Component that selects an option in the drop-down list.
- Collect statistics on the use of open source
- 📙 Documents
- 🎨 Features
- 🐾 Examples
- 💾 Install
- 🔨 Usage
- 🌏 Browser Support
- 🔧 Pull Request Steps
- 💬 Contributing
- 🍞 TOAST UI Family
- 📜 License
TOAST UI SelectBox applies Google Analytics (GA) to collect statistics on the use of open source, in order to identify how widely TOAST UI SelectBox is used throughout the world.
It also serves as important index to determine the future course of projects.
location.hostname (e.g. > “ui.toast.com") is to be collected and the sole purpose is nothing but to measure statistics on the usage.
To disable GA, use the following usageStatistics option when creating the instance.
const options = {
...
usageStatistics: false
}
const instance = new SelectBox(container, options);You can also see the older versions of API page on the releases page.
- Select an option in the drop-down list.
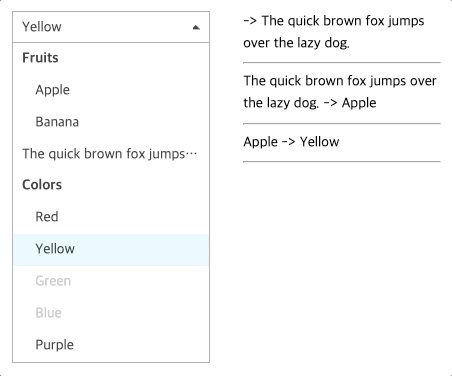
- Support an one-level group to group related options.
- Customize the styles using
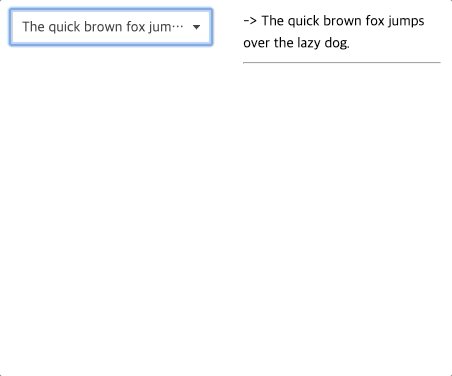
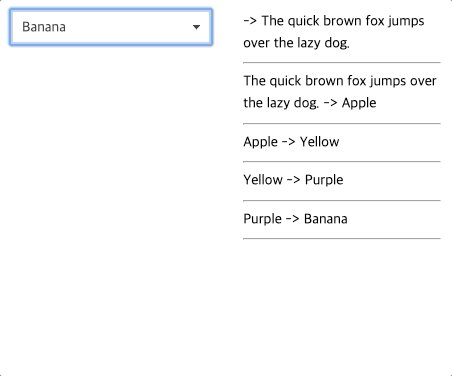
themeoption. - Provide custom events.
| Basic | Item Group |
|---|---|
 |
 |
| Theme | Custom events |
|---|---|
 |
 |
- Basic : Example of using default options.
- Theme : Example of customizing the styles.
- Custom events : Examples of using custom events.
More examples can be found on the left sidebar of each example page, and have fun with it.
TOAST UI products can be used by using the package manager or downloading the source directly. However, we highly recommend using the package manager.
TOAST UI products are registered in two package managers, npm. You can conveniently install it using the commands provided by each package manager. When using npm, be sure to use it in the environment Node.js is installed.
$ npm install --save @toast-ui/select-box # Latest version
$ npm install --save @toast-ui/select-box@<version> # Specific versionTOAST UI products are available over a CDN powered by TOAST Cloud.
You can use CDN as below.
<link rel="stylesheet" href="https://uicdn.toast.com/select-box/latest/toastui-select-box.css">
<script src="https://uicdn.toast.com/select-box/latest/toastui-select-box.js"></script>If you want to use a specific version, use the tag name instead of latest in the url's path.
The CDN directory has the following structure.
select-box/
├─ latest
│ ├─ toastui-select-box.css
│ ├─ toastui-select-box.js
│ ├─ toastui-select-box.min.css
│ ├─ toastui-select-box.min.js
├─ v1.0.0/
│ ├─ ...
Add the container element to create the component.
<div id="container"></div>This can be used by creating an instance with the constructor function. To get the constructor function, you should import the module using one of the following ways depending on your environment.
const SelectBox = tui.SelectBox;const SelectBox = require('@toast-ui/select-box'); /* CommonJS */import SelectBox from '@toast-ui/select-box'; /* ES6 */You can create an instance with options and call various APIs after creating an instance.
const container = document.getElementById('container');
const selectBox = new SelectBox(container, {
data: [
{
label: 'Fruits',
data: [ { label: 'Apple', value: 'apple', selected: true }, { label: 'Banana', value: 'banana' } ]
}
],
...
});
console.log(selectBox.getSelectedItem().getLabel()); // 'Apple'For more information about the API, please see here.
 Chrome Chrome |
 Internet Explorer Internet Explorer |
 Edge Edge |
 Safari Safari |
 Firefox Firefox |
|---|---|---|---|---|
| Yes | 9+ | Yes | Yes | Yes |
TOAST UI products are open source, so you can create a pull request(PR) after you fix issues. Run npm scripts and develop yourself with the following process.
Fork master branch into your personal repository.
Clone it to local computer. Install node modules.
Before starting development, you should check if there are any errors.
$ git clone https://github.com/{your-personal-repo}/toast-ui.select-box.git
$ cd toast-ui.select-box
$ npm install
$ npm run testLet's start development! You can see your code reflected as soon as you save the code by running a server. Don't miss adding test cases and then make green rights.
$ npm run serve$ npm run testBefore uploading your PR, run test one last time to check if there are any errors. If it has no errors, commit and then push it!
For more information on PR's steps, please see links in the Contributing section.





