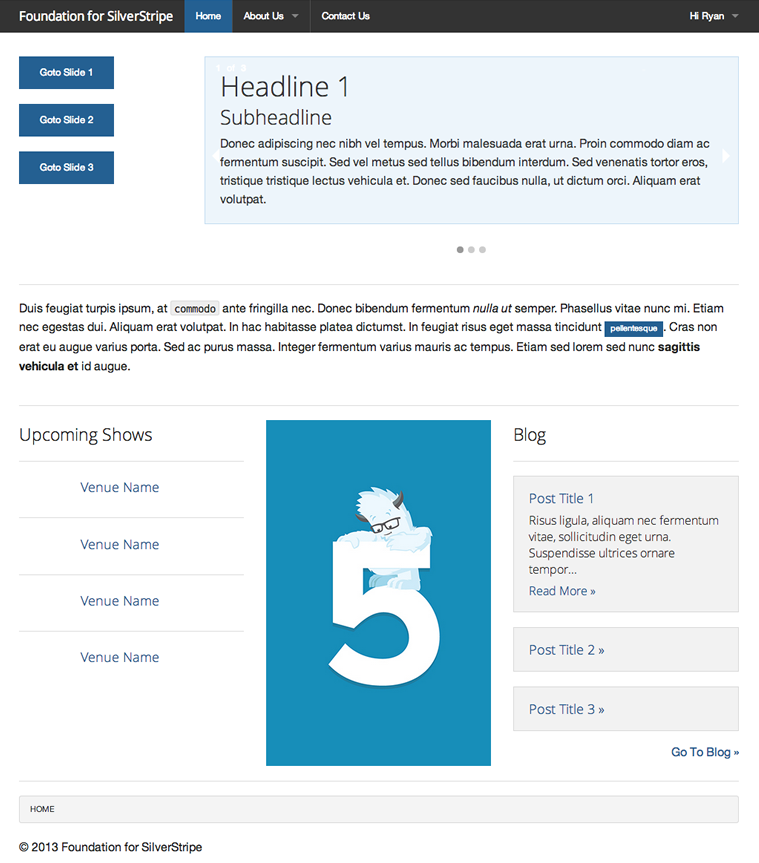
Foundation + Compass, packaged up into a tidy SilverStripe theme for prototyping.
Based on the Foundation Compass Template.
http://silverstripe-foundation.com
You can use the theme in two distinct ways.
-
Manage the theme using Composer and update using
composer update. This method should be used if you are using the theme for prototyping and do not need to edit the theme files directly. -
Use the theme as a starting point for your own custom theme. In this case, you're best off installing with git and committing changes to your git repo.
"require": { "rywa/silverstripe-foundation": "1.1.*" }
Add themes/foundation to your .gitignore
cd themes
git clone git://github.com/ryanwachtl/silverstripe-foundation-theme.git foundation
SSViewer:
theme: 'foundation'
in /mysite/_config/config.yml
If you're editing the Sass files, just run the following command:
compass watchIf you'd like to upgrade to a newer version of Foundation down the road just run:
bower updateSilverStripe 3.1.x
While not required, you'll get the best experience with this theme by installing the foundationforms module below. The Foundation Forms module is also compatible with, and makes a great companion to, the User Forms module.
SilverStripe ZURB Foundation Forms Module
Use .ss templates with Interchange
SilverStripe ZURB Foundation Interchange Module
The Gist linked below is a custom Editor Config that I use. It is a single line of buttons with Foundation specific styles.
SilverStripe Foundation HtmlEditorConfig Gist
Foundation is the most advanced responsive front-end framework in the world. With Foundation you can quickly prototype and build sites or apps that work on any kind of device, with tons of included layout constructs (like a full responsive grid), elements and best practices.