-
Notifications
You must be signed in to change notification settings - Fork 1.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Python unresolved import issue #3840
Comments
|
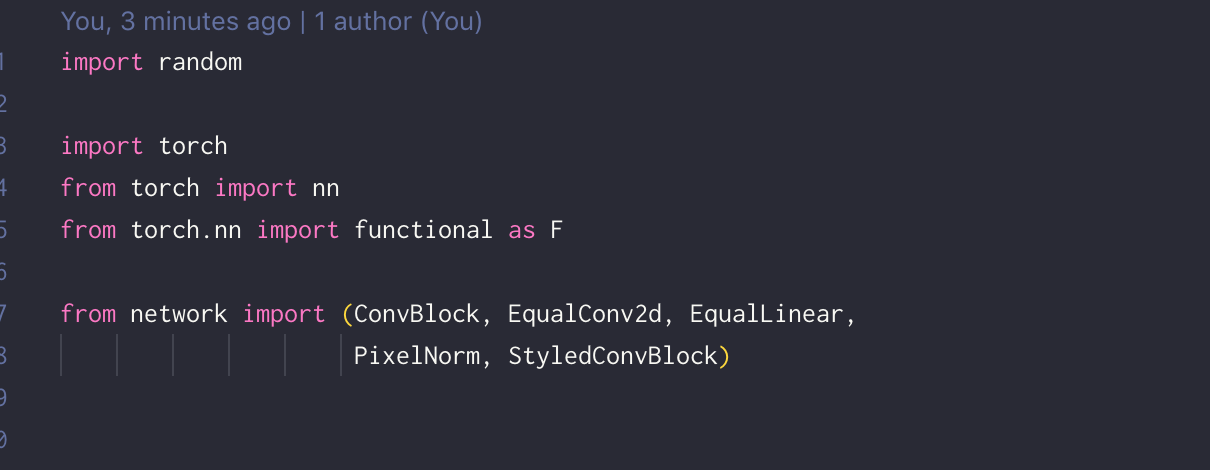
Maybe this screen helps, I've been playing with module imports in Python 3.7.2 and get various problems in the IDE, perhaps someone can suggest what's going wrong? All the imports are valid and execute as expected at runtime. The warnings and errors I see in VSCode are: System info: Extension Info: Hopefully that's of some use! |
|
The thumb ups may be confusing. I am having the same issue for the last two updates. |
|
I have he same problem. It's really annoying. @dkavraal |
|
The same error happens for me. But if manually run the command "Running lint", it shows no error. |
|
@felixchr, I cannot reproduce this on the latest version of the extension with either Jedi or the Microsoft Python Language Server (0.1.75.0) using Python 3.7. Where is the error What version of Python is being used? |
|
@d3r3kk So far I don't have a repo for you. I'll generate one to reproduce it. chidgey's picture provided more detail about it. It is the same issue with me. My environment is: |
|
I faced exactly the same error, using Python 3.7.2 and docker. My environment : |
|
@felixchr and @panosangelopoulos could you update to the latest stable Microsoft Python Language Server and see if it still repros for you? |
|
I updated my environment to: |
|
I'm still seeing the same issues, oddly, I have the same VSCode and Language server as felixchr, however a newer version of pylint (all details below). I did also follow the language server steps, thanks @d3r3kk It might be worth noting my pylint results differ from what I see in VSCode, perhaps I've got a setting astray, judge for yourselves - it seems I see more warnings in VSCode. vs I did get rid of all but the error by enabling Jedi at one point, then switched back. Configuration details are: PyLint Python Language Server System info: Extension Info: |
|
The above solutions did not fix it for me. VSCode: 1.30.2 I'm using flake8 3.6.0 instead of PyLint, but I did try PyLint after reading this issue and it still happened. This only started happening in the last few weeks, with no settings changed on my end during that time. |
|
@chidgey I see your problem as well, and I think I've created a minimum set of files to repro your case. I can reproduce this with:
Repro
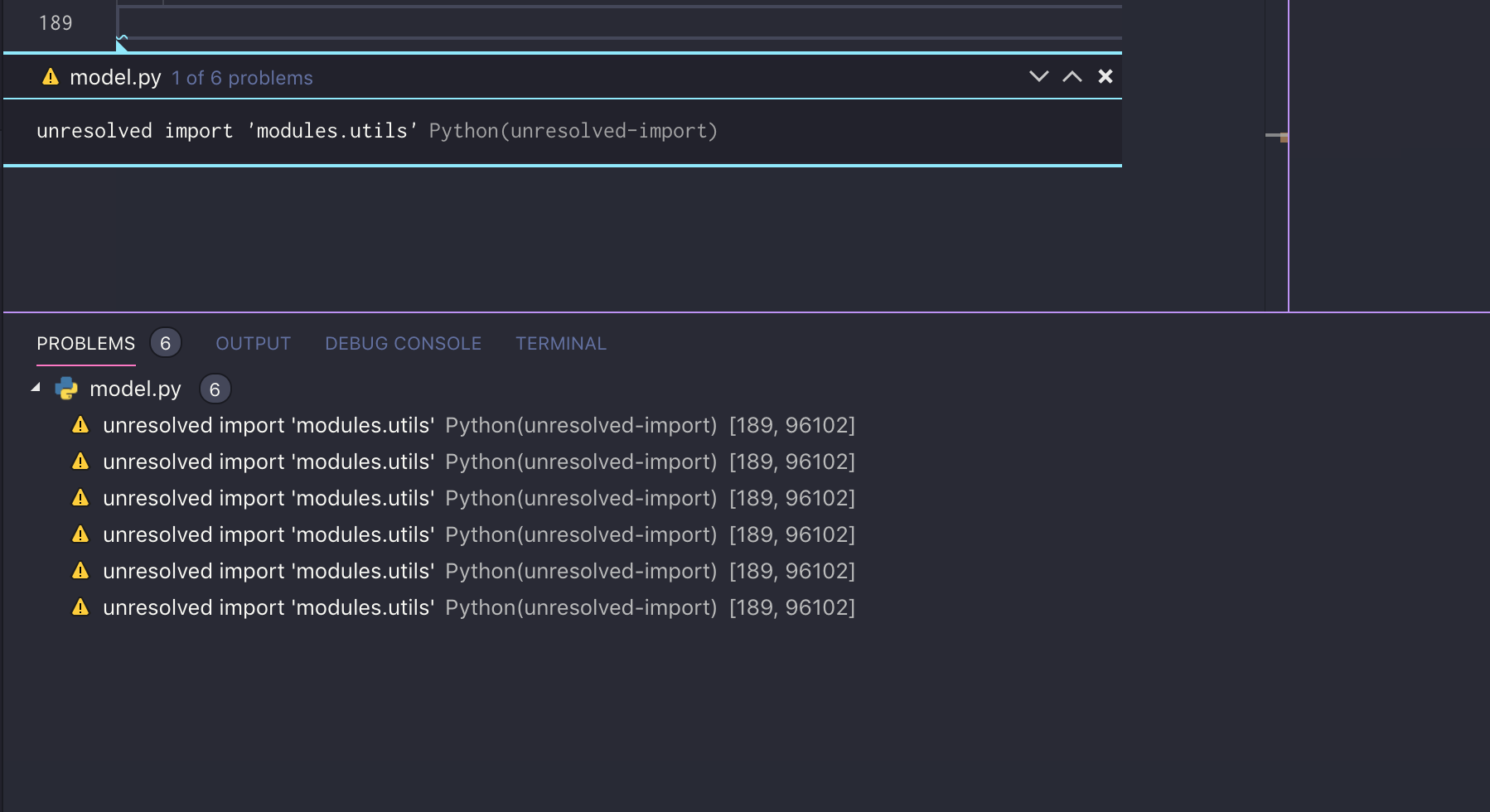
Logging output (from run on VS Code Insiders with latest developer build + latest LS)Problems WindowOutput::Python WindowDeveloper Tools WindowClick for detailed log...``` keybindingsRegistry.ts:206 Ctrl+Alt+ keybindings should not be used by default under Windows. Offender: e {type: 1, ctrlKey: true, shiftKey: false, altKey: true, metaKey: false, …} for editor.action.autoFix e._assertNoCtrlAlt @ keybindingsRegistry.ts:206 e._registerDefaultKeybinding @ keybindingsRegistry.ts:216 e.registerKeybindingRule @ keybindingsRegistry.ts:135 e.registerCommandAndKeybindingRule @ keybindingsRegistry.ts:173 e.register @ editorExtensions.ts:88 t.register @ editorExtensions.ts:213 e.registerEditorAction @ editorExtensions.ts:339 t.registerEditorAction @ editorExtensions.ts:289 (anonymous) @ codeActionContributions.ts:15 t._invokeFactory @ loader.js:970 t.complete @ loader.js:980 s._onModuleComplete @ loader.js:1580 s._resolve @ loader.js:1542 s.defineModule @ loader.js:1206 r @ loader.js:1630 f @ loader.js:804 (anonymous) @ codeActionCommands.ts:362 (anonymous) @ fake:1 t._loadAndEvalScript @ loader.js:807 (anonymous) @ loader.js:788 readFileAfterClose @ fs.js:440 dom.ts:213 [Violation] Added non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952 e @ dom.ts:213 p @ dom.ts:233 t._setListeningToMouseWheel @ scrollableElement.ts:315 t @ scrollableElement.ts:214 t @ scrollableElement.ts:486 t.createTabsScrollbar @ tabsTitleControl.ts:132 t.create @ tabsTitleControl.ts:107 t @ titleControl.ts:86 t @ tabsTitleControl.ts:86 t.create @ types.ts:165 e._createInstance @ instantiationService.ts:104 e.createInstance @ instantiationService.ts:69 t.createTitleAreaControl @ editorGroupView.ts:394 t.create @ editorGroupView.ts:190 t @ editorGroupView.ts:142 t.create @ types.ts:165 e._createInstance @ instantiationService.ts:104 e.createInstance @ instantiationService.ts:69 t.createFromSerialized @ editorGroupView.ts:58 t.doCreateGroupView @ editorPart.ts:504 fromJSON @ editorPart.ts:882 t.deserializeNode @ grid.ts:453 t.deserializeNode @ grid.ts:446 t.deserialize @ grid.ts:482 t.doCreateGridControlWithState @ editorPart.ts:876 t.doCreateGridControlWithPreviousState @ editorPart.ts:838 t.doCreateGridControl @ editorPart.ts:810 t.createContentArea @ editorPart.ts:787 t.create @ part.ts:53 t.createEditorPart @ workbench.ts:1066 t.renderWorkbench @ workbench.ts:1022 t.startup @ workbench.ts:280 t.createWorkbench @ shell.ts:214 t.renderContents @ shell.ts:184 t.open @ shell.ts:550 (anonymous) @ main.ts:144 dom.ts:213 [Violation] Added non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952 e @ dom.ts:213 p @ dom.ts:233 t._setListeningToMouseWheel @ scrollableElement.ts:315 t @ scrollableElement.ts:214 t @ scrollableElement.ts:486 t @ scrollableElement.ts:512 e @ breadcrumbsWidget.ts:90 e @ breadcrumbsControl.ts:173 t.create @ types.ts:165 e._createInstance @ instantiationService.ts:104 e.createInstance @ instantiationService.ts:69 t.createBreadcrumbsControl @ titleControl.ts:111 t.create @ tabsTitleControl.ts:125 t @ titleControl.ts:86 t @ tabsTitleControl.ts:86 t.create @ types.ts:165 e._createInstance @ instantiationService.ts:104 e.createInstance @ instantiationService.ts:69 t.createTitleAreaControl @ editorGroupView.ts:394 t.create @ editorGroupView.ts:190 t @ editorGroupView.ts:142 t.create @ types.ts:165 e._createInstance @ instantiationService.ts:104 e.createInstance @ instantiationService.ts:69 t.createFromSerialized @ editorGroupView.ts:58 t.doCreateGroupView @ editorPart.ts:504 fromJSON @ editorPart.ts:882 t.deserializeNode @ grid.ts:453 t.deserializeNode @ grid.ts:446 t.deserialize @ grid.ts:482 t.doCreateGridControlWithState @ editorPart.ts:876 t.doCreateGridControlWithPreviousState @ editorPart.ts:838 t.doCreateGridControl @ editorPart.ts:810 t.createContentArea @ editorPart.ts:787 t.create @ part.ts:53 t.createEditorPart @ workbench.ts:1066 t.renderWorkbench @ workbench.ts:1022 t.startup @ workbench.ts:280 t.createWorkbench @ shell.ts:214 t.renderContents @ shell.ts:184 t.open @ shell.ts:550 (anonymous) @ main.ts:144 dom.ts:213 [Violation] Added non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952 e @ dom.ts:213 p @ dom.ts:233 t._setListeningToMouseWheel @ scrollableElement.ts:315 t @ scrollableElement.ts:214 t @ scrollableElement.ts:486 e @ listView.ts:223 e @ listWidget.ts:1095 n @ listService.ts:236 t.create @ types.ts:165 e._createInstance @ instantiationService.ts:104 e.createInstance @ instantiationService.ts:69 t.renderBody @ openEditorsView.ts:214 e.render @ panelview.ts:188 t.render @ panelViewlet.ts:112 o @ viewsViewlet.ts:199 t.onDidAddViews @ viewsViewlet.ts:190 t.create @ viewsViewlet.ts:85 t.create @ explorerViewlet.ts:175 t.showComposite @ compositePart.ts:214 t.doOpenComposite @ compositePart.ts:146 t.openComposite @ compositePart.ts:110 n.doOpenViewlet @ sidebarPart.ts:224 n.openViewlet @ sidebarPart.ts:180 t.restoreParts @ workbench.ts:743 t.startup @ workbench.ts:291 t.createWorkbench @ shell.ts:214 t.renderContents @ shell.ts:184 t.open @ shell.ts:550 (anonymous) @ main.ts:144 event.ts:19 [Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952 onFirstListenerAdd @ event.ts:19 Object.defineProperty.get._event._event @ event.ts:493 i @ event.ts:56 e @ listWidget.ts:495 e @ listWidget.ts:1128 n @ listService.ts:236 t.create @ types.ts:165 e._createInstance @ instantiationService.ts:104 e.createInstance @ instantiationService.ts:69 t.renderBody @ openEditorsView.ts:214 e.render @ panelview.ts:188 t.render @ panelViewlet.ts:112 o @ viewsViewlet.ts:199 t.onDidAddViews @ viewsViewlet.ts:190 t.create @ viewsViewlet.ts:85 t.create @ explorerViewlet.ts:175 t.showComposite @ compositePart.ts:214 t.doOpenComposite @ compositePart.ts:146 t.openComposite @ compositePart.ts:110 n.doOpenViewlet @ sidebarPart.ts:224 n.openViewlet @ sidebarPart.ts:180 t.restoreParts @ workbench.ts:743 t.startup @ workbench.ts:291 t.createWorkbench @ shell.ts:214 t.renderContents @ shell.ts:184 t.open @ shell.ts:550 (anonymous) @ main.ts:144 dom.ts:213 [Violation] Added non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952 e @ dom.ts:213 p @ dom.ts:233 t._setListeningToMouseWheel @ scrollableElement.ts:315 t @ scrollableElement.ts:214 t @ scrollableElement.ts:486 e @ listView.ts:223 e @ listWidget.ts:1095 e @ abstractTree.ts:324 t @ objectTree.ts:27 e @ asyncDataTree.ts:291 n @ listService.ts:1054 t.createTree @ explorerView.ts:255 t.renderBody @ explorerView.ts:154 e.render @ panelview.ts:188 t.render @ panelViewlet.ts:112 o @ viewsViewlet.ts:199 t.onDidAddViews @ viewsViewlet.ts:190 t.create @ viewsViewlet.ts:85 t.create @ explorerViewlet.ts:175 t.showComposite @ compositePart.ts:214 t.doOpenComposite @ compositePart.ts:146 t.openComposite @ compositePart.ts:110 n.doOpenViewlet @ sidebarPart.ts:224 n.openViewlet @ sidebarPart.ts:180 t.restoreParts @ workbench.ts:743 t.startup @ workbench.ts:291 t.createWorkbench @ shell.ts:214 t.renderContents @ shell.ts:184 t.open @ shell.ts:550 (anonymous) @ main.ts:144 event.ts:19 [Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952 onFirstListenerAdd @ event.ts:19 Object.defineProperty.get._event._event @ event.ts:493 i @ event.ts:56 e @ listWidget.ts:495 e @ listWidget.ts:1128 e @ abstractTree.ts:324 t @ objectTree.ts:27 e @ asyncDataTree.ts:291 n @ listService.ts:1054 t.createTree @ explorerView.ts:255 t.renderBody @ explorerView.ts:154 e.render @ panelview.ts:188 t.render @ panelViewlet.ts:112 o @ viewsViewlet.ts:199 t.onDidAddViews @ viewsViewlet.ts:190 t.create @ viewsViewlet.ts:85 t.create @ explorerViewlet.ts:175 t.showComposite @ compositePart.ts:214 t.doOpenComposite @ compositePart.ts:146 t.openComposite @ compositePart.ts:110 n.doOpenViewlet @ sidebarPart.ts:224 n.openViewlet @ sidebarPart.ts:180 t.restoreParts @ workbench.ts:743 t.startup @ workbench.ts:291 t.createWorkbench @ shell.ts:214 t.renderContents @ shell.ts:184 t.open @ shell.ts:550 (anonymous) @ main.ts:144 dom.ts:213 [Violation] Added non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952 e @ dom.ts:213 p @ dom.ts:233 t._setListeningToMouseWheel @ scrollableElement.ts:315 t @ scrollableElement.ts:214 t @ scrollableElement.ts:486 t @ treeView.ts:511 e @ treeImpl.ts:97 n @ listService.ts:387 t.create @ types.ts:165 e._createInstance @ instantiationService.ts:104 e.createInstance @ instantiationService.ts:69 t.renderBody @ outlinePanel.ts:360 e.render @ panelview.ts:188 t.render @ panelViewlet.ts:112 o @ viewsViewlet.ts:199 t.onDidAddViews @ viewsViewlet.ts:190 t.create @ viewsViewlet.ts:85 t.create @ explorerViewlet.ts:175 t.showComposite @ compositePart.ts:214 t.doOpenComposite @ compositePart.ts:146 t.openComposite @ compositePart.ts:110 n.doOpenViewlet @ sidebarPart.ts:224 n.openViewlet @ sidebarPart.ts:180 t.restoreParts @ workbench.ts:743 t.startup @ workbench.ts:291 t.createWorkbench @ shell.ts:214 t.renderContents @ shell.ts:184 t.open @ shell.ts:550 (anonymous) @ main.ts:144 dom.ts:213 [Violation] Added non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952 e @ dom.ts:213 p @ dom.ts:233 t._setListeningToMouseWheel @ scrollableElement.ts:315 t @ scrollableElement.ts:214 t @ scrollableElement.ts:486 e @ listView.ts:223 e @ listWidget.ts:1095 e @ abstractTree.ts:324 t @ objectTree.ts:27 n @ listService.ts:907 t.create @ types.ts:165 e._createInstance @ instantiationService.ts:104 e.createInstance @ instantiationService.ts:69 t.createTree @ markersPanel.ts:310 t.create @ markersPanel.ts:127 t.showComposite @ compositePart.ts:214 t.doOpenComposite @ compositePart.ts:146 t.openComposite @ compositePart.ts:110 o.openPanel @ panelPart.ts:211 t.restoreParts @ workbench.ts:755 t.startup @ workbench.ts:291 t.createWorkbench @ shell.ts:214 t.renderContents @ shell.ts:184 t.open @ shell.ts:550 (anonymous) @ main.ts:144 event.ts:19 [Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952 onFirstListenerAdd @ event.ts:19 Object.defineProperty.get._event._event @ event.ts:493 i @ event.ts:56 e @ listWidget.ts:495 e @ listWidget.ts:1128 e @ abstractTree.ts:324 t @ objectTree.ts:27 n @ listService.ts:907 t.create @ types.ts:165 e._createInstance @ instantiationService.ts:104 e.createInstance @ instantiationService.ts:69 t.createTree @ markersPanel.ts:310 t.create @ markersPanel.ts:127 t.showComposite @ compositePart.ts:214 t.doOpenComposite @ compositePart.ts:146 t.openComposite @ compositePart.ts:110 o.openPanel @ panelPart.ts:211 t.restoreParts @ workbench.ts:755 t.startup @ workbench.ts:291 t.createWorkbench @ shell.ts:214 t.renderContents @ shell.ts:184 t.open @ shell.ts:550 (anonymous) @ main.ts:144 dom.ts:213 [Violation] Added non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952 e @ dom.ts:213 p @ dom.ts:233 t._setListeningToMouseWheel @ scrollableElement.ts:315 t @ scrollableElement.ts:214 t @ scrollableElement.ts:502 t @ editorScrollbar.ts:54 t.createViewParts @ viewImpl.ts:159 t @ viewImpl.ts:131 t._createView @ codeEditorWidget.ts:1458 t._attachModel @ codeEditorWidget.ts:1356 t.setModel @ codeEditorWidget.ts:411 (anonymous) @ textFileEditor.ts:138 _tickCallback @ internal/process/next_tick.js:68 dom.ts:213 [Violation] Added non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952 e @ dom.ts:213 p @ dom.ts:233 t @ mouseHandler.ts:124 t @ pointerHandler.ts:191 e @ pointerHandler.ts:229 t @ viewImpl.ts:135 t._createView @ codeEditorWidget.ts:1458 t._attachModel @ codeEditorWidget.ts:1356 t.setModel @ codeEditorWidget.ts:411 (anonymous) @ textFileEditor.ts:138 _tickCallback @ internal/process/next_tick.js:68 dom.ts:213 [Violation] Added non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952 e @ dom.ts:213 p @ dom.ts:233 t._setListeningToMouseWheel @ scrollableElement.ts:315 t @ scrollableElement.ts:214 t @ scrollableElement.ts:486 t @ scrollableElement.ts:512 t @ hoverWidgets.ts:55 t @ modesContentHover.ts:208 e._createHoverWidget @ hover.ts:209 get @ hover.ts:41 e._onModelDecorationsChanged @ hover.ts:110 (anonymous) @ hover.ts:95 e.fire @ event.ts:562 (anonymous) @ codeEditorWidget.ts:1312 e.fire @ event.ts:562 t.endDeferredEmit @ textModel.ts:2931 o.deltaDecorations @ textModel.ts:1530 t.deltaDecorations @ codeEditorWidget.ts:1038 t._updateBrackets @ bracketMatching.ts:254 (anonymous) @ bracketMatching.ts:105 e.doRun @ async.ts:646 e.onTimeout @ async.ts:640 dom.ts:213 [Violation] Added non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952 e @ dom.ts:213 p @ dom.ts:233 t._setListeningToMouseWheel @ scrollableElement.ts:315 t @ scrollableElement.ts:214 t @ scrollableElement.ts:486 t @ scrollableElement.ts:512 e @ suggestWidget.ts:251 e @ suggestWidget.ts:467 t.create @ types.ts:165 e._createInstance @ instantiationService.ts:104 e.createInstance @ instantiationService.ts:69 (anonymous) @ suggestController.ts:112 w._executor @ async.ts:761 (anonymous) @ async.ts:768 dom.ts:213 [Violation] Added non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952 e @ dom.ts:213 p @ dom.ts:233 t._setListeningToMouseWheel @ scrollableElement.ts:315 t @ scrollableElement.ts:214 t @ scrollableElement.ts:486 e @ listView.ts:223 e @ listWidget.ts:1095 e @ suggestWidget.ts:471 t.create @ types.ts:165 e._createInstance @ instantiationService.ts:104 e.createInstance @ instantiationService.ts:69 (anonymous) @ suggestController.ts:112 w._executor @ async.ts:761 (anonymous) @ async.ts:768 TMSyntax.ts:50 Overwriting grammar scope name to file mapping for scope source.yaml. Old grammar file: file:///c%3A/Users/dekeeler/AppData/Local/Programs/Microsoft%20VS%20Code%20Insiders/resources/app/extensions/yaml/syntaxes/yaml.tmLanguage.json. New grammar file: file:///c%3A/Users/dekeeler/.vscode-insiders/extensions/ms-azure-devops.azure-pipelines-1.147.1/syntaxes/yaml.tmLanguage.json e.register @ TMSyntax.ts:50 f._handleGrammarExtensionPointUser @ TMSyntax.ts:354 (anonymous) @ TMSyntax.ts:193 e._handle @ extensionsRegistry.ts:149 e.acceptUsers @ extensionsRegistry.ts:135 t._handleExtensionPoint @ extensionService.ts:682 t._handleExtensionPoints @ extensionService.ts:536 (anonymous) @ extensionService.ts:522 (anonymous) @ errors.ts:184 i.__generator.a.label @ errors.ts:184 s @ errors.ts:184 Promise.then (async) c @ errors.ts:184 s @ errors.ts:184 Promise.then (async) c @ errors.ts:184 n @ errors.ts:184 n @ errors.ts:184 t._scanAndHandleExtensions @ extensionService.ts:515 (anonymous) @ extensionService.ts:286 requestIdleCallback (async) t.runWhenIdle @ async.ts:730 (anonymous) @ extensionService.ts:283 Promise.then (async) t._startDelayed @ extensionService.ts:281 t @ extensionService.ts:106 t.create @ types.ts:165 e._createInstance @ instantiationService.ts:104 e.createInstance @ instantiationService.ts:69 t.initServiceCollection @ shell.ts:485 t.renderContents @ shell.ts:174 t.open @ shell.ts:550 (anonymous) @ main.ts:144 Promise.then (async) (anonymous) @ main.ts:126 Promise.then (async) (anonymous) @ main.ts:122 Promise.then (async) (anonymous) @ main.ts:113 j @ main.ts:83 (anonymous) @ workbench.js:30 Promise.then (async) bootstrapWindow.load.removeDeveloperKeybindingsAfterLoad @ workbench.js:26 exports.load.e @ bootstrap-window.js:122 t._invokeFactory @ loader.js:970 t.complete @ loader.js:980 s._onModuleComplete @ loader.js:1580 s._onModuleComplete @ loader.js:1592 s._resolve @ loader.js:1542 s.defineModule @ loader.js:1206 r @ loader.js:1630 f @ loader.js:804 (anonymous) @ gettingStarted.contribution.ts:18 (anonymous) @ fake:1 t._loadAndEvalScript @ loader.js:807 (anonymous) @ loader.js:788 readFileAfterClose @ fs.js:440 TMSyntax.ts:50 Overwriting grammar scope name to file mapping for scope source.yaml. Old grammar file: file:///c%3A/Users/dekeeler/.vscode-insiders/extensions/ms-azure-devops.azure-pipelines-1.147.1/syntaxes/yaml.tmLanguage.json. New grammar file: file:///c%3A/Users/dekeeler/.vscode-insiders/extensions/redhat.vscode-yaml-0.2.1/syntaxes/yaml.tmLanguage.json e.register @ TMSyntax.ts:50 f._handleGrammarExtensionPointUser @ TMSyntax.ts:354 (anonymous) @ TMSyntax.ts:193 e._handle @ extensionsRegistry.ts:149 e.acceptUsers @ extensionsRegistry.ts:135 t._handleExtensionPoint @ extensionService.ts:682 t._handleExtensionPoints @ extensionService.ts:536 (anonymous) @ extensionService.ts:522 (anonymous) @ errors.ts:184 i.__generator.a.label @ errors.ts:184 s @ errors.ts:184 Promise.then (async) c @ errors.ts:184 s @ errors.ts:184 Promise.then (async) c @ errors.ts:184 n @ errors.ts:184 n @ errors.ts:184 t._scanAndHandleExtensions @ extensionService.ts:515 (anonymous) @ extensionService.ts:286 requestIdleCallback (async) t.runWhenIdle @ async.ts:730 (anonymous) @ extensionService.ts:283 Promise.then (async) t._startDelayed @ extensionService.ts:281 t @ extensionService.ts:106 t.create @ types.ts:165 e._createInstance @ instantiationService.ts:104 e.createInstance @ instantiationService.ts:69 t.initServiceCollection @ shell.ts:485 t.renderContents @ shell.ts:174 t.open @ shell.ts:550 (anonymous) @ main.ts:144 Promise.then (async) (anonymous) @ main.ts:126 Promise.then (async) (anonymous) @ main.ts:122 Promise.then (async) (anonymous) @ main.ts:113 j @ main.ts:83 (anonymous) @ workbench.js:30 Promise.then (async) bootstrapWindow.load.removeDeveloperKeybindingsAfterLoad @ workbench.js:26 exports.load.e @ bootstrap-window.js:122 t._invokeFactory @ loader.js:970 t.complete @ loader.js:980 s._onModuleComplete @ loader.js:1580 s._onModuleComplete @ loader.js:1592 s._resolve @ loader.js:1542 s.defineModule @ loader.js:1206 r @ loader.js:1630 f @ loader.js:804 (anonymous) @ gettingStarted.contribution.ts:18 (anonymous) @ fake:1 t._loadAndEvalScript @ loader.js:807 (anonymous) @ loader.js:788 readFileAfterClose @ fs.js:440 extensionHost.ts:325 [Extension Host] debugger listening on port 48791 extensionHost.ts:231 Extension Host extensionHost.ts:232 Debugger listening on ws://127.0.0.1:48791/995db7ca-db22-4c65-8a97-f4b6fc679883 For help, see: https://nodejs.org/en/docs/inspector console.ts:134 [Extension Host] [UriError]: Scheme is missing: {scheme: "", authority: "", path: "", query: "", fragment: ""} (at c:\Users\dekeeler\AppData\Local\Programs\Microsoft VS Code Insiders\resources\app\out\vs\workbench\node\extensionHostProcess.js:106:452) |
|
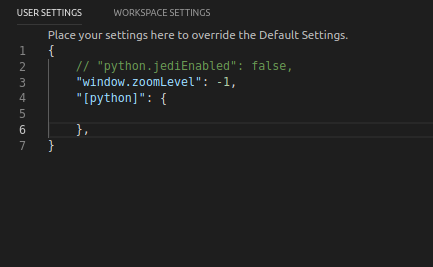
In the meantime, I silenced these messages since they were causing actual linting issues to get lost in the noise by adding this to my settings: |
|
Enabling Jedi in the settings fixed my problem, thanks @ronbaddi004 |
1 similar comment
|
Enabling Jedi in the settings fixed my problem, thanks @ronbaddi004 |
|
Enabling Jedi in the settings fix the problem, but intelliCode needs Microsoft Python Analysis, and this tool is very nice |
|
I have same issues with imports using vscode! some times |
|
I was getting this problem because I was opening VScode in my project's root dir, but the main code was in a nested SRC dir. VSCode won't look for modules there by default. I fixed the import-resolve issues in VSCode by setting the env variable |
|
Does that mean I should modify the settings for each project file like this? @MagnusBrzenk |
|
What @MagnusBrzenk hinted at also solved it for me. Given the following example project structure:
What I did to resolve this issue:
|
|
@Spenhouet fix worked for me. I just don't understand why it was working fine before and suddenly stopped. |
|
It started when I launched VS Code and got prompted "InteliCode Python support requires you to use the Microsoft Python Language Server (preview)." When I naively enabled it the problem started. When I changed Python: Jei Enabled to true, the problem went away but the prompt to use Microsoft's server came back and I clicked "Later". Note to self: ignore random Microsoft "helpful" hints unless you want to help them debug their tools rather than getting your own work done. |
|
@EcurbNosneb comment helped me hugely because the preview caused me other issues as well. Such as the overzealous use-before-definition warning as well which I reported Thanks 🙏 |
|
ms intellicode giving subtle hints on its side of the spicy src layout war. |
Thanks @Spenhouet I was trying to read to you to understand more. I am sure your recommendations are clear. But I am new to VS Code and Python, and I am not so young :). How can I creat a .env file without a name. And where is ${workspaceFolder}. Is it where my virtual env is or the project folder. Apologies for sounding silly and appreciate any help given. Thanks. In any case, the problem went away overnight but I fear it might come back. |
|
I have the same issue working with python virtualenv, and from what I see the problem pops up only on linux-based envs, in fact on windows everything run smoothly. I compared the same version of vscode (1.31.1) and the same python code on the two os (Windows 10/Ubuntu 18.04.2 LTS) and on linux there is no way to fix the issue properly. |
|
I somehow managed to solve it by following an earlier post, that is, to
create a .env file in the workspace (with the path to the directory) , and
then update the json settings. I had to learn what is a workspace and sort
of created one.
…On Tue, Mar 5, 2019 at 7:01 PM Diego Tosato ***@***.***> wrote:
I have the same issue, and from what I see the problem pops up only on
linux-based envs, in fact on windows everything run smoothly. I compared
the same version of vscode and the same python code on the two os and on
linux there is no way to fix the issue properly.
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#3840 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AtS7WhkjwDRQOAzzLETrckFHXYSAtCnzks5vTk6SgaJpZM4ZnB0n>
.
--
Regards,
Calvin Lam
|
That did indeed fixed the issue. I avoided this "helpful" hint for few days, but ultimately accepted it, and the next day imports became unresolved and not clickable. The worst thing is I totally forgot about that message, and that it might have broke imports. Thanks! |
|
I have been trying forever to solve this. |
|
Hi everyone this should be fixed in the latest version of the extension when using the language server |
|
Closing as the upstream issue had been closed |
|
Issue moved to Microsoft/python-language-server #887 via ZenHub |
We believe the issue has been resolved, if not, please do open a new issue.Locking this issue, to ensure we create a new issue. |








We believe the issue has been resolved, if not, please do open a new issue.
Locking this issue, to ensure we create a new issue.
Issue Type: Bug
I have python script which imports some libraries from subdirectories like this:
with this directory hierachy:
But VSCODE shows warnings like "unresolved import 'lib.fclib.misc' Python(unresolved-import)". And the functions in the libs have so many warnings about the codes.
Extension version: 2018.12.1
VS Code version: Code 1.30.1 (dea8705087adb1b5e5ae1d9123278e178656186a, 2018-12-18T18:12:07.165Z)
OS version: Windows_NT x64 10.0.16299
System Info
checker_imaging: disabled_off
flash_3d: enabled
flash_stage3d: enabled
flash_stage3d_baseline: enabled
gpu_compositing: enabled
multiple_raster_threads: enabled_on
native_gpu_memory_buffers: disabled_software
rasterization: enabled
video_decode: enabled
video_encode: enabled
webgl: enabled
webgl2: enabled
The text was updated successfully, but these errors were encountered: