Belchertown Skin v1.1
·
622 commits
to master
since this release
Breaking Changes
These changes are to align the skin closer to the way Highcharts has their options named.
- graphs.conf option xaxis_groupby is now xAxis_groupby (case sensitive)
- graphs.conf option xaxis_categories is now xAxis_categories (case sensitive)
- graphs.conf option yAxisLabel is now yAxis_label (case sensitive)
- graphs.conf option yAxisLabel_unit is now yAxis_label_unit (case sensitive)
- graphs.conf option yaxis_min is now yAxis_min (case sensitive)
- graphs.conf option yaxis_max is now yAxis_max (case sensitive)
- graphs.conf option yaxis_softmin is now yAxis_softMin (case sensitive)
- graphs.conf option yaxis_softmax is now yAxis_softMax (case sensitive)
- graphs.conf option yaxis_tickinterval is now yAxis_tickInterval (case sensitive)
- skin.conf option time_lastUpdated is now called time_last_updated
- skin.conf option time_mqtt_websockets_last_updated is deleted as it was a duplicate of time_last_updated
Added
- Added weatherRadial observation, unique to Belchertown, which shows the high and low outTemp for a given timespan, as a columnrange polar chart. See wiki for examples.
- Added new time_length option called timespan_specific. This allows you define a static start and end time to be graphed. For example 6 hours, or 2 specific days, or 4 specific months. This offers a lot of flexibility in your graphs. See Wiki for timespan_specific.
- Added per-chart generation timers. You can control how often your charts are generated. Helpful if you have some data that's not updated frequently. Check Wiki for more info on the
generatoroption. - Added new graph group option page_content. This option takes full HTML and will display on the graphs page under the title. Can be used as a content area for the page. Examples are a quick description of the graphs being displayed, or even more elaborate description with images.
- Added per-chart width and height control overrides. If this is not specified than the default sizes will be used.
- Added css_class option to the charts for more granular and detailed CSS overrides to the charts.
- Added the ability to enable chart exporting using the Highcharts exporting utility.
- Added the ability to change the highcharts credits using the "credits" global option.
- Added the ability for custom CSS options to persist through upgrades using a user-created "custom.css" file.
- Added permanent links (permalink) to individual graphs within the Graphs page. Just copy/paste the link from the title of the individual graph you want to directly link to. When accessing this URL, the page will scroll to the graph specified in the URL. The permalink is the name of the [[chart]] inside the double brackets in graphs.conf. To make this a pretty URL, you need to change the name of the [[chart]] inside graphs.conf.
- Version update option. This checks GitHub to see if there's a new version available and then puts a notice in the site footer that an update is available.
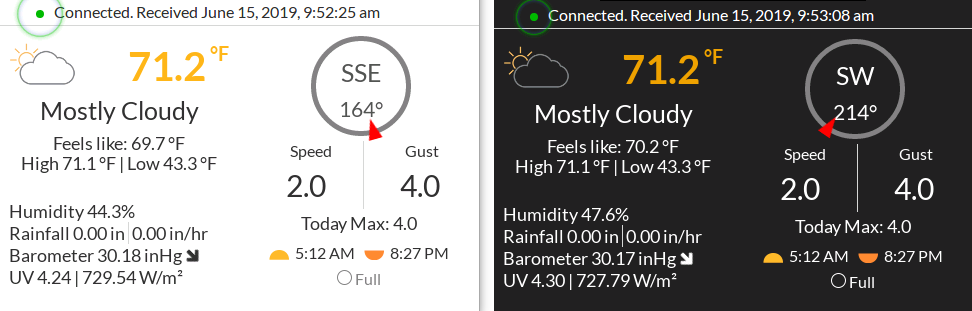
- Added dark mode, and auto theme mode to the Pi version of the skin.
- If you're interested in learning more, please check out https://github.com/poblabs/weewx-belchertown#raspberry-pi-console

Changes
- Preparation in a lot of code for upcoming weewx v4 which will focus on Python 3
- Moved the per-chart timespan to be available per observation. This allows different observations to have different timespans on a single chart. Like comparing rain for this year to rain for all time.
- Moved the JavaScript outTemp color into 1 consolidated function.
- Added timestamps to the MQTT Websocket connection status headers which will show when the weather data is current as of. Helpful if your MQTT broker isn't connecting or there's an error, this lets your visitors know how recent the data on the page is.
- Added ability to specify a database binding for the station_observations table option. Example: "distance_km(data_binding=lightning_binding)".
- Updated footer layout
Fixed
- Fixes multiple database bindings with charts.
- Fixed some Highcharts int to float issues, and yaxis min/max issues. (Thanks @ShadowsFriend!)
- Fixed an encoding error in certain situations with Python 2 and 3
- Fixed broken image indicator if forecasts is disabled.
- Fixed icon auto updating on the Pi page.
- Fixed windRose and null values causing a crash.
- Fixed moment.js showing the wrong date in the DarkSky forecasts when DST changes happen.
Removed
- Removes the belchertown_root_url option. All links are now root relative using "." and "../".
- Removed the option to show/hide windrun and apptemp. Instead, if it's in your database, it will show up automatically. If you're calculating it, why not show it?
Deprecated
- Nothing
Install
 If you are upgrading from before skin version 1.0, you MUST read these instructions: https://github.com/poblabs/weewx-belchertown/wiki/Upgrading-to-Belchertown-skin-1.0
If you are upgrading from before skin version 1.0, you MUST read these instructions: https://github.com/poblabs/weewx-belchertown/wiki/Upgrading-to-Belchertown-skin-1.0
 If you are installing Belchertown as a brand new skin:
If you are installing Belchertown as a brand new skin:
 You must be using weewx 3.9 or newer.
You must be using weewx 3.9 or newer.
While unlikely something will go wrong, please make sure you have a backup your weewx.conf configuration.
Download:
wget https://github.com/poblabs/weewx-belchertown/releases/download/weewx-belchertown-1.1/weewx-belchertown-release-1.1.tar.gz
Then run:
sudo wee_extension --install weewx-belchertown-release-1.1.tar.gz
Configure the weewx.conf pre-requisites and restart weewx when done.