- API built with Node, GraphQL, Express, Sequelize (MySQL) and JWT Auth
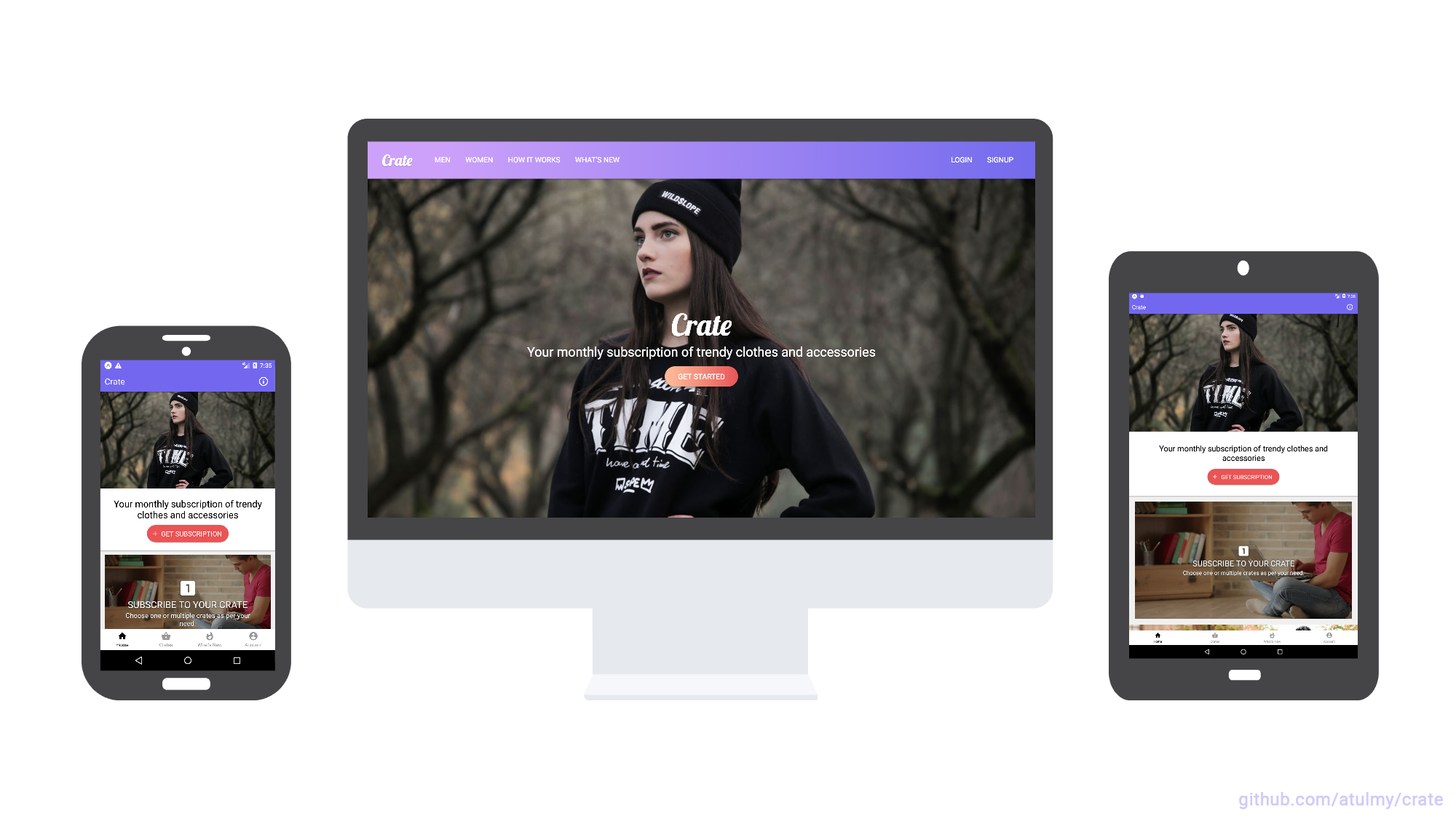
- WebApp built with React and Redux along with Server Side Rendering (SSR) / SEO friendly
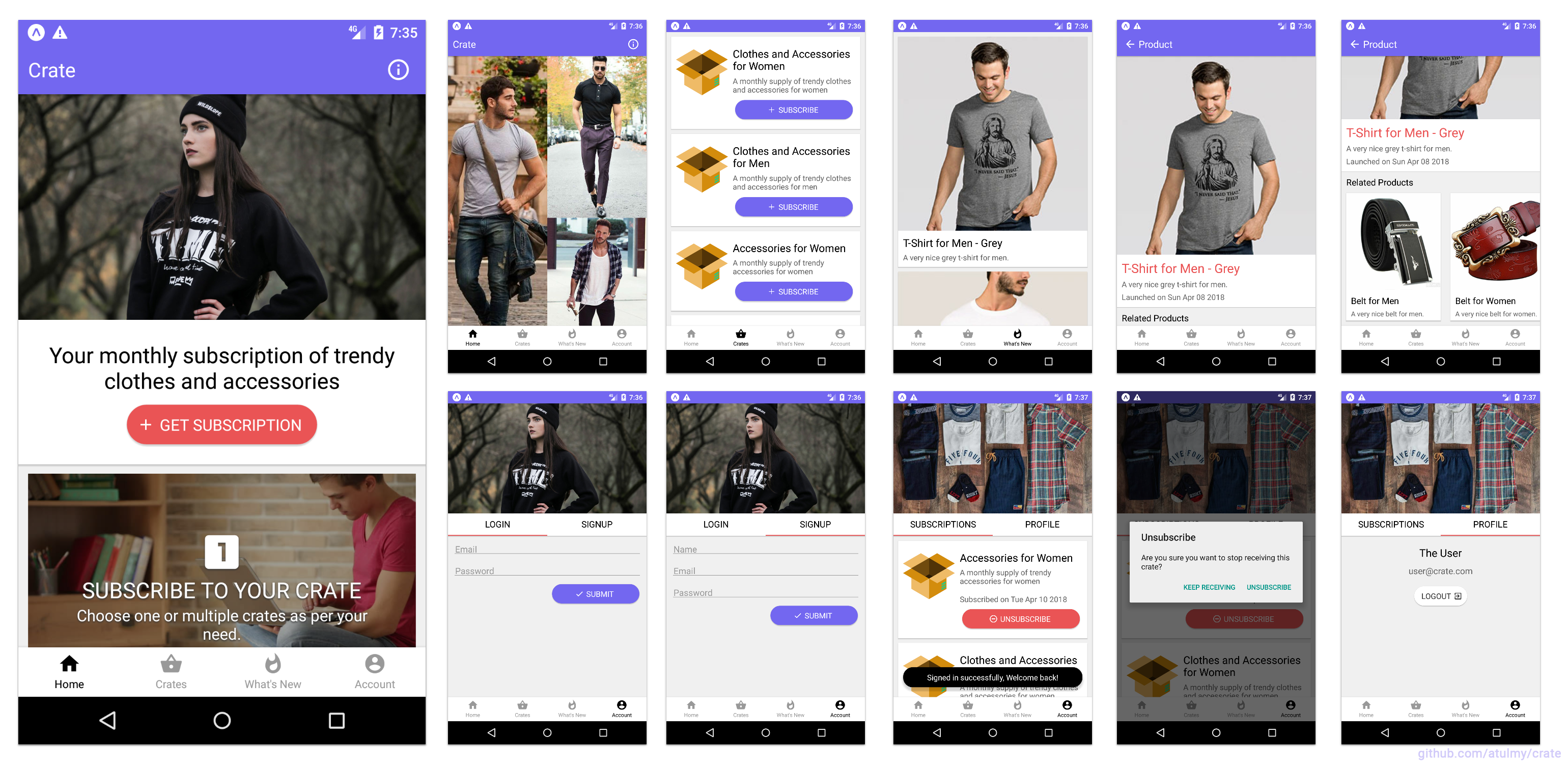
- Mobile (Android and iOS) Native App build with React Native
- Written in ES6+ using Babel + Webpack
- Designed using Adobe Experience Design. Preview it here.
- Modular and easily scalable code structure
- Emphasis on developer experience
- UI components in separate folder which can be swapped for your favorite UI framework easily
- Responsive UI for React Native to support Mobile and Tablet
- GraphQL schema with associations
- User authentication using JSON Web Tokens with GraphQL API
- File upload feature with GraphQL
- React storybook demonstrating UI components for web
- Server side rendering
- Developers with basic knowledge on React exploring advance React projects
- Developers learning React Native
- Exploring GraphQL
- Scalable project structure and code
- Starter application for Mobile and Web along with SSR
- Sample project with combination of all above
Click on image to view fullscreen and zoom
code
├── api (api.example.com)
│ ├── public
│ ├── src
│ │ ├── config
│ │ ├── migrations
│ │ ├── modules
│ │ ├── seeders
│ │ ├── setup
│ │ └── index.js
│ │
│ └── package.json
│
├── mobile (Android, iOS)
│ ├── assets
│ ├── src
│ │ ├── modules
│ │ ├── setup
│ │ ├── ui
│ │ └── index.js
│ │
│ └── package.json
│
├── web (example.com)
│ ├── public
│ ├── src
│ │ ├── modules
│ │ ├── setup
│ │ ├── ui
│ │ └── App.js
│ ├── storybook
│ │
│ └── package.json
│
├── .gitignore
└── README.md
- Clone repo
git clone [email protected]:atulmy/crate.git crate - Switch to
codedirectorycd code - API: Install packages and database setup (migrations and seed)
cd apiandnpm run setup - Webapp: Install packages
cd webandnpm install - Mobile: Install packages
cd mobileandnpm install - Configurations
- Modify
/api/src/config/database.jsonfor database credentials - Modify
/api/.envfor PORT (optional) - Modify
/web/.envfor PORT / API URL (optional) - Modify
/mobile/src/setup/config.jsonfor API URL (tip: useifconfigto get your local IP address)
- Modify
- Development
- Run API
cd apiandnpm start, browse GraphiQL at http://localhost:3000/ - Run Webapp
cd webappandnpm start, browse webapp at http://localhost:8000/ - Run Mobile
cd mobileandnpm start, browse mobile on either emulator or using Expo on your mobile phone
- Run API
- Production
- Run API
cd apiandnpm run start:prod, creates an optimized build inbuilddirectory and runs the server - Run Webapp
cd webappandnpm run start:prod, creates an optimized build inbuilddirectory and runs the server
- Run API
- fullstack-graphql - GitHub
- universal-react - GitHub
- Container Components - Medium Post
- Zero to GraphQL in 30 Minutes - YouTube
- Building a GraphQL Server YouTube Playlist
- Universal JavaScript Web Applications with React by Luciano Mammino - YouTube
- Building Youtube UI in 30 Mins - YouTube
- Building Stellar Mobile UX With React Native - YouTube
- Atul Yadav - GitHub · Twitter
- Ebou Jobe - GitHub
- [YOUR NAME HERE] Feel free to contribute to the codebase by resolving any open issues, refactoring, adding new features, writing test cases or any other way to make the project better and helpful to the community. Fork and sending pull request.
Copyright (c) 2018 Atul Yadav http://github.com/atulmy
The MIT License (http://www.opensource.org/licenses/mit-license.php)