-
Notifications
You must be signed in to change notification settings - Fork 10.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Webpack instructions still cause 'fake worker' to load #7612
Comments
Check if bundle.js includes worker -- it's wrong (from page loading performance and size) to have it there. Entire pdf.worker.js file shall be placed into separate bundle.
pdf.worker.bundle.js file you create as a bundle output that includes pdf.worker.js module (imported from pdfjs-dist) The description of the issue is not clear. Can you provide complete example source code? |
Checked the bundled code and can confirm It does not include the worker. As I mentioned, the worker script is bundled as
Is there an example that uses the first, and arguably preferred, method in the Wiki of loading the worker script from @yurydelendik could you elaborate on the auto-detection/loading of the worker in #6595 that seems to no longer be in the codebase? I'm building a library that uses pdf.js, so if someone had to import pdf.js code to make my library work, that would be fairly tedious (managing dependencies of dependencies).
I didn't attach source code as there's really not much else helpful or relevant, but here's a ~50 line summary: http://pastebin.com/raw/PHs6bfby. The |
This functionality is not intended for bundlers/packagers.
So far we did not find a bundler that properly manages web worker and we don't want give preferences to webpack or browserify -- we had problem with supporting both at the same time. The solution is to managing dependencies of dependencies is not trivial. But keep in mind that efficient parsing and rendering of PDFs is not trivial task. If you abandon using web worker, and you are free to do that, the UI performance will suffer and it will be your trade-off.
You can publish small example of a library that demonstrate the intent of what you are trying to achieve. Provided snippets of the code is not useful since they are not: runnable and not what you are trying to do -- a library. |
|
I am experiencing the same issue. See https://cdn.kidoju.com/support/viewer/index.html. |
Didn't realize that 👍
@yurydelendik I'd agree with you but I don't think that trade-off needs to be made. Webpack has worker-loader and Browserify has webworkify -- wouldn't detecting the bundler system and using one or the other completely solve this problem? Seems like it could be done here: https://github.com/mozilla/pdf.js/blob/master/src/display/api.js#L1132, using the direct path to the worker entry with
The snippet I attached is all of the code that would be in the library for now ( |
Yes, I tried that at #6785, later at #6791 and then reverted that. Having
Yes, working PR will really good to have. So far pdfjs-dist somehow works with webpack, browserify along with system.js and node.js; and we will try to keep it this way. Thanks. Also notice that if worker is not available for some reason (security or just legacy browser), it shall load code as a script tag. I was planning to add overloaded constructor for PDFWorker that would accept an web worker is a parameter -- this might provide the alternative solution for some webpack/browserify usecases. |
|
btw, webpack has entry-loader which can be used with workerSrc |
But wouldn't your
I'll probably get to this later next week -- is there a test to run to check against various bundlers/platforms?
I think this would be a fantastic alternative! Specifically, if it could accept a |
That's awesome, but as stated above the issue is not addressable without complete example. Shall we close this one and wait for the PR? |
|
@jlchereau gave one example #7612 (comment) where you can similarly see This issue is still relevant as I would also like to hear your feedback to my questions above before starting a PR (regarding why browserify complained when you tried checking |
|
@agilgur5, you say: See https://github.com/kidoju/Kidoju-Help/blob/master/src/main.js and uncomment as you see fit: The reason I have been trying both is https://github.com/mozilla/pdf.js/blob/master/web/viewer.js and https://github.com/mozilla/pdfjs-dist/blob/master/web/pdf_viewer.js are not the same and I have deemed more relevant to keep all files from the same source/version. Anyway, both exhibit the same behaviour as far as the worker is concerned. |
|
@yurydelendik it doesn't seem like you checked out @jlchereau's example yet. I also made pdf-to-dataURL as a tiny package that exhibits this bug.
Are there any updates on this? As I previously mentioned, I feel that's a much better solution than the one I proposed (to which you hadn't answered the questions I asked so I couldn't really make a PR anyway) and is far more generic for future use cases and other bundlers. |
|
I ran into the same issue with my webpack project, but I solved it differently. Instead of relying on webpack's bundling or loaders, I made use of the CopyWebpackPlugin to copy the worker source into my build directory. In my viewer: In |
|
@agilgur5, I just ran into this issue and it was because I was using the CommonsChunkPlugin. In my case, the webworker was loading but ran into an error You can either not use the CommonsChuckPlugin or use the solution @ctowler suggested. Hope this solves your problem. |
|
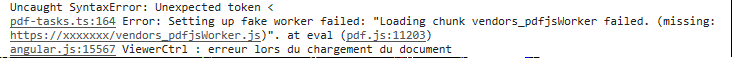
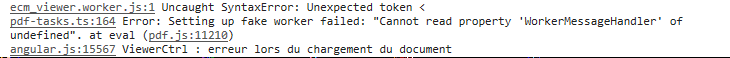
Hey all, If anyone is facing problems like:
Step by step
Phew. Hope this helps anyone! |
|
@wojtekmaj we added pdfjs-dist/webpack for zero-configuration for webpack users. You can see its usage at https://github.com/yurydelendik/pdfjs-react |
|
@yurydelendik Thanks, yes, I was aware of this. Although I didn't manage to get it working fully and I was facing multple issues as ending up with one compiled file was a necessity for me. This is because I'm working on react-pdf and it has to be super easy for my users to install it. package.json + import, boom, nothing else. There's no way I could tell them to figure pdf.worker.js on their own, let alone write instructions for webpack, browserify and whatnot. |
@wojtekmaj I don't really understand your requirements. I don't see how adding pdfjs-dist and using pdfjs-dist/webpack will be impossible to use in a react component project. And user will just include the former (a component project).
One compiled file is not what you want: a) for page startup, b) caching and transmission size, c) possible problems with worker -- but it's your choice. |
|
@yurydelendik One more thing... Using pdfjs-dist/webpack does not stop pdf.js itself from trying to require pdf.worker.js on its own. I end up with:
When I define pdf.worker as one of the entries, it gets even worse, I end up with:
How do I fix this problem? |
|
After running That's normal: the app is 'build/static/js/main.5a79c9e3.js' stuff (pdf.js plus react), 'build/static/js/0.974e8de4.chunk.js' is pdf.worker.js fallback code is loaded when worker is disabled and 'build/7b14afe24b211632ecc8.worker.js' worker code. Am I missing something? @wojtekmaj please prepare complete react component (example?) with user's test app and report in the separate issue with STR -- I think your particular problem is not related to this issue. |
|
PDFJS.workerSrc = 'scripts.bundle.js'; assign the value like this then its works... Thanks... |
|
While using @yurydelendik solution if anyone gets In the |
|
@wojtekmaj: |
|
I may be doing something wrong here, so please correct oh smart people, but I took @wojtekmaj's train of thought, and got it working much more simply. In webpack.config: ...
{
test: /pdf\.worker(\.min)?\.js$/,
loader: 'file-loader'
},And then, in my code: import PDFJS from 'pdfjs-dist';
import PDFJSWorker from 'pdfjs-dist/build/pdf.worker.min';
PDFJS.GlobalWorkerOptions.workerSrc = PDFJSWorker;
... |
|
Configuration :
Hey, I had some trouble using webpack and pdfjs (and it's worker). What I think it happens (I don't know pdfjs enough to be sure of anything)Due to webpack stuff, I had this error trying to load worker : I couldn't find anything to fix it. if (typeof window === 'undefined') {
isWorkerDisabled = true;
if (typeof require.ensure === 'undefined') {
require.ensure = require('node-ensure');
}
useRequireEnsure = true;
} else if (typeof require !== 'undefined' && typeof require.ensure === 'function') {
useRequireEnsure = true;
}INTO if (typeof window === 'undefined') {
isWorkerDisabled = true;
if (typeof require.ensure === 'undefined') {
require.ensure = require('node-ensure');
}
useRequireEnsure = true;
} else if (true) {
useRequireEnsure = true;
}So, fakeWorkerFilesLoader is set (l.9932) : Then, my workerSrc isn't get cause fakeWorkerFilesLoader is defined : var loader = fakeWorkerFilesLoader || function () {
return (0, _dom_utils.loadScript)(_getWorkerSrc()).then(function () {
return window.pdfjsWorker.WorkerMessageHandler;
});
};How I solved itIn my webpack configuration I added : module: {
noParse: (filename) => {
return /\\node_modules\\pdfjs-dist\\build\\pdf.js/.test(filename);
},
rules: [
.......................
]
},It tells me my script "ecm_viewer.worker.js" doesn't exist. And it works perfectly, even if I remove the noParse function. I wasn't able to debug the real error until I add this noParse webpack option. I don't know if I'm in the right place to write this ; I can move my post on stackoverflow or somewhere else. It may help someone one day. |
This fixed an issue my team has been hunting down for WEEKS. Thank you @ctowler :D <3 |
@vivektiwary I am running into the same issue. It keeps saying I did put that |
Yes @taihuuho, did you put that in output obj in the config? |
|
@vivektiwary I am getting this error |
I ended up using @varunarora's solution and that works really well. Apparently, this documentation page for Webpack https://github.com/mozilla/pdf.js/tree/master/examples/webpack doesn't seem to work for everyone |
|
Without needed to edit the webpack config: PDFJS.GlobalWorkerOptions.workerSrc = require('!!file-loader!pdfjs-dist/build/pdf.worker.min.js').default;or import PDFJS from 'pdfjs-dist';
import PDFJSWorker from '!!file-loader!pdfjs-dist/build/pdf.worker.min.js';
PDFJS.GlobalWorkerOptions.workerSrc = PDFJSWorker;and of course make sure you have I am using electron-forge which caused file-loader to put the worker up a directory so I had to use PDFJS.GlobalWorkerOptions.workerSrc = '../' + require('!!file-loader!pdfjs-dist/build/pdf.worker.min.js').default; |
|
Using file-loader somehow had side effects on the rest of my app, because other librairies need it. So the other way that I found is to get the pdf.worker.js file from a cdn: cf here: wojtekmaj/react-pdf#321 (comment) |


Configuration:
Steps to reproduce the problem:
My code is:
exactly as described in https://github.com/mozilla/pdf.js/wiki/Setup-pdf.js-in-a-website#with-webpack,
yet I get a
Warning: Setting up fake worker.'in my console when I actually load a document, which makes it seem like the instructions did not work.Additionally the wording on the instructions seems wrong as "PDFJS.workerSrc shall be set to point to this file" (the current wording) means that it's automatically set, whereas "PDFJS.workerSrc should be set to point to this file" means you have to set it yourself.
The example code also isn't extremely helpful as it uses the relative paths into the repository (
pdfjsLib.PDFJS.workerSrc = '../../build/webpack/pdf.worker.bundle.js';) that a person importing PDFJS would not be able to do.I'm also confused as I searched through issues/PRs that are < 1 year old like #6595 that do some automatic loading of the worker script, but that code seems to no longer exist in the repo, so both setting and not setting the
workerSrccause the fake worker to load for me... The fake worker knows where to find the worker script built by webpack (e.g.1.bundle.jsis the worker whenbundle.jsis the script), so I'm confused why a real worker couldn't use this logic as well.I've tried pointing
workerSrcto the1.bundle.jsfile created and even using webpack's worker-loader to instantiate and replacePDFWorker(pdflib.PDFJS.PDFWorker = require('worker!pdfjs-dist/build/pdf.worker.entry.js')), but that didn't work either, so I'm completely lost as to how the worker is supposed to work with webpackThe text was updated successfully, but these errors were encountered: