-
-
Notifications
You must be signed in to change notification settings - Fork 10
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
🚀 Keyboard shortcut, emoji insertation and a mini-picker #2
Comments
|
Wow, thanks. 👍 I am really impressed and these are well-written and good suggestions. (especially as this add-on is just a few days old… 👶) Please note (as you probably noticed) that the current version of the add-on is a pre-release and even stable. It's a first prototype/MVP and can (& hopefully will) be improved. (and some ideas you said, are also ones I already had in mind. 😃) About the specific things, please do open a new issue for each separate suggestion. (You can link back to this issue. 😃) Also I did not quite got the use case with Notion. Also some other specific things:
About your background: Yes, I think this is actually the main user base for this add-on. And BTW, great I know someone, who I can ask for UX questions. Ehm… if you did not mind, maybe have a look at rugk/offline-qr-code#42. 😃 As for https://github.com/eosrei/twemoji-color-font, okay nice. But note this add-on already includes the option to use the emojis from Twitter 🐦. |
|
So, @dmxt, could you possibly create a new issue for each of your suggestions? |
|
Closing due to inactivity… I'll open some issued for some mentioned ideas. |
I'm a UI/UX designer and some of suggestions below are improvised from my experience.
Windows 8 and Linux users background
We don't have a system-wide shortcut to open emoji menu, so we rely on browser extensions to insert an emoji. We also installed a custom emoji font "Twemoji" to replace boxes or black-white polyfills: https://github.com/eosrei/twemoji-color-font
Note: Twemoji is an active development forked from abandoned EmojiOne Color project.
Build a keyboard shortcut
Feature request: A pre-built keyboard shortcut to open an emoji extension interface.
This should be a quick feature addition, and I would love it to see it built.
Pasting an emoji from a picker and extension
I'm aware of the
:shortcut, but it doesn't function the same as an actual extension interface. The shortcode isn't converted to emoji inside the textfield.Fix request: Instead of pasting a shortcode, paste an actual emoji from a : mini-picker interface.
With this change, an emoji should show up in the text field instead of a
:shortcode:, which would be great for most text-editor webapp... except Notion.Fix ideas and suggestions for special expectation cases
Notion - an emoji-heavy text editor, on this specific webapp, the
:shortcut does not pop up any picker at all, it just input colons like normal.With keyboard shortcut feature: If a keyboard shortcut to open an emoji picker doesn't defocus a textfield, then it will open afunctionality to paste an emoji in current text input when emoji is selected.
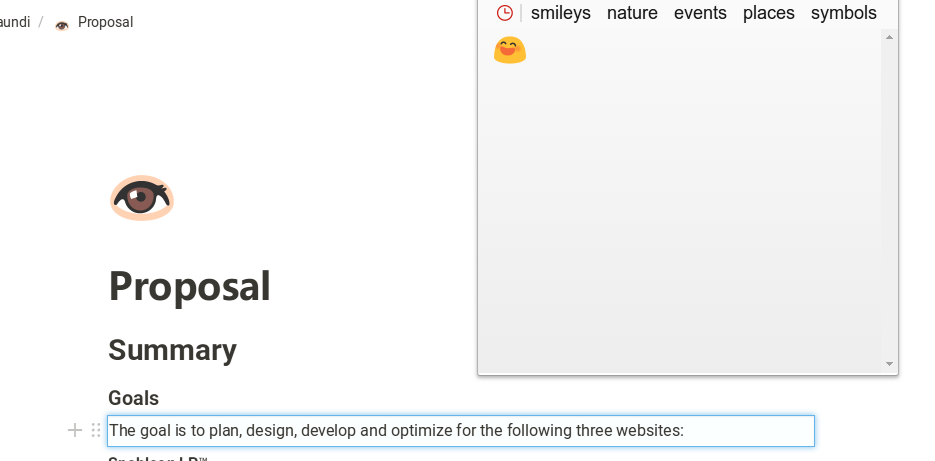
Without keyboard shortcut feature: If a keyboard shortcut to open an emoji picker still defocus a textfield, then try to behave similarly to a Chrome extension Chromoji as shown on image:

Note: This extension Chromoji does not have keyboard shortcut and the interface is opened by clicking an icon in extension bar.
When an extension icon is clicked, it seems like this extension "remembers" the current input (refer to the blue glow around the input field in an image) and opens a possibility to paste an emoji on the input.
Future feature requests
Later down in the line, it would be very useful to have these features developed:
##An option to change a keyboard shortcut
Feature request: An option to allow users to change a keyboard shortcut to open.
It will allow the extension support longevity in case Firefox changed their shortcut that happens to override the extension. It occurred to one Emoji picker extension, rendering it useless because their pre-built shortcut got overridded by a Firefox update for some dev tool shortcut.
##Focus on the search field
Feature request: Make a search as a default focused field upon opening the emoji picker menu.
So users can type down in the search right away after pressing a keyboard shortcut or clicking on an extension icon.
##Emoji pop-up picker menu
Feature request: Build a "popup interface" which pops up above the current text field input, triggered by a keyboard shortcut, featuring:
😃
The text was updated successfully, but these errors were encountered: