The most sophisticated background location-tracking & geofencing module with battery-conscious motion-detection intelligence for iOS and Android.
The plugin's Philosophy of Operation is to use motion-detection APIs (using accelerometer, gyroscope and magnetometer) to detect when the device is moving and stationary.
-
When the device is detected to be moving, the plugin will automatically start recording a location according to the configured
distanceFilter(meters). -
When the device is detected be stationary, the plugin will automatically turn off location-services to conserve energy.
Also available for Cordova, NativeScript and pure native apps.
The Android module requires purchasing a license. However, it will work for DEBUG builds. It will not work with RELEASE builds without purchasing a license.
(2018) This plugin is supported full-time and field-tested daily since 2013.
$ npm install react-native-background-geolocation --save
Once of the most common build-issues with Android apps are gradle conflicts between modules specifying different versions of:
compileSdkVersionbuildToolsVersion- Google
play-services/firebaseversion. - Google support libraries (ie
appcompat-v4,appcompat-v7)
For more information, see the Wiki Solving Android Gradle Conflicts
-
Login to Customer Dashboard to generate an application key: www.transistorsoft.com/shop/customers
-
Add your license-key to
android/app/src/main/AndroidManifest.xml:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.transistorsoft.backgroundgeolocation.react">
<application
android:name=".MainApplication"
android:allowBackup="true"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:theme="@style/AppTheme">
<!-- react-native-background-geolocation licence -->
+ <meta-data android:name="com.transistorsoft.locationmanager.license" android:value="YOUR_LICENCE_KEY_HERE" />
.
.
.
</application>
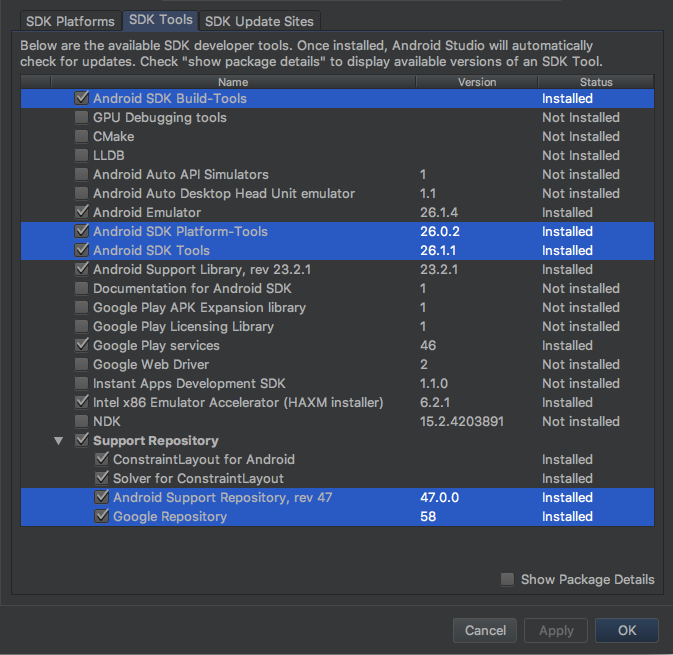
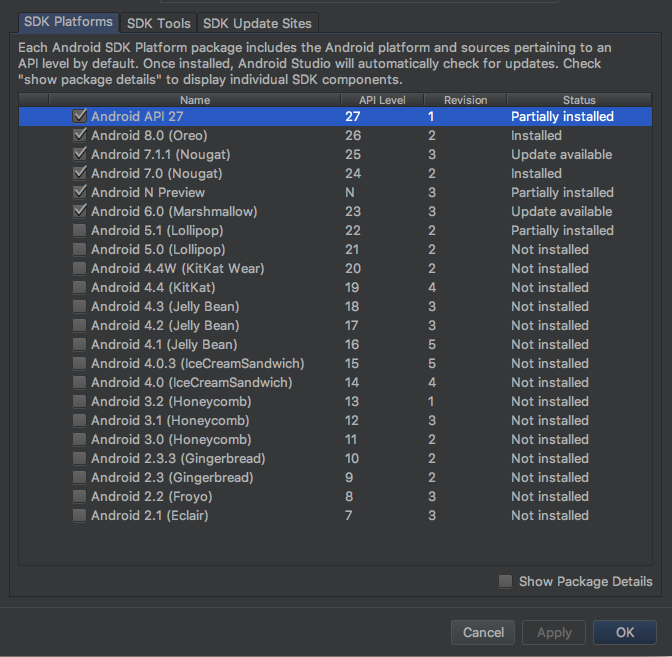
</manifest>If building from your local machine (as you should be), ensure you have the following items installed or updated in Android SDK Manager
import BackgroundGeolocation from "react-native-background-geolocation";There are three main steps to using BackgroundGeolocation
- Wire up event-listeners
#configurethe plugin#startthe plugin
import BackgroundGeolocation from "react-native-background-geolocation";
export default class App extends Component {
componentWillMount() {
////
// 1. Wire up event-listeners
//
// This handler fires whenever bgGeo receives a location update.
BackgroundGeolocation.on('location', this.onLocation, this.onError);
// This handler fires when movement states changes (stationary->moving; moving->stationary)
BackgroundGeolocation.on('motionchange', this.onMotionChange);
// This event fires when a change in motion activity is detected
BackgroundGeolocation.on('activitychange', this.onActivityChange);
// This event fires when the user toggles location-services authorization
BackgroundGeolocation.on('providerchange', this.onProviderChange);
////
// 2. Execute #ready method (required)
//
BackgroundGeolocation.ready({
// Geolocation Config
desiredAccuracy: 0,
distanceFilter: 10,
// Activity Recognition
stopTimeout: 1,
// Application config
debug: true, // <-- enable this hear sounds for background-geolocation life-cycle.
logLevel: BackgroundGeolocation.LOG_LEVEL_VERBOSE,
stopOnTerminate: false, // <-- Allow the background-service to continue tracking when user closes the app.
startOnBoot: true, // <-- Auto start tracking when device is powered-up.
// HTTP / SQLite config
url: 'http://yourserver.com/locations',
batchSync: false, // <-- [Default: false] Set true to sync locations to server in a single HTTP request.
autoSync: true, // <-- [Default: true] Set true to sync each location to server as it arrives.
headers: { // <-- Optional HTTP headers
"X-FOO": "bar"
},
params: { // <-- Optional HTTP params
"auth_token": "maybe_your_server_authenticates_via_token_YES?"
}
}, (state) => {
console.log("- BackgroundGeolocation is configured and ready: ", state.enabled);
if (!state.enabled) {
////
// 3. Start tracking!
//
BackgroundGeolocation.start(function() {
console.log("- Start success");
});
}
});
}
// You must remove listeners when your component unmounts
componentWillUnmount() {
BackgroundGeolocation.removeListeners();
}
onLocation(location) {
console.log('- [event] location: ', location);
}
onError(error) {
console.warn('- [event] location error ', error);
}
onActivityChange(activity) {
console.log('- [event] activitychange: ', activity); // eg: 'on_foot', 'still', 'in_vehicle'
}
onProviderChange(provider) {
console.log('- [event] providerchange: ', provider);
}
onMotionChange(location) {
console.log('- [event] motionchange: ', location.isMoving, location);
}
}ℹ️ NOTE: The configuration {} provided to the #ready method is applied only when your app is first booted — for every launch thereafter, the plugin will automatically load the last known configuration from persistant storage. If you wish to force the #ready method to always apply the supplied config {}, you can specify reset: true
BackgroundGeolocation.ready({
reset: true, // <-- true to always apply the supplied config
distanceFilter: 10
}, (state) => {
console.log('- BackgroundGeolocation is ready: ', state);
});#ready* executes (eg: #getCurrentPosition, #watchPosition, #start).
The BackgroundGeolocation Javascript API supports Promises for nearly every method (the exceptions are #watchPosition and adding event-listeners via #on method. For more information, see the API Documentation
// Traditional API still works:
BackgroundGeolocation.ready({desiredAccuracy: 0, distanceFilter: 50}).then(state => {
console.log('- BackgroundGeolocation is ready: ', state);
}).catch(error => {
console.log('- BackgroundGeolocation error: ', error);
});A fully-featured Demo App is available in its own public repo. After first cloning that repo, follow the installation instructions in the README there. This demo-app includes a settings-screen allowing you to quickly experiment with all the different settings available for each platform.
A simple Node-based web-application with SQLite database is available for field-testing and performance analysis. If you're familiar with Node, you can have this server up-and-running in about one minute.
The MIT License (MIT)
Copyright (c) 2018 Chris Scott, Transistor Software
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.