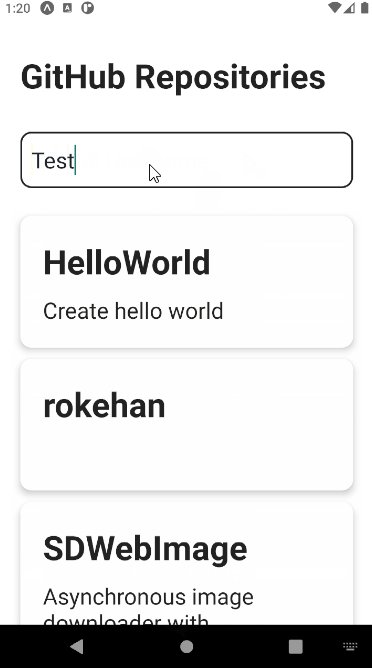
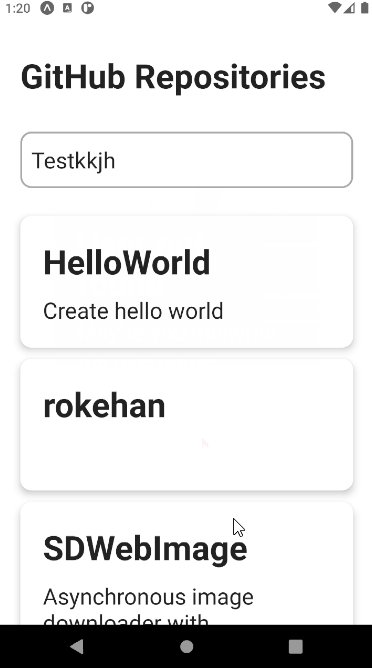
GitHubRepoList is the first application I made using React Native. It is a simple app that fetches repositories given a username, and displays them in a list. Otherwise it shows you a not found modal.
- Responsive: Both texts and screen rotation are optimized
- Tested: The application and its components are tested with unit and functional tests
- Internationalized: Support for multiple languages
- Documented: All components are documented with docstrings and comments
- Performance optimized: Use of memos
React Native is a mobile development framework made by Facebook. It allows you to write React code using JavaScript and to compile it to native Android and iOS code. This can drastically improve performance when compared to webview ports like Phonegap and AppsGeyser.
- Make sure you have Node and npm installed. If not, download them here
- Clone this repository into any folder in your computer
- Open a terminal window in the repository root folder and run
npm install, and thennpm start - A browser window should opened in your computer. Check if it happened
- Download Expo Go into Play Store or App Store
- Follow the in app instructions in your phone and read the qr code displayed into the previously opened Expo tab bottom-left corner with the Expo app
- Wait for the app to be loaded
- Enjoy
All important files are commented and documented. Check these files out in the following order:
App.tsxsrc/screens/Home/index.tsxi18n/index.tssrc/adapters/Github.tssrc/template/HomeTemplate/index.tsxsrc/components/Input/index.tsxsrc/other/Style.tsxsrc/components/ListItem/index.tsxsrc/components/List/index.tsxsrc/components/ErrorModal/index.tsx__tests__/App.test.tsx
Remember, this is not a React and neither a CSS or Typescript tutorial, this is a project made using React Native where I explain the important steps I followed to learn this tool.