| services | platforms | author |
|---|---|---|
functions, app-service, cosmos-db, cognitive-services |
dotnet |
nzthiago |
Sample - Customer Reviews App with Cognitive Services (Azure Functions tools for Visual Studio 2017)
This sample showcases the new Azure Functions tooling for C# Class Libraries in Visual Studio. It has a website where customers submit product reviews, stored in Azure storage blobs and CosmosDB; and an Azure Function to perform automated moderation of the customer reviews using Microsoft Cognitive Services. It uses an Azure storage queue to decouple the website from the function.
Please follow the Setup Instructions to get your environment configured.
Here's a view of the architecture of the sample:
Here is the demo script.
And here's an example recording of the demo:
This section highlights the benefits of creating Azure Functions in Visual Studio 2017: compiled class libraries, attribute based function definition, intellisense, live unit testing, local debugging.
| Screen | Steps | Notes |
|---|---|---|
 |
In Visual Studio with the Content Moderator solution open, right Click on the ContentModerationFunction project and select Add -> Class -> Azure Function. | The demo includes a website for customers to upload cat product reviews, including a picture and a comment. You can change the whole sample with a different type of product reviews by updating the sample images and the cognitive services code. The team already built a function to automate the moderation of those reviews, using an Azure Storage queue to decouple the website and the automated moderation performed by the serverless function using Azure Functions. By using Azure Functions, you don’t have to maintain a separate server. The platform scales out automatically based on the workload, and you pay per execution. And now with the great Visual Studio tooling you can be super productive in this new compute model. The first thing to notice is we have an updated File->New experience to create a new Azure Function project or to add a new Azure Function class, where you can set the triggers and bindings right here. But you can cancel out of it and explore the one we already created for the reviews moderation. |
 |
Review the Azure Function class definition. You can see IntelliSense by typing |
Our new tooling is based on .NET class libraries, which means you get the full support of Visual Studio 2017 features like IntelliSense, debugging and more. |
 |
Enable Live Unit Testing if using Visual Studio 2017 Update 3 Enterprise Edition. | You can also take advantage of the new Live Unit testing feature to see the latest unit test status right in the editor. There's two simple tests that get run from the Tests project. |
 |
Check out the Queue, Blob, and CosmosDB attributes in the method | You can now use attributes on your Function method declarations for its triggers and bindings, so you don’t need a separate metadata file for this. This makes it really easy to understand your function. As you can see, this function is triggering from a storage queue, where the website puts alerts for my function to know that there’s a new review; and binds to blob storage where the review picture is, and to a CosmosDB document where the review text and other metadata are. |
 |
Look at the text moderation code | The function right now is only reviewing the text of the review, by calling out to the Content Moderation Microsoft Cognitive API to ensure the text is safe. Now you can edit the function to also moderate the image itelf to ensure it’s safe and contains a picture of a cat. |
 |
Select the following two lines: and replace them with three new lines:
If you use AutoHotKey there's a |
Now you're also using the Vision API to review the image too. It ensures there's a cat in the image. |
 |
Add a breakpoint to the EmitCustomTelemetry line.Click the Run button to start debugging. Switch to browser tab with your Reviews website open. |
Now that your code changes are done, you can make sure this is all working. By setting a breakpoint you now debug this function locally, while still interacting with Azure Storage and CosmosDB. You’ve started debugging locally. |
 |
Click on the + Add Picture button on the website. |
you can add a new photo that will add a message to the Storage queue and trigger the function running in Visual Studio. Try a photo that will fail image moderation (a photo without a cat). |
 |
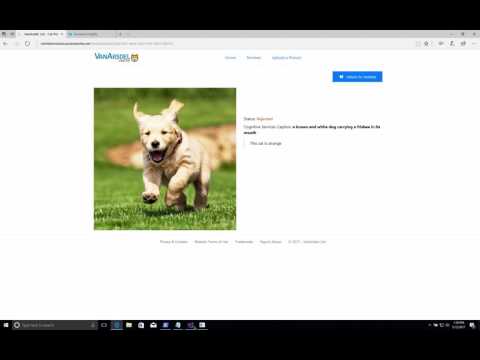
Click on +Image.Select the dog image. Click on Review textbox. Enter a review text in the textbox (or enter ctrl+shift+b to paste review text if using AutoHotKey). Click create, wait for image and Pending status to show. Switch to Visual Studio |
Given this is a cat review site our Function should fail anything that’s not a cat. And that should trigger our function with this new review. |
 |
Once the breakpoint is hit, check out the values of queueInput, containsCat, and caption (not inputDocument.Caption). Click Continue button and switch back to website |
This is the amazing part, that no other serverless platform offers: you can trigger off Azure events even when you're running locally. This is not an emulator or simulator, it’s the actual Azure Functions runtime on your local machine. The function triggered from the queue message that the website created, and you can see the queue contents right here. You can also see the result that comes back from Cognitive Services. It will even give you a caption of the picture you uploaded. The function also uses the binding to update the status of the document in CosmosDB. |
 |
After the function finishes executing, refresh the website page. It should show the result of the moderation as Rejected and a description of the picture. Switch back to Visual Studio | If you're happy with the function code update, it's time to ship it! |
 |
If you have Live Unit Tests going, check that the green unit tests ticks are there. Right click on project and select Publish. | The unit tests would have automatically run again when you added the image moderation code. Let’s have a look at how easy you can publish and deploy the function. The easiest way to do this is to right click on my project and select Publish. |
 |
If using VSTS you can cancel out of publish window, otherwise you can publish it directly from here in Visual Studio. | Here you can decide to publish directly to an Azure Function that you already have created on Azure, or create a new one using the Publish wizard. If you and your team are leveraging Visual Studio Team Services, the best tool for teams to implement continuous delivery of any code to Azure, continue to the next section. |
This section highlights how Visual Studio Team Services can be used to implement continuous integration and deployment of the Azure Function code.
This section highlights how Application Insights custom telemetry can be surfaced on Azure along with overall telemetry from the demo website.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact [email protected] with any additional questions or comments.