-
Notifications
You must be signed in to change notification settings - Fork 284
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Adjust .modal-container height #4296
Comments
|
This is very annoying but I think I have found a quick-fix. deck/src/components/card/Description.vue Lines 325 to 326 in 6c4a127
300px is also the minimum height of the I simply changed that value now in EDIT: I just realized, this does not solve the issue in any cases. If there is no descrption yet, then there is also no |
Signed-off-by: Julius Härtl <[email protected]>
Signed-off-by: Julius Härtl <[email protected]>
Signed-off-by: Julius Härtl <[email protected]>

Describe the bug
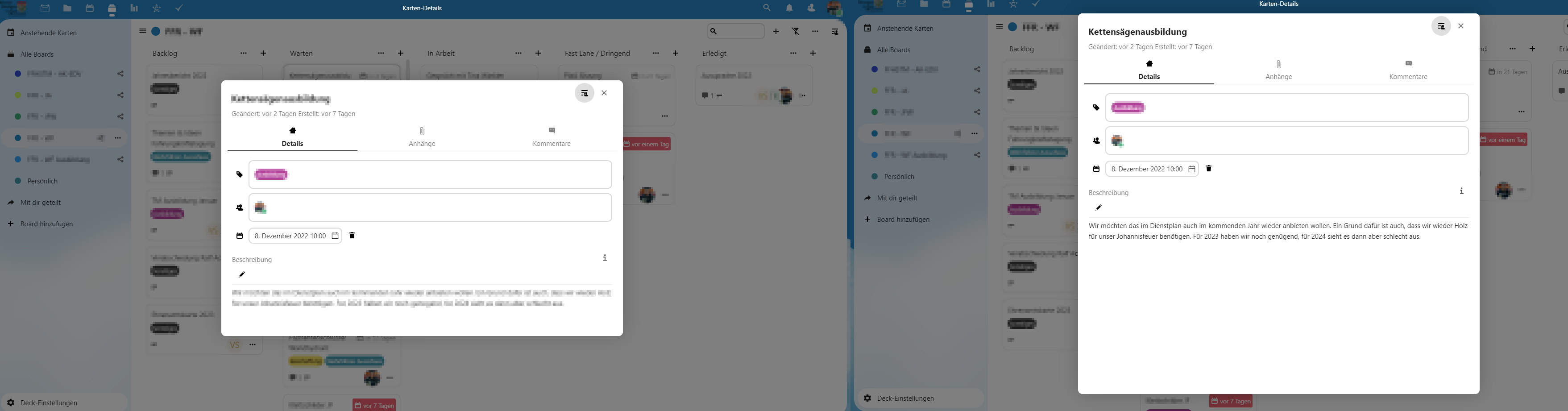
In previous versions, the modal container was larger. Now it is only provided with a max-height of 90%. My suggestion would be to set the height for the modal-container in general back to 90%. This also prevents the modal window from "jumping" when you click on the Edit button.
To Reproduce
Steps to reproduce the behavior:
Expected behavior
Fixed size for modal Window
Screenshots

Client details:
Server details
Operating system: Ubuntu
Web server: Apache 2.4
Database: MySQL
PHP version: 8.0
Nextcloud version: Nextcloud Hub 3 (25.0.1)
Where did you install Nextcloud from: Updater
Signing status:
List of activated apps:
The text was updated successfully, but these errors were encountered: