-
Notifications
You must be signed in to change notification settings - Fork 27
Tutorial
Pothos GUI tutorial table of contents
PothosGui should be in your executable search path. Open up a terminal and type PothosGui and hit enter:

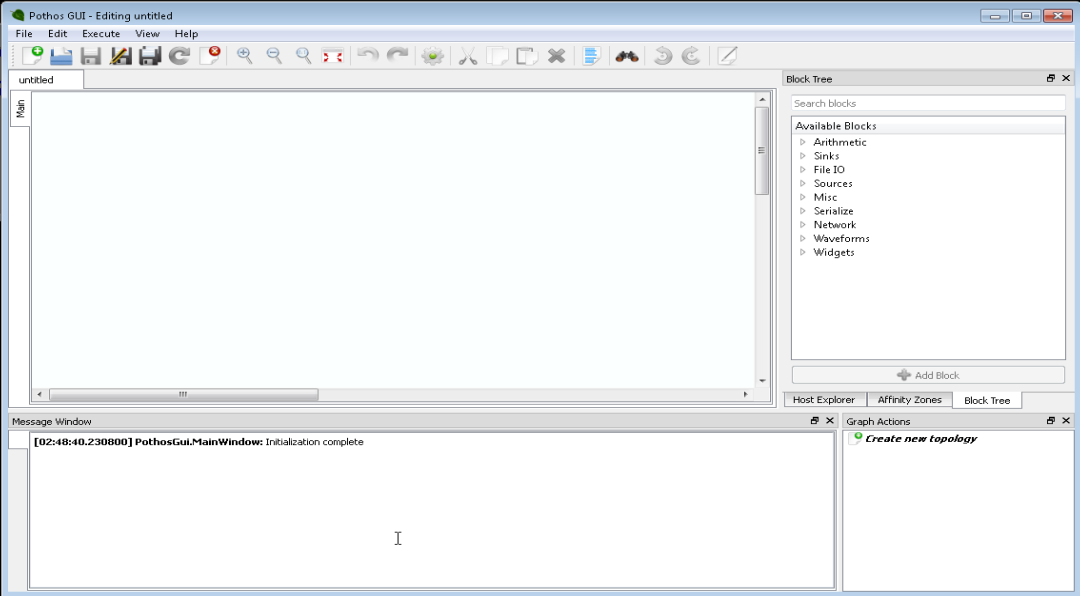
The following window should appear:

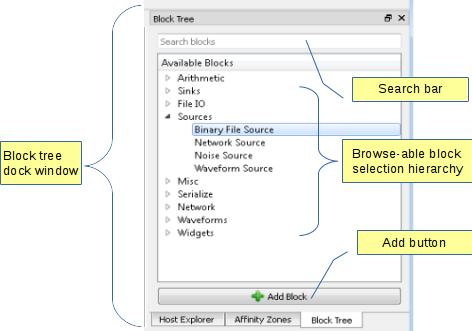
The block tree is a dockable widget that allows the user to browse through the available processing blocks. From the block tree, the user can view a selected block's documentation, and choose to insert the selected block into the graph editor. The block tree is a dock widget, and can be moved and re-positioned within the main window. If the block tree widget is not visible, make sure that "Block Tree" is checked under the view menu.

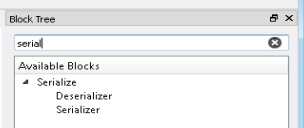
To search the block tree for a given block, enter keywords into the search bar at the top of the block tree. In addition, hit the Ctrl+F key sequence at any time to make the block tree visible, and give focus to the search bar.

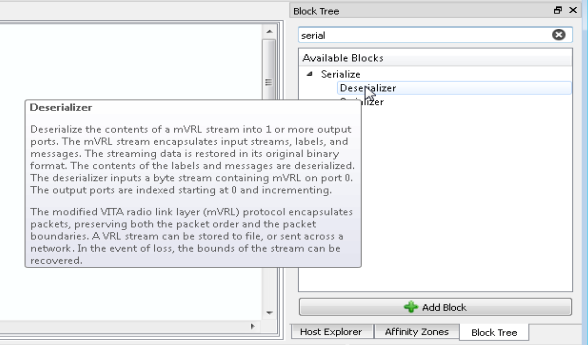
Mouse-over a block to view its associated documentation.

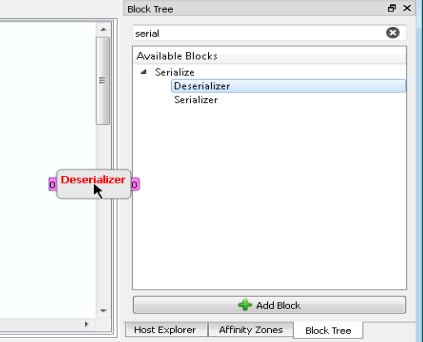
Use the mouse to drag and drop blocks from the block tree into the graph editor. In addition, a block can be added to the editor by double clicking the selection or by clicking the "Add Block" button.

Connections describe a flow of data from a data provider (an output) to a data consumer (an input). A block has two types of data providers: output ports and a signal emitter. A block has two types of data consumers: input ports and a slot acceptor.
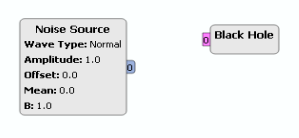
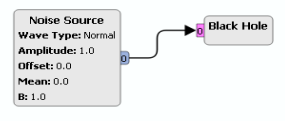
To create a stream connection, click on a output streaming port, then click on an input streaming port. The clicks must occur in that order. A connection will be created from the output port to the input port.


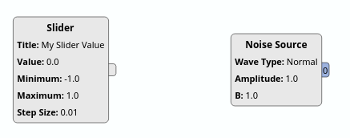
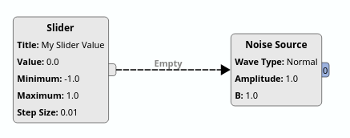
To create a signals and slots connection, click on a block's signal emitter, then click on the main body of block. The clicks must occur in that order. A connection will be created from the signal to the slot.


Next, the connection must be configured by selecting from a list of available signals and available slots. The new signals and slots connection will have the text "Empty" on it. Double click on the connection to open its configuration panel.

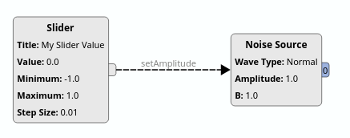
The configuration panel allows users to connect individual signals and slots by name. Click on an available slot to select it, and then click on an available signal. A new connection between the selected signal and slot will appear in the list.

Click the "Commit" button to apply the changes.

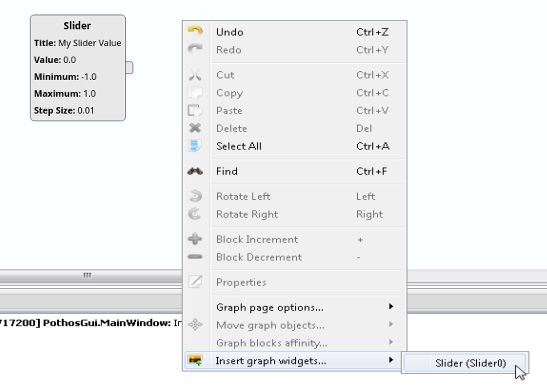
Some blocks have an associated widget which can be inserted into the graph editor.
Right click on the graph editor, or use the edit menu. The menu will have submenu called "Insert graph widgets...". This submenu contains a list of available graphical widgets which can be inserted into the editor. Select one of the available widgets from the list, and a new widget will appear in the editor.

Graphical widgets can be moved around the editor and resized. Simply mouse over the widget and a size-grip will appear. The size grip can be used to move and resize the widget.

Topology designs can be split across multiple pages to better organize the design or when a design cannot fit within a single page. In addition, graphical widgets can be moved to a display-only page to create a top-level visualization and control interface.
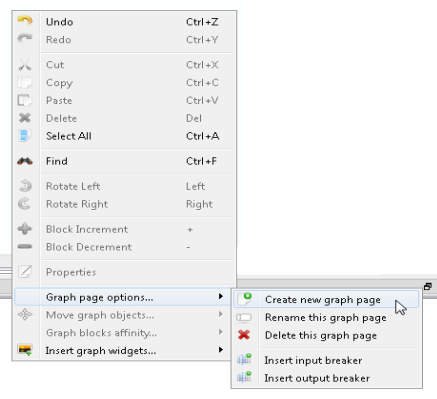
To create a new graph page, select the Edit menu or right click on the editor to open a context menu. Choose the "Graph page options..." submenu and click on "Create a new graph page":

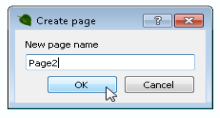
A dialog will appear asking the user to create a name for the new page. Enter a unique name for the new page:

The new page will appear a new tab on the left side of the graph editor. Click on the tab to switch between graph editor pages:

- Project overview
- Getting started
- FAQ
- Video screencasts
- Demo applications
- Features summary
- Versioned releases
- Miscellaneous links
- Help and support
- Pothos users' group
- Twitter @pothosware
- IRC chat #pothos
- Slack workspace
- Contract services
- Developer blog
- Contributing
- Donate
- Build guide
- GUI Tutorial
- SDR Tutorial
- Filter Tutorial
- Doxygen docs
- PothosUtil Guide
- Blocks coding guide
- Scheduler explained
- Remote control guide
- Extending serialization
