-
Notifications
You must be signed in to change notification settings - Fork 1.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add appendTo to overlay components #1148
Comments
|
The problem is that many overlay components were changed to use Vue 3's teleport feature, but teleport cannot be used inside the Vue app itself. So appendTo is impossible. This creates all kinds of problems in a variety of cases that are not trivial to fix. Here is a relevant issue: #1083 |
|
This is related to Vue teleport, we should rely on the vue runtime to resolve this. For example, in React, teleport is much more flexible whereas in Vue teleport cannot be used within the app. So appendTo is pretty useless. |
|
@cagataycivici there is no indication that Vue will resolve this though. In my opinion you could maybe revert the decision to use Vue teleport in a number of components? See #1028 |
|
This may help -> #1185 We added "self" so it stays as a part of the element. I even solved a couple of cases with appendTo="self". So we not support "body" (default), "self" and any other thing that teleport supports. There is also panelClass for components to help with scoping where the class is applied to the overlay. Still if you have issues with 3.4.0, please create a new ticket, there is always room for improvement. |
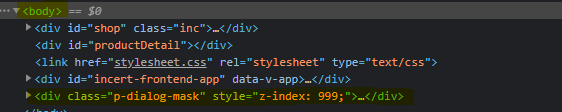
Currently for overlay components (like Dialog,Sidebar,etc) its not possible to set the appendTo attribute. So the dialog element directly gets appended to the body


and scoped css ( in this example the .inc class) is not working.
With appendTo it should be possible:


Can you add support for appendTo (like in DatePicker or DropDown) for these components ?
The text was updated successfully, but these errors were encountered: