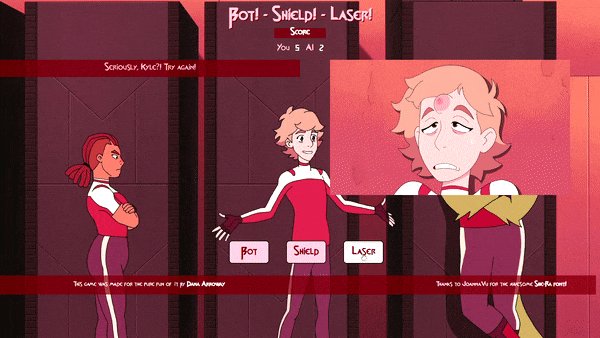
This is a simple rock-paper-scissors game, She Ra themed because I am an avid fan. In one episode, the characters attempt to play bot-shield-laser with three people, which doesn't work if all three people choose different moves. It is, however, an effective game if played with two people, or in this case, one person versus a computerized opponent.
Link to project: http://bot-shield-laser.netlify.app/
Tech used: HTML, CSS, JavaScript
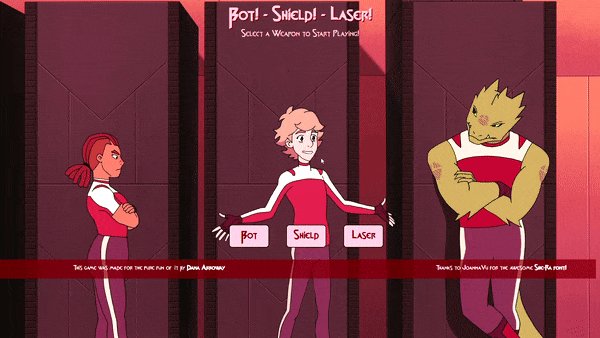
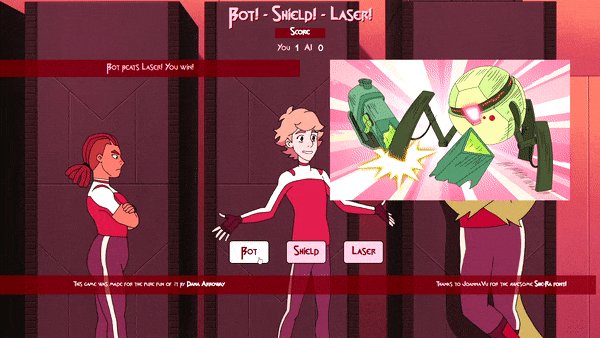
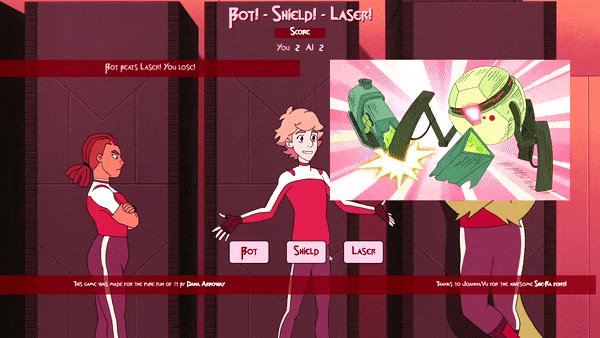
First, I built the computer opponent logic using vanilla JavaScript. Grouping random numbers into three sets, I allowed for a randomized selection to be played against the user selection of bot, shield, or laser. Then I designed a responsive page with buttons for the user to click, a scoreboard to keep track of a single session of games, and an image of the result of each game.
I would like to expand this game to be played by more than one person, to use localStorage to keep track of wins and losses, and there are always improvements I can make to the design to improve the user experience. I would like to make the buttons more irresistible, create a fade in/fade out effect on the images, and potentially add sound! I am proud of how this game looks on mobile devices, so I would want any improvements to respect that responsiveness.
I'm so happy that I completed this project! For me, the design and visual implementation were the most time-consuming, and that also is what made it stand out as a personal achievement. I am really going to enjoy watching this game grow and transform as I carve out time to optimize it.