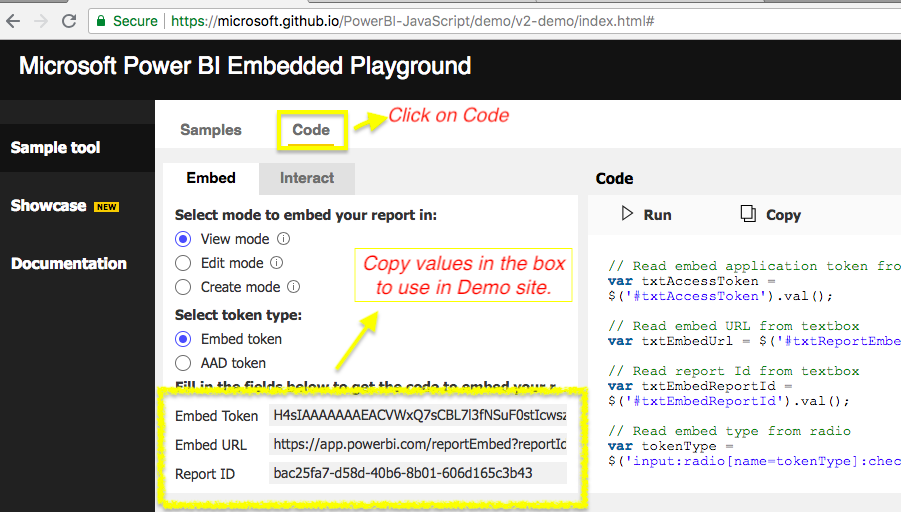
You can get the Token, URL and Report ID from Microsoft JS playground:
https://microsoft.github.io/PowerBI-JavaScript/demo/v2-demo/index.html#
Follow the instructions below in image: