-
Notifications
You must be signed in to change notification settings - Fork 619
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat(module): implement --ui-radius CSS variable
#2341
Conversation
|
The |
|
This is not how I want to implement it, the goal here is to only have one And in the theme use calc to reproduce the |
|
This way we can only change the base radius and all variants will be calculated accordingly 😊 |
That was actually my first goto. But then I realized how are we able override the calc? For example when creating a non-rounded layout? EDIT: might be a dumb question tho... |
|
Something like:
|
|
For non-rounded layouts, |
|
I've made the change and now it's only one I'm only concerned about |
|
You can leave |
--ui-radius CSS variable
commit: |

🔗 Linked issue
Resolves #2314
❓ Type of change
📚 Description
As a follow-up for #2298 this PR adds an intermediate
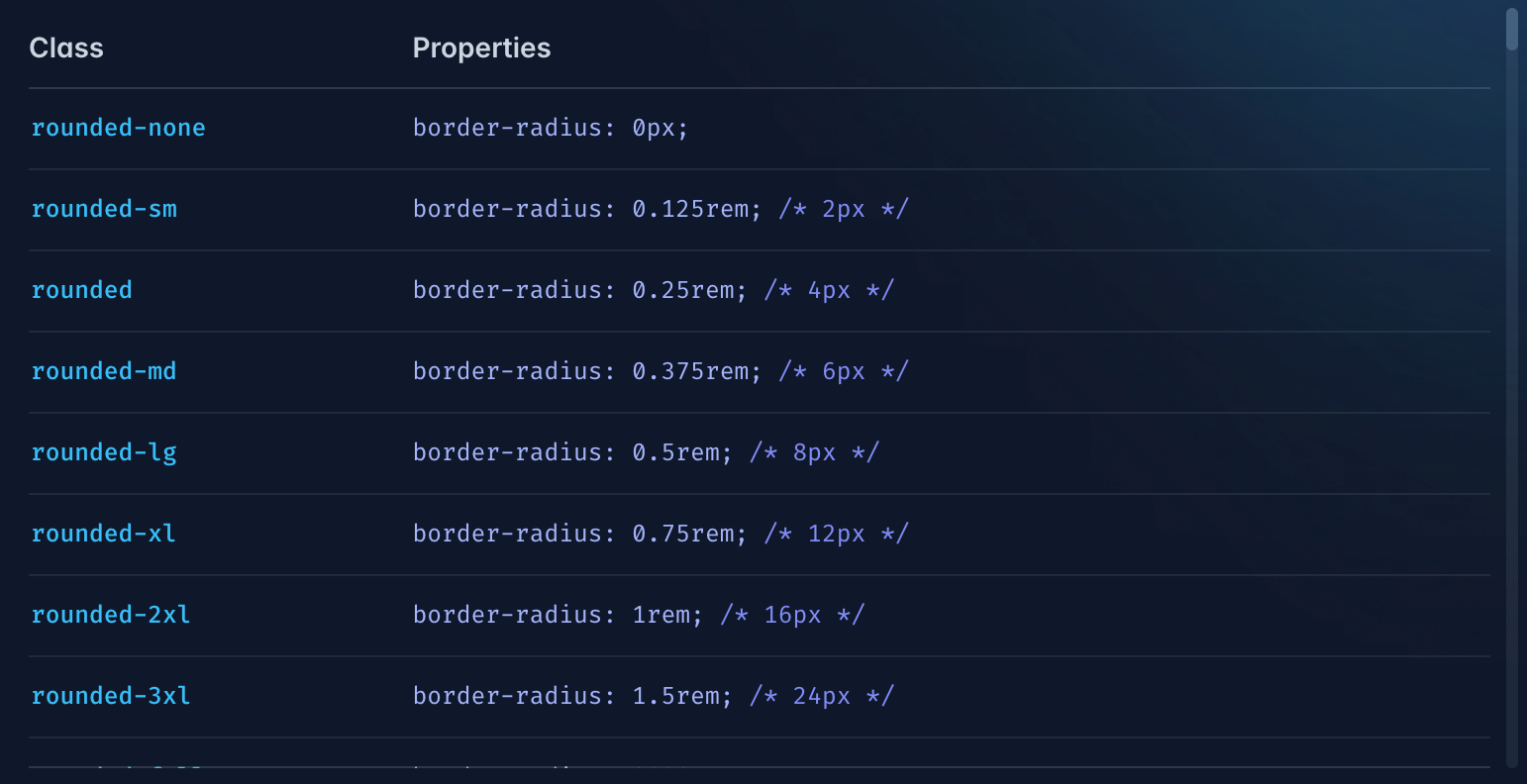
--ui-radiuscss variable that uses Tailwind's defaults--radiusones but enables to editroundedcorners project-wide all at once.These are the defaults:
For a sharp corners layout, it is sufficient to add the following in your
app.vue:📝 Checklist