polkawallet react native implementation
Now mainly exploring Flutter version: https://github.com/polkawallet-io/polkawallet-flutter
$ git clone https://github.com/polkawallet-io/polkawallet-RN.git
$ cd polkawallet-RN && yarn install
$ NODE_OPTIONS=--max_old_space_size=8192 yarn start
Open a new terminal:
$ react-native run-android
or:
$ react-native run-ios
Polkawallet provide Cross-chain asset one-stop management, convenient staking and governance, the private key is self-owned.
In order to give users a more humane and more convenient experience, as the entrance of the polkadot network, the user is provided with more intuitive visual data and status change display to guarantee the user's right to know and network participation.
-
Users can add assets, support Relaychain and Parachain to transfer, receive, and view the transfer history and state. Have the visual asset change analysis chart, make it easier for users to analyze assets. Users are notified when they receive the asset and can view the transfer details data.
The private key is self-owned, and have the Gesture,Fingerprint, Facial recognition, Hot and cold wallet mechanism, users can set their own scheme. Our team is developing a new encryption scheme -- high - dimensional fractal encryption, will be used to safeguard the security of a user using the polkawallet.
- Polkawallet makes it easier for validators and nominal ators to make their contributions, by making the charts more intuitive and having a detailed history of each validators, for better analysis and research.
-
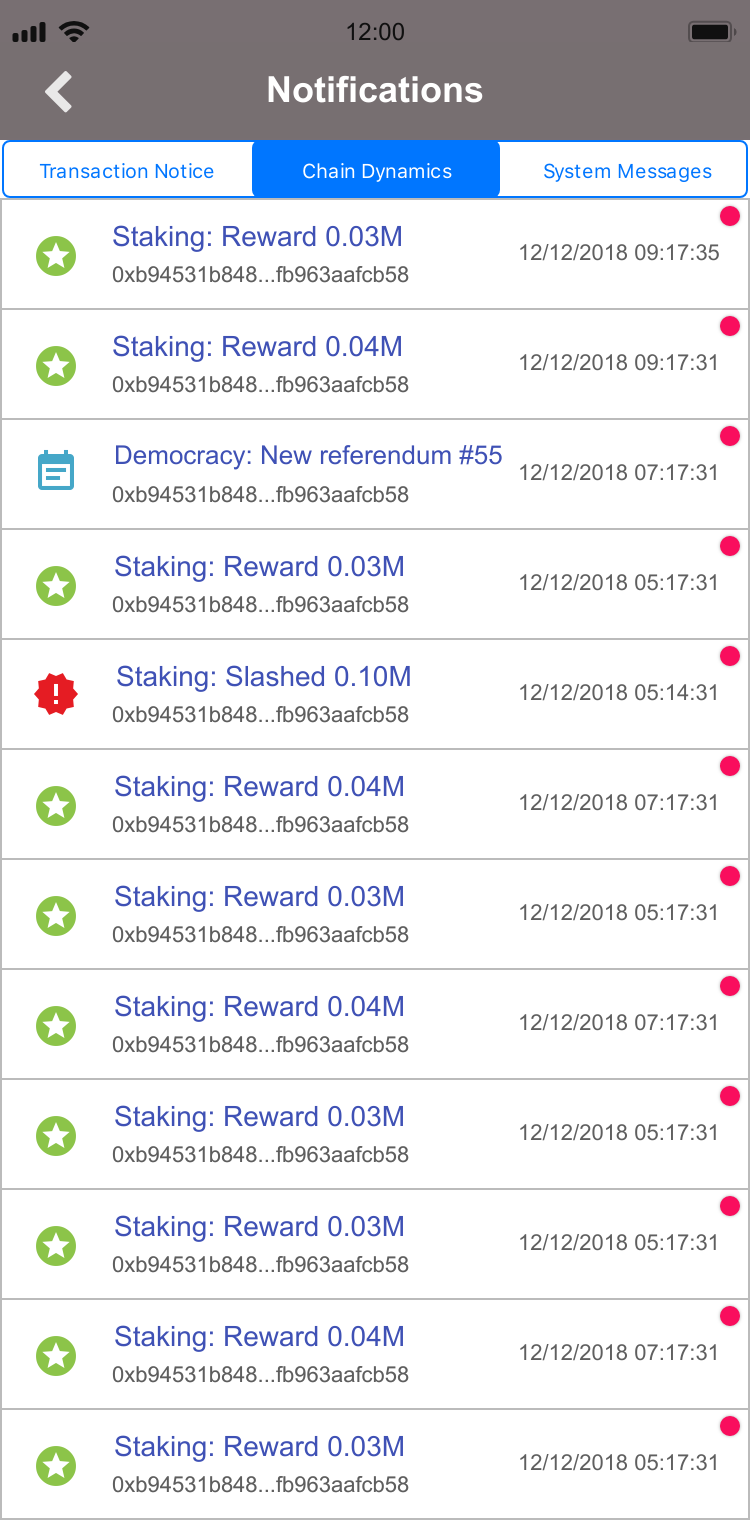
Polkawallet provides a more intuitive and convenient entry point for participating in governance. If there is a new referendum/proposals, the user is reminded and you can view the details. Users can governance directly from polkawallet and view the history governance records. So polkawallet also improves public Referenda engagement.
- Polkawallet will follow in Polkadot footsteps and continue to expand the cross-chain ecosystem, which is a module for the near future. It will quickly integrate suitable cross-chain applications, and we believe that it will be a colorful page. Cross-chain asset exchange is just a side application.
- Available for all major mobile platforms. Currently react native is used as a cross-platform solution, which will be developed separately in the future.
-
Project architecture (2018.12.11 - 13)
-
Prototype design (2018.12.14 - 19)
https://pro.modao.cc/app/defcf5bd8d309f7e776afc80c4d65a85c03cf3fb (password, call me in the Riot)
-
Draw renderings and mark them (2018.12.20 - 29)
-
Polkadot js api debugging for react native (2018.12.17 - plan 2019.01.15 done)[actual: 01.07 done]
Problems arise when importing Polkadot js API to the React Native, Special thanks to @jacogr helped me debug the API for a long time, polkadot-js/api#481. We've made a breakthrough, but there are still incompatibilities on the Android side.polkadot-js/api#526.
-
Display page jump logic (plan: 2019.01.15 done)
-
Display page implementation (plan: 2019.01.26 done) (then have the Chinese New Year, 14 days holiday)
-
Functional & logic implementation (plan: 2019.02. 27 done)[actual: 02.22 done]
-
Release Beta version (plan: 2019.02.28 release)[actual: 02.23 done]
-
Optimization and development
-
Integrate Parity Signer to Polkawallet
-
New and more functions, including finance, cross-chain ecosystem