-
-
Notifications
You must be signed in to change notification settings - Fork 354
Using GlslViewer
In the most simple scenario you just want to load a fragment shader. For that you need to:
- Run the app passing the shader as an argument
cd examples
glslViewer 2D/00_tests/test.frag- Then edit the shader with your favorite text editor.
vim 2D/00_tests/test.fragNote: In RaspberryPi you can avoid taking over the screen by using the -l flags so you can see the console. Also you can edit the shader file through ssh/sftp.
Note: On Linux and macOS you may used to edit your shaders with Sublime Text, if that's your case you should try this Sublime Text 2 plugin that launch glslViewer every time you open a shader.
You can also load both fragments and vertex shaders. Of course modifying a vertex shader makes no sense unless you load an interesting geometry. That's why glslViewer can load .ply files. Try doing:
glslViewer 3D/00_pipeline/00_background.frag 3D/00_pipeline/head.plyYou can load images (PNG, JPEG, TGA, BMP, HDR, PSD, GIF) or videos (files like MOV, MP4; capture devices like /dev/video0; or streamming urls like: RTSP, RTMP, HTTP, HTTPS) to a shader. They will be automatically loaded and assigned to a uniform name according to the order they are passed as arguments: ex. u_tex0, u_tex1, etc. Also the resolution will be assigned to vec2 uniform according to the texture uniform's name: ex. u_tex0Resolution, u_tex1Resolution, etc.
glslViewer 2D/00_tests/test.frag 2D/00_tests/test.png
glslViewer 2D/00_tests/test.frag /dev/video0
glslViewer 2D/00_tests/test.frag rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.movIn case you want to assign custom names to your textures uniforms you must specify the name with a flag before the texture file. For example to pass the following uniforms uniform sampler2D imageExample; and uniform vec2 imageExampleResolution; is defined in this way:
glslViewer shader.frag -imageExample image.pngBeside for texture uniforms other arguments can be add to glslViewer:
-
-x <pixels>set the X position of the billboard on the screen -
-y <pixels>set the Y position of the billboard on the screen -
-w <pixels>or--width <pixels>set the width of the billboard -
-h <pixels>or--height <pixels>set the height of the billboard -
--headlessheadless rendering. Very useful for making images or benchmarking. -
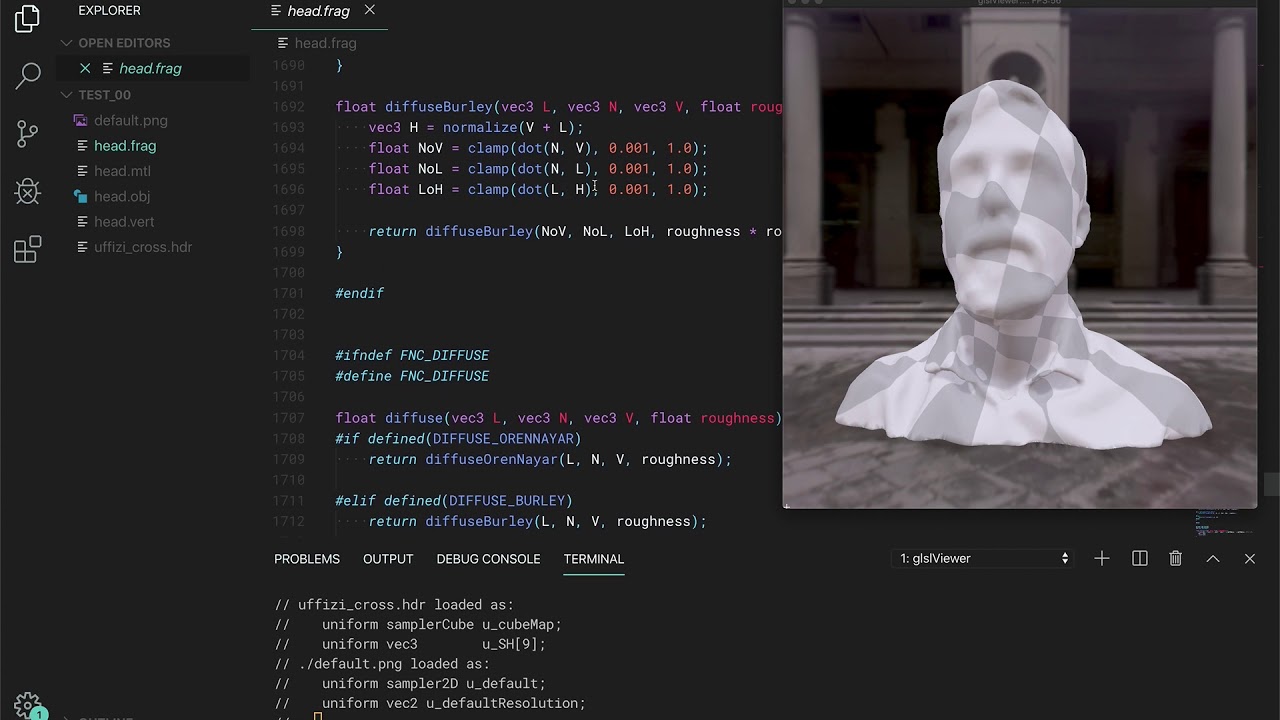
--life-codingor-lopen glslViewer on live-coding mode. In the RaspberryPi will draw the viewport in a 500x500 billboard on the top right corner of the screen that let you see the code and the shader at the same time. While in MacOS and Linux will display the windows always-on-top (this requires GLFW 3.2). -
--fullscreenor-fopen glslViewer in fullscreen -
--screensaveror-ssrun in screensaver mode (fullscreen mode and any mouse or key event will exit) -
--quilt <0-7>compose a quilt of different render positions renders for volumetric devices like LGF. -
--lenticular [path/to/visual.json]open glslViewer on a Looking Glass holo display WIP -
--nocursorhides the cursor -
--noncursesdisable the NCurses console interface -
--fxaaadds a FXAA as postprocessing filter -
-e <command>execute command when start. Multiple-eflags can be chained -
-E <command>execute command then exit -
-p <OSC_LISTENTING_PORT>listen for OSC commands -
-I<include_folder>add an include folder to default for#includefiles -
-D<KEYWORD>add system#defines directly from the console argument -
-vFlipall textures after will be flipped vertically -
--fps <fps>fix your frames per seconds to a specific rate -
--video <video_device_number>open video device allocated wit that particular id -
--audio <capture_device_id>open audio capture device allocated as sampler2D texture. If id is not selected, default will be used -
-<texture_uniform_name> <texture>.(png|jpg|hdr)add textures associated with differentuniform sampler2Dnames -
-c <environmental_map>.(png/jpg/hdr)load a environmental map (cubemap or sphericalmap) -
-C <enviromental_map>.(png/tga/jpg/bmp/psd/gif/hdr)load a environmental map as cubemap -
-sh <enviromental_map>.(png/tga/jpg/bmp/psd/gif/hdr)] - load a environmental map as spherical harmonics array -
-vor--versionreturn glslViewer version -
--verboseturn verbose outputs on -
--helpdisplay the available command line options