主题已完成 Halo 2.0 适配,2.x 的主题不在当前仓库维护,详见:https://github.com/nineya/halo-theme-dream2.0
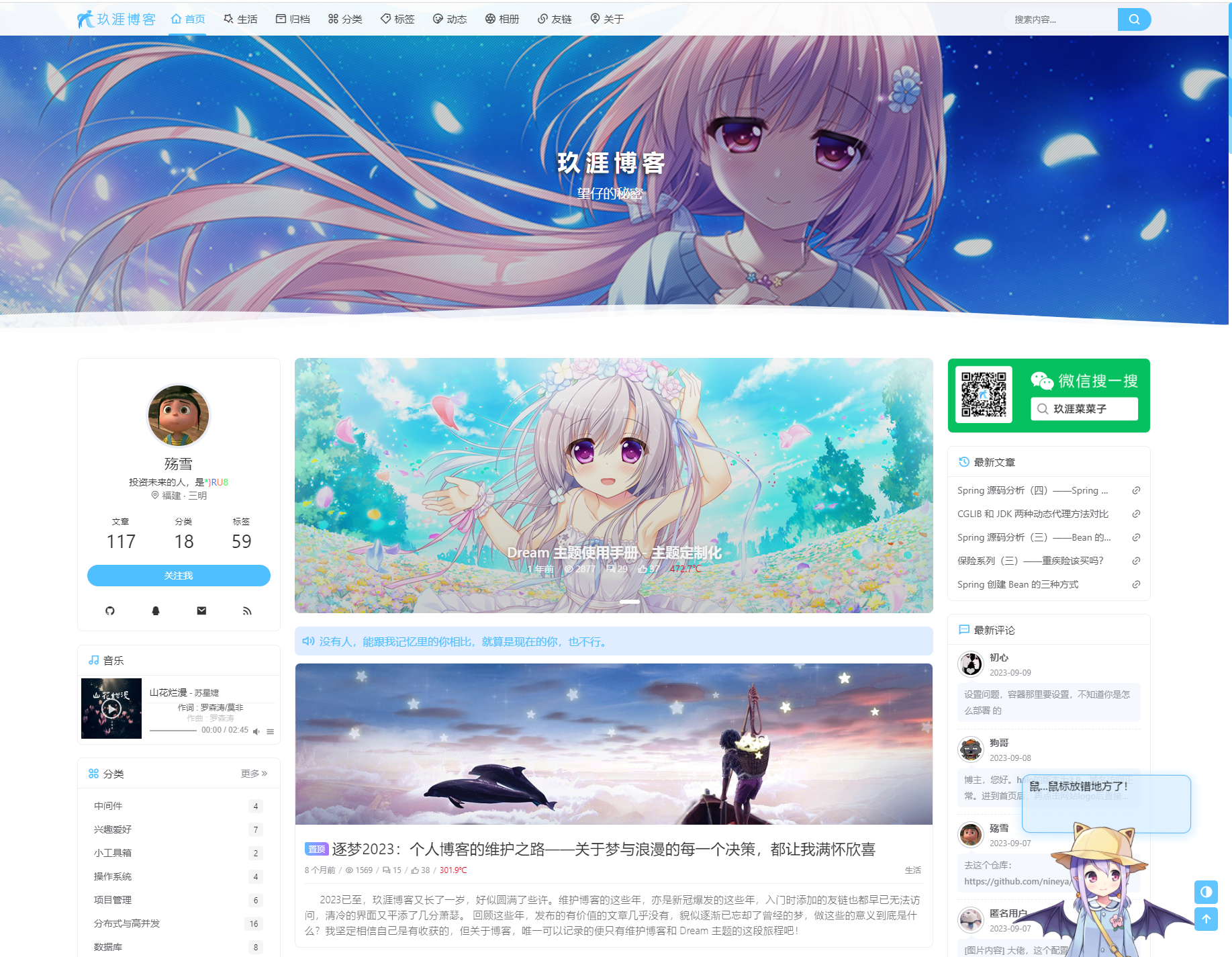
预览:主题预览
如果你有计划长期使用
Dream主题,也来这里留下你的博客链接吧。
梦之城,童话梦境,动漫类型博客主题。
关于主题使用上的一些问题可以参见 主题使用手册-基础篇
如有疑问,欢迎加入 Dream 主题交流群:638168592
个人博客交流,友链交换,欢迎加入 个人博客交流群:582535349
欢迎参与主题开发的一些问题探讨
欢迎关注微信公众号《玖涯菜菜子》,主题版本更新消息与要点说明将在公众号发布。
| 主题版本 | 适配Halo-Plus版本 | 测试用Halo-Plus版本 |
|---|---|---|
| xx-2.3.1 | 1.0.0 | 1.0.0 |
| 3.0.0 | 1.0.1 | 1.0.1 |
| 3.0.1 | 1.0.2 | 1.0.2 |
当前仓库为适配 Halo-Plus 的仓库,与 Halo 官方的博客系统不兼容。
- 兼容
Halo 1.x的分支(存档,不再维护):https://github.com/nineya/halo-theme-dream/tree/halo - 兼容
Haki 2.x的分支(维护中):https://github.com/nineya/halo-theme-dream2.0
- 进入主题
Release界面:https://github.com/nineya/halo-theme-dream/releases 下载主题压缩包halo-theme-dream.zip压缩包文件; - 进入博客后台管理
外观->主题->安装->本地上传,选择下载的halo-theme-dream.zip安装包进行上传; - 等待安装完成;
- 更新主题时同样前往主题
Release界面下载主题安装包,然后通过外观->主题->Dream->更多->从主题包更新方法上传安装包进行更新。
-
复制主题仓库地址
https://github.com/nineya/halo-theme-dream.git -
进入博客后台管理
外观->主题->安装->远程下载,黏贴仓库地址进行安装; -
等待安装完成;
-
在线更新主题时,通过
外观->主题->Dream->更多->在线更新方法进行更新。
在线安装 & 更新的方式不推荐:
- 因为由于
GitHub的网络问题,很大几率会安装& 更新失败;- 主题是经过源码编译的,直接从仓库下载包含了主题的源码以及开发所需的相关文件,这些文件并不是安装主题所需要的。
推荐使用 IDEA 进行主题开发,能够比较好的支持 FreeMarker。
-
开发环境准备
- 安装
nodejs版本需要在15+; - 主题目录下执行
npm i安装依赖;
- 安装
-
npm 命令
npm run build执行主题打包操作,主题将被打包为压缩包文件存放在dist/目录下,同时source目录下的文件也将被更新。npm run build --devel开发模式进行主题打包,js和css不会被做压缩和混淆处理,方便排查问题。npm run cdn --tag=$version创建FreeCDN清单文件,必须指定tag参数,值为本地代码将发布到GitHub仓库的版本标签。npm run release --tag=$version发布模式执行主题打包操作,将自动更新主题中的版本号,并使用这个版本标签重新创建FreeCDN清单文件。
感谢您对本项目的喜爱,您的打赏是对本项目最好的支持!