Checkbox: Disabled checkboxes appear writable until they receive focus #14819
Labels
Type: Bug
Issue contains a bug related to a specific component. Something about the component is not working
Milestone
Describe the bug
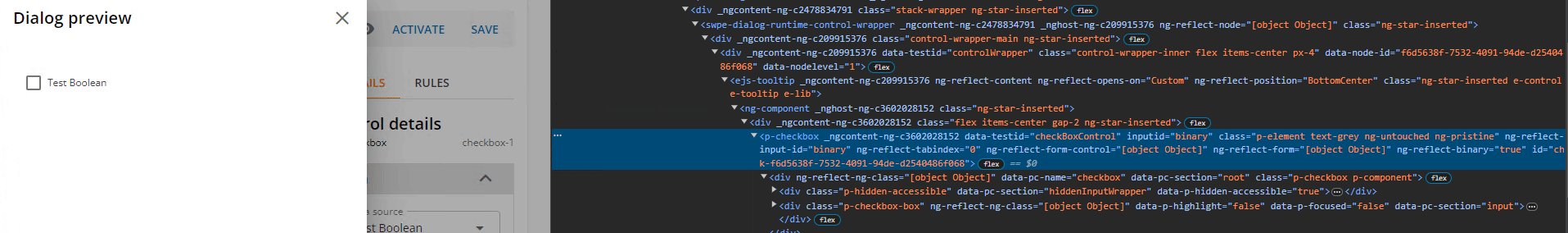
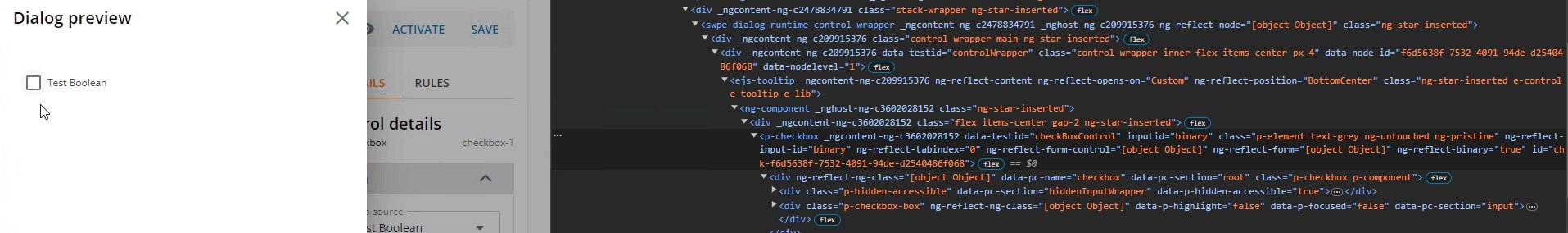
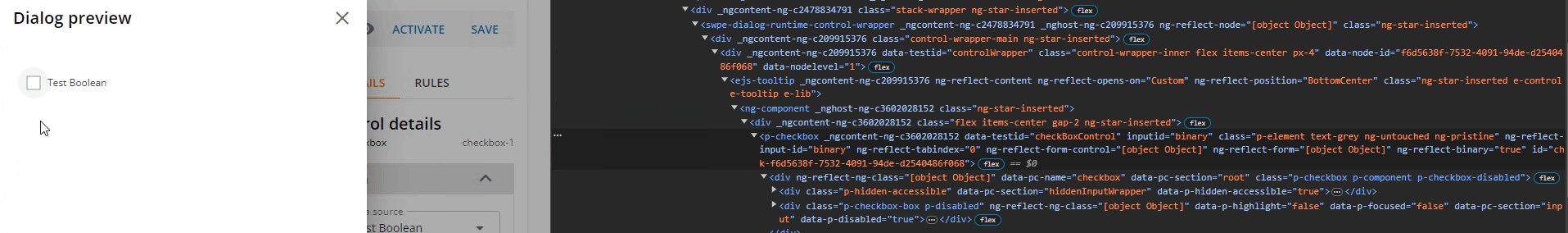
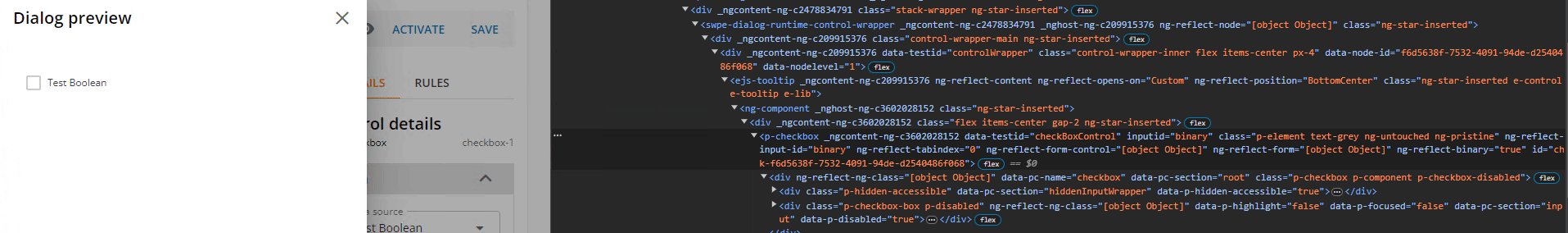
When using a p-checkbox with reactive forms, the disabled state of the formControl is not represented by the ui (hover effects, pointer cursor, etc) until the checkbox is clicked or you switch the focus to it by pressing the tab key. Only then the checkbox gets the correct css classes to show the disabled state.
Example gif of this behavior:

My template code for the checkbox:
Can be reproduced easily in the stackblitz I sent. Was working in 17.3.3
Environment
Reproducer
https://stackblitz.com/edit/github-p6bxec
Angular version
17.1.2
PrimeNG version
17.7.0
Build / Runtime
Angular CLI App
Language
TypeScript
Node version (for AoT issues node --version)
20.9.0
Browser(s)
Chrome 121
Steps to reproduce the behavior
No response
Expected behavior
No response
The text was updated successfully, but these errors were encountered: