-
Notifications
You must be signed in to change notification settings - Fork 18
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Update vuetify to the latest version 🚀 #27
base: master
Are you sure you want to change the base?
Conversation
Update to this version instead 🚀 Release Notes for v2.0.1🔧 Bug FixesCommitsThe new version differs by 38 commits.
There are 38 commits in total. See the full diff |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
🚨 Reminder! Less than one month left to migrate your repositories over to Snyk before Greenkeeper says goodbye on June 3rd! 💜 🚚💨 💚 Find out how to migrate to Snyk at greenkeeper.io
|
|
🚨 Reminder! Less than one month left to migrate your repositories over to Snyk before Greenkeeper says goodbye on June 3rd! 💜 🚚💨 💚 Find out how to migrate to Snyk at greenkeeper.io
|
|
🚨 Reminder! Less than one month left to migrate your repositories over to Snyk before Greenkeeper says goodbye on June 3rd! 💜 🚚💨 💚 Find out how to migrate to Snyk at greenkeeper.io
|
|
🚨 Reminder! Less than one month left to migrate your repositories over to Snyk before Greenkeeper says goodbye on June 3rd! 💜 🚚💨 💚 Find out how to migrate to Snyk at greenkeeper.io
|
|
🚨 Reminder! Less than one month left to migrate your repositories over to Snyk before Greenkeeper says goodbye on June 3rd! 💜 🚚💨 💚 Find out how to migrate to Snyk at greenkeeper.io
|
The dependency vuetify was updated from
1.5.16to2.0.0.This version is not covered by your current version range.
If you don’t accept this pull request, your project will work just like it did before. However, you might be missing out on a bunch of new features, fixes and/or performance improvements from the dependency update.
Publisher: johnjleider
License: MIT
Release Notes for v2.0.0
v2.0.0 Arcadia
Welcome to the official version 2.0 release of Vuetify! Before getting into the actual release introduction, I wanted to take a moment of your time to talk about project sponsorship and a unique opportunity that I've been fortunate enough to be a part of.
Version 2.0 represents the culmination of 8 months of development. Through the combined efforts of numerous developers, we have been able to bring the largest update we have ever had — the framework has never felt better.
Github has recently released a new program called Github Sponsors, something I've been fortunate enough to receive a beta invite for. Some of you know that I currently run a Patreon campaign for the same purpose. With my invite, I have started to transition supporters to the new platform due to the amazing benefits that Github is offering. What that is in a nutshell:
With that being said, I wanted to quickly talk about the 3 pillars of support available with sponsorship and highlight how it can benefit developers and businesses that use Vuetify.
Single developer
Company
Enterprise
The generous fund matching program from Github provides a rare opportunity for me to be able to invest more into the Vuetify ecosystem and continue to provide developers with a polished and expansive library for Vue.
Thank you for your support and please consider sponsoring the project.
If you have any questions, please do not hesitate to reach out to me in the community. Thank you for using Vuetify!
—John
📖 Table of Contents
#Release Introduction
#Important Links
#New Components & Features
#Documentation Updates
#Upgrade Guide
#Release Notes
#Known Issues
#I need help! 🆘
💥 Release Introduction
Hello and welcome to the v2.0 release, Arcadia. It has been almost 8 months since development kicked off and I believe we have accomplished something very special. As described in my talk in last year's VueConf TO presentation, we have performed a massive overhaul to every aspect of the framework, making it easier to use and maintain.
This is only a small list of overall framework improvements from quality of life changes, to new features and functionality (outside of the MD2 improvements). The documentation has been massively updated with over 250 new examples, tons of updated information on how to use the framework's internals, details on long-term support, an extended roadmap and a better API display for components. We have also setup a process for exporting the component api for vetur so that it is easier for us to keep it up to date.
I have also teamed up with Vue Mastery to bring high-quality tutorials into the Vuetify ecosystem. This video series has been developed around using version 2, is taught by Ben Hong and is perfect for new and experienced Vuetify developers alike. Make sure to check it out!
Since early alpha, we have been working with the community on small and large projects to ensure we have an easy and managable upgrade process from v1.5. Kael has even created an eslint-plugin to make the process of upgrading to the new grid even easier. If you run into any issues that do not appear to be covered in the Upgrade guide, please reach out to a developer in the release migration channel.
I'd like to give a huge thank you to everyone for your unwaivering support and for enabling me to work on open source as a full-time job. For the first time in the framework's history, I feel like we have a solid base for maintaining and developing new features and I've never been more excited for the future. Finally, while this release was an effort by many Vuetify developers, I would like to send a special thank you to some that went above and beyond in ensuring the v2 release was as polished as possible. In no particular order:
Thank you everyone for using Vuetify!
—John
❗️ Important Links
Documentation
Becoming a Github Sponsor (supports the author, John)
Becoming a backer on OpenCollective (supports the development team)
Become a subscriber on Tidelift (supports the author, John)
Consulting with the author, John
Community discord
Twitter
Medium publication
Shop
🤚 FAQ
<v-card>)booleantrue or false.⚡ New Components & Features
🔗 VAppBar
Brand new component that was created to better scope the functionality of
v-toolbar. All existing scrolling techniques and app functionality fromv-toolbarhas been moved. New scrolling techniques such as collapsing bar, scroll shrink and more have been added.🔗 VBanner
Brand new component introduced in MD2. You can find more information in the banner specification.
🔗 VChipGroup
Brand new component for grouping multiple
v-chips together in a column or row based format.🔗 VColorPicker
Brand new component designed to making color selection a breeze. With 5 available formats, hex, hexa, rgba, hsla and hsva,
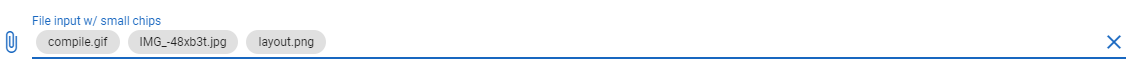
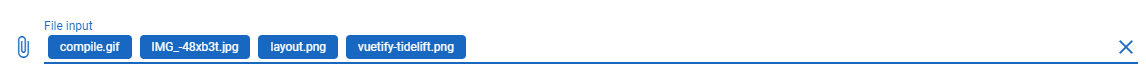
v-color-pickercan accommodate a wide variety of use cases.🔗 VFileInput
The long awaited and highly anticipated file upload component. The
v-file-inputis aimed to replacing the default functionality and behavior of a regular<input type="file">. It features a multitude of customization options for tweaking the way selections are displayed, all of the available styling ofv-text-fieldand more.<show gif of last example, looks the best>



Developers notes: You may be wondering about 2 things: built in upload support and drag-and-drop. There will be an upcoming second component,
v-uploadthat is designed to have a more visual interface for manipulating file uploads and will support xml requests. With its introduction, we will be bringing drag-and-drop to both upload components.🔗 VListItemGroup
Brand new component for grouping multiple
v-list-items together.🔗 VOverlay
A staple feature that was previously integrated as part of dialogs and navigation-drawers has been abstracted into its own component for consumption.
🔗 VSimpleTable
Meant to be a replacement for a generic
tableelement.🔗 VSlideGroup
A new group component designed to provide the functionality of
v-item-groupwithin a custom slide interface.📃 Documentation Updates
🛠 Upgrade Guide
Version 2 contains non backwards compatible breaking changes. This includes previously deprecated functionality from v1.x.x. These breaking changes are noted in the console for the corresponding components.
The existing grid is still operational and has an eslint plugin to help with migration. This plugin can also be used to help upgrade to the new grid.
Upgrade now!
Bootstrap
Vuetify must now be instantiated and passed to the initial Vue instance. This is similar to how vue-router and vuex are bootstrapped.
Full Install
A-La-Carte Install (vuetify-loader)
Framework
The following components are now lazy by default. This means they will not render their content until they are explicitly activated. This drastically improves performance but may not be wanted depending upon your application's needs (i.e. For SEO purposes). To return to the previous behavior, use the eager prop.
v-badgev-menuv-tooltipv-dialogv-bottom-sheetTheme
Now supports dark/light theme variants. The dark property has been moved into the theme property. Will dynamically change when toggling $vuetify.theme.dark. If only using one variant, you only need to define its colors.
Icons
Icon and iconfont declaration is now scoped under the icons property.
If you want to use a custom iconfont, you must set it up in the initial Vuetify options now.
Goto (scrolling helper)
Import location has changed. Must be explicitly bootstrapped with the Vuetify instance to use in vue-router scroll-behavior. Example of how to do this here. Reference documentation for scroll-behavior usage here.
Lang
The translator function t is now nested under the lang property.
Grid
The grid has been rebuilt modeled after bootstrap. The existing grid still works and needs some slight modifications. Kael has created an eslint plugin to help with this process.
.text-xs-centeris nowtext-centeras it applies to all screen widths unless overridden.d-flexno longer have extra flex rules applied. This can be done manually with.flex-grow-1.fluid→.container--fluid.scroll-y→.overflow-y-auto.hide-overflow→.overflow-hidden.show-overflow→.overflow-visible.no-wrap→.text-no-wrap.ellipsis→.text-truncate.left→.float-left.right→.float-rightUse the following regex to update spacing classes:
Styles
The main framework styles are now important automatically.
Must install the sass package
Do not install node-sass, it is not the correct library.
Typography
The root font-size (per MD2 specification) is now 16px.
Event names
All event names has been changed from camelCase to kebab-case:
update:searchInput→update:search-inputupdate:inputValue→update:input-valueupdate:miniVariant→update:mini-variantupdate:pickerDate→update:picker-dateupdate:selectingYear→update:selecting-yeartableDate→update:table-dateupdate:returnValue→update:return-valueActivators
v-tooltip,v-menu,v-dialog,v-list-groupandv-bottom-sheetmust now be bound using the new v-slot syntax.Regular activator
Nested activator
Unit tests
Testing with Vuetify is now similar to that of vue-router and vuex.
Form Input Validation
All form inputs default to white when using the dark prop unless the application is explicitly set to dark mode.
Removed Component Properties
These are previous deprecations from earlier versions that have now been removed:
<v-text-field textarea>will no longer render<v-textarea><v-select autocomplete>will no longer render<v-autocomplete><v-select combobox>will no longer render<v-combobox><v-select overflow>will no longer render<v-overflow-btn><v-select segmented>will no longer render<v-overflow-btn segmented><v-select editable>will no longer render<v-overflow-btn editable><v-text-field textarea>will no longer render a<v-textarea>Individual Components
These are the changes required for existing components.
v-app.application→.v-applicationv-alertv-carouselv-btnv-chipv-bottom-navv-bottom-navtov-bottom-navigationv-bottom-navigation<v-btn>colorv-bottom-sheet-transitionDeveloper notes: Was never explicitly listed in API
v-btnv-carouselv-chipv-data-iterator&v-data-tableData table (and iterator) have been rewritten from the ground up to be both easier to use and to allow for more flexibilty in more advanced use cases. This has resulted in a number of breaking changes. Some of these are shared between both components while some are unique to each.
Shared
v-data-iteratorv-data-table<tr>element. Previously this was optional.v-expansion-panelet alv-expansion-panel→v-expansion-panelsv-expansion-panel-content→v-expansion-panelv-expansion-panel-headerv-expansion-panel-contentv-footerclass="pa-0"v-jumbotronv-listet alv-list-tile→v-list-itemv-list-tile-action→v-list-item-actionv-list-tile-avatar→v-list-item-avatarv-list-tile-content→v-list-item-contentv-list-tile-title→v-list-item-titlev-list-tile-sub-title→v-list-item-subtitlev-list-groupv-list-items in the activator slotv-list-itemfor activatorsv-list-item-content/v-list-item-titleetc insteadv-navigation-drawerv-select,v-autocomplete,v-combobox,v-overflow-btnThe item scoped slot value of
{ tile }is now{ attrs, on }. is now bound similar to thev-menuactivator slot.v-selectv-speed-dialv-tabsv-tabs-itemsv-tabsmodel when nested. Must have :value or v-model explicitly bound.Developer notes: The tabs-items component does not have to be provided and is only necessary for custom implementations.
v-text-field,v-select,v-textarea,v-autocomplete,v-combobox💯 Release notes
Below is a consolidated list of changes made in v2. Every component that has a MD2 specification has been updated to match (with the exception of the known issues below). Every component that has a MD1 specification (and not 2) has been re-verified and updated to ensure that it matches the previous spec.
New Components
New components are listed under the New Components & Features section.
Framework
.v-applicationGrid & Helper classes
.pr-n4appliesmargin-right: -16px.pa-md-6,.justify-lg-center,.order-sm-first,.float-lg-rightetc.flex-grow-1and.flex-shrink-0instead of.grow/.shrink.ps-md-6, '.me-1' (sstands forstart,estands forend),.text-startetc.v-application- it means that they won't interfere with similarly named classes from other frameworks if they are used outside of the Vuetify applicationTypography
.subtitle-1.subtitle-2.overlineVetur Support
Alerts
Badges
BottomNavigation
BottomNavigation
Breadcrumbs
Calendars
Cards
Carousels
Checkboxes
Chips
router-linkv-avatarflush along edgesComboboxes
Data Tables
Date Pickers
Dividers
Dialogs
Expansion Panels
Form Inputs
Icons
Images
Inputs
Lists
v-listv-list-itemwidth and rounds the cornersv-list-groupv-list-item-titleMenus
Navigation Drawers
Parallaxes
Progress Linear
Ratings
Selects
Developer notes:
v-autocomplete,v-comboboxandv-overflow-btnall benefit from a11y updatesSheets
Sliders
Sparklines
Tabs
Text Fields
Developer notes:
v-select,v-textarea,v-file-input,v-autocompleteandv-comboboxall benefit from the updated style propertiesTextareas
Timelines
TimePickers
Toolbars
Treeviews
v-treeviewselects nodes. There are two modes available: leaf and independentWindows
v-window-itemwhen using touch swipeIndividual Releases
Below are the changes from beta.9 to release:
🔧 Bug Fixes
🔁 Code Refactoring
🚀 Features
◀ Reverts
⚠ BREAKING CHANGES
For the previous alpha/betas, check out the below releases:
Releases
🌐 New Locales
😱 Known Issues
Here is a list of known issues that were not able to be resolved before the official release. There is no need to create an issue, these are explicitly tracked and will be resolved in an upcoming patch.v-data-table<v-btn fab>v-speed-dial🆘 I need help!
If you are stuck and need help, don't fret! We have a very large and dedicated community that is able to provide help 24/7. Come to the #release-migration channel.
Commits
The new version differs by 1293 commits.
ccd3fb5chore(release): publish v2.0.07130ba1docs(Roadmap): complete v2.0 and highlight v2.1ab84263docs: final clean-up before release6249cebdocs(roadmap): update71771dafix(VList): disabled pointer events for disabled item294fa0cdocs(VSelect): Update API for 2.0 (#7904)cb8b8a0docs: fixed markdown in faq6ec3461docs(CoreVersions): update language62f6fd5refactor(grid): move v-spacer to a separate filedc14041refactor(VRow): change .form-row to .row--dense6f502dfdocs: remove row from v-layout7f9d060docs: add grid-list-xl to v-form > v-containerb67610frevert: fix(VForm): apply grid-list-lg to nested containersc6a3ac9chore: use cross-spawn for build and dev scriptsd3c47e1refactor(VContainer): use BEM for fluidThere are 250 commits in total.
See the full diff
FAQ and help
There is a collection of frequently asked questions. If those don’t help, you can always ask the humans behind Greenkeeper.
Your Greenkeeper bot 🌴