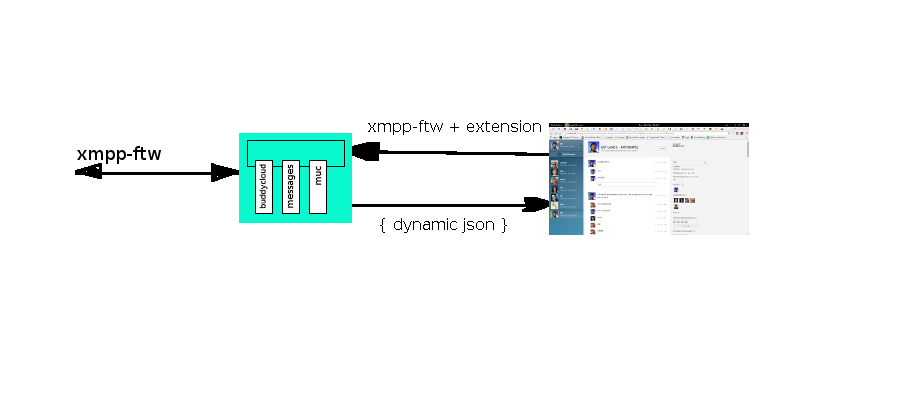
This is a library talks to a xmpp server and generates a model { dynamic json }, ready to use for controllers and directives. Serverside xmpp_ftw is needed.
The library sends and receives xmpp stanzas. Based on these messages a model (json tree) is build. The lib also handels the render timing by sending promise notify messages. https://docs.angularjs.org/api/ng/service/$q
- No $rootScope messaging needed
- ready to use automatic updating model
- easy to use API
#install
bower install angular-xmpp-services
#scripts
<script type="text/javascript" src="bower_components/angular-xmpp-services/bin/assets/scripts/primus.js"></script>
<script type="text/javascript" src="bower_components/angular-xmpp-services/bin/assets/angular-xmpp-services.js"></script>#getting started
Command list: xmpp-ftw-core
//to use this lib we need a server with xmpp-ftw
var host="http://laos.buddycloud.com/";
$scope.xmpp=new Xmpp(host);
//Here is the angular magic.
//If the model has changed and needs rerender,
//the factory will trigger the digest cycle by sending a notification
$scope.xmpp.watch().then(function(data){
console.log("disconnect - you have to login again");
},function(error){
console.log(error);
},function(notification){
console.log("notification",notification);
//$scope.$apply() not needed,empty function fires render process
});
//login (please don't change the password)
$scope.xmpp.send('xmpp.login',{
"jid": "[email protected]",
"password": "nix"
}).then(function(){
$scope.xmpp.send("xmpp.roster.get")
$scope.xmpp.send("xmpp.presence")
});##The Model angular-xmpp-services sends your commands directly to xmpp-ftw. The xmpp traffic is monitored and a model (json tree) is generated. The model is updated automaticaly and the changes will be rendered by angular. ###me $scope.xmpp.model.me
{
"status": "online",
"jid": {
"local": "robotnic",
"domain": "laos.buddycloud.com",
"resource": "angular-xmpp",
"user": "robotnic"
}
}
You can change the {{xmpp.model.me}} to an other value to explore the model.
<div>user: {{xmpp.model.me.jid.user}}</div>
<div>domain: {{xmpp.model.me.jid.domain}}</div>
<div>{{xmpp.model.me.status}}"</div> <div ng-repeat="item in xmpp.model.roster">
<div ng-if="item.presence" class="status online"></div>
<div ng-if="!item.presence" class="status offline"></div>
{{item.jid.user}}@{{item.jid.domain}}
<p class="statustext">{{item.presence.status}}</p>
</div>There are 3 additional function to xmpp-ftw.
xmpp.addContact('[email protected]');
xmpp.confirmContact('[email protected]');
xmpp.removeContact('[email protected]');
Now lets try to send a message. The documentation is here: xmpp_ftw send message
$scope.xmpp.send( 'xmpp.chat.message', {
"to": "[email protected]",
"content": "Hello world",
})#Directives
If you are looking for a ready to use directive collection, this is the place to go: angular-xmpp
Here we learn how to make directives
There is an outer <xmpp></xmpp> that containes the other directives. It provides xmpp core https://xmpp-ftw.jit.su/manual/core/ The inner directives share the same instance of the XmppCore Factory.
<xmpp host="https://laos.buddycloud.com" domain="laos.buddycloud.com">
<xmpplogin></xmpplogin>
<xmpproster></xmpproster>
<xmppminichat></xmppminichat>
<xmppmycoolapp></xmppmycoolapp>
</xmpp>
##
plunker (outer directive)
plunker (login)
.directive('roster', function() {
return {
'require': '^xmpp',
'restrict': 'E',
'scope': {
oninit:'&oninit'
},
'transclude': false,
'templateUrl': 'roster/template.tpl.html',
'link': function(scope, element, attrs,xmppController) {
scope.xmpp=xmppController.xmpp; //this commes from <xmpp></xmpp>
xmppController.on("connected",function(event,status){
scope.xmpp.send("xmpp.roster.get");
});
}
};
})##model { dynamic json }
[
{
"jid": {
"domain": "denisw.buddycloud.com",
"user": "simon"
},
"subscription": "none",
"name": "simon"
},
{
"jid": {
"domain": "laos.buddycloud.com",
"user": "seppl"
},
"subscription": "both",
"name": "seppl"
},
{
"jid": {
"domain": "laos.buddycloud.com",
"user": "eva"
}
]
##template roster/template.tpl.html
<div ng-repeat="item in page.xmpp.model.roster" class="rosteritem">
<div ng-show="item.presence || item.subscription" class="indicator {{item.presence.show}}" ng-class="{'ask':item.subscription=='from','noauth':item.subscription=='to','none':item.subscription=='none'}"></div>
<div ng-show="!item.presence && !item.subscription" class="indicator offline"></div>
{{item.jid.user}}
<div class="status">
{{item.presence.status}}
</div>
</div>