Inspired by Material Design guideline from Google.
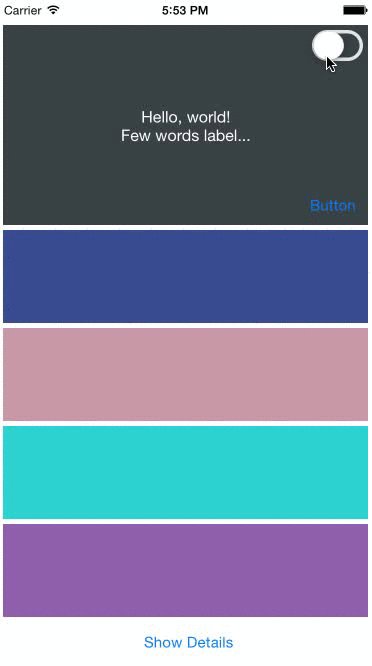
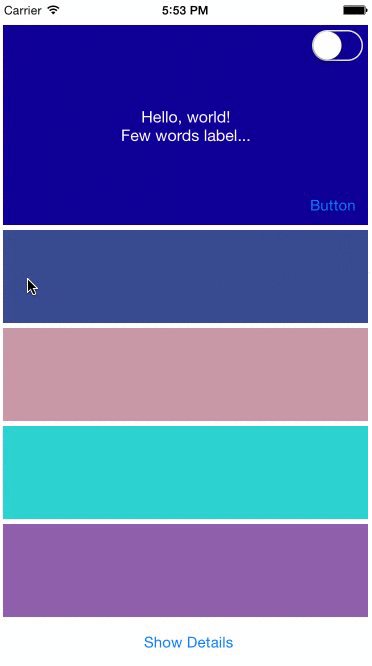
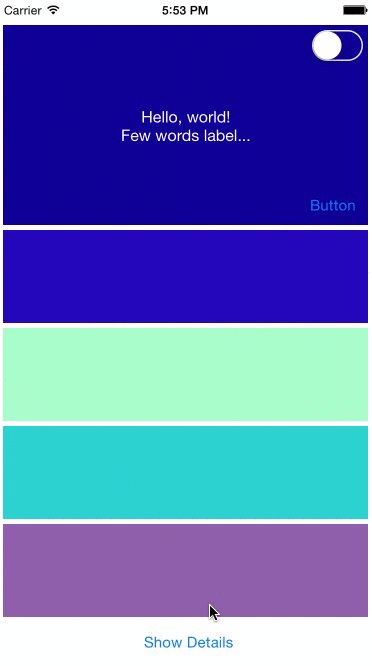
- Change background color with shape animation
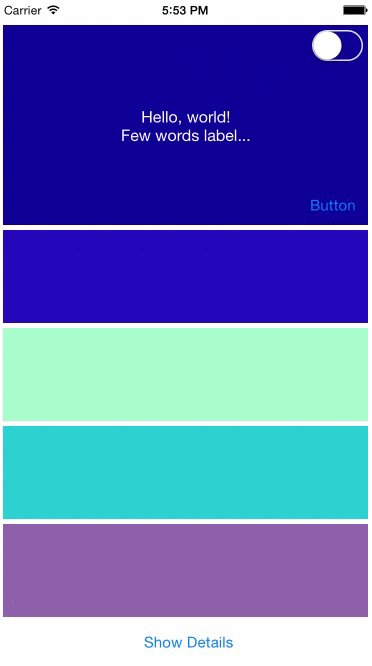
- Perform transition animation between two views
Clone the repo and run the project.
Now there is only one interesting category UIView+MaterialDesign.
Instance methods:
- (void)mdInflateAnimatedFromPoint:(CGPoint)point backgroundColor:(UIColor *)backgroundColor duration:(NSTimeInterval)duration completion:(void (^)(void))block;
- (void)mdDeflateAnimatedToPoint:(CGPoint)point backgroundColor:(UIColor *)backgroundColor duration:(NSTimeInterval)duration completion:(void (^)(void))block;These methods allow you to change background color of a view using shape animation from any point, for example - touch, UISwitch or UIControl center.
Example for UIControl:
- (void)buttonAction:(UIControl *)sender event:(UIEvent *)event {
CGPoint position = [[[event allTouches] anyObject] locationInView:self.subview];
[self.subview mdInflateAnimatedFromPoint:position backgroundColor:[self randomColor] duration:0.33 completion:nil];
}Static methods: ``` objc + (void)mdInflateTransitionFromView:(UIView *)fromView toView:(UIView *)toView originalPoint:(CGPoint)originalPoint duration:(NSTimeInterval)duration completion:(void (^)(void))block;
- (void)mdDeflateTransitionFromView:(UIView *)fromView toView:(UIView *)toView originalPoint:(CGPoint)originalPoint duration:(NSTimeInterval)duration completion:(void (^)(void))block;
Example:
``` objc
- (void)showDetailsAction:(UIButton *)sender event:(UIEvent *)event {
CGPoint exactTouchPosition = [[[event allTouches] anyObject] locationInView:self.viewOne];
[UIView mdInflateTransitionFromView:self.viewOne toView:self.viewTwo originalPoint:exactTouchPosition duration:0.7 completion:nil];
}
These methods perform transition like UIView method:
[UIView transitionFromView:fromView toView:toView duration:duration options:UIViewAnimationOptionBeginFromCurrentState completion:nil];but with shape animation from given point.
You could use this functinoality with any `UIView` instance without subclassing, cool, isnt'it? Source code is simple, customize, use, add merge requests!
#Licence MIT