-
Notifications
You must be signed in to change notification settings - Fork 6.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Fluent UX] Shortcut Guide v2 #890
Comments
interesting idea few things come to mind.
|
|
@crutkas yeah, not sure the best solution. First time using it I was like awesome, now I can remember all the shortcuts... Then I was like OMG wall of text... How do I find what I need... Maybe this integrates somehow with the fancy search overlay mockup I saw elsewhere and you can search for keyboard shortcuts to learn about them??? |
|
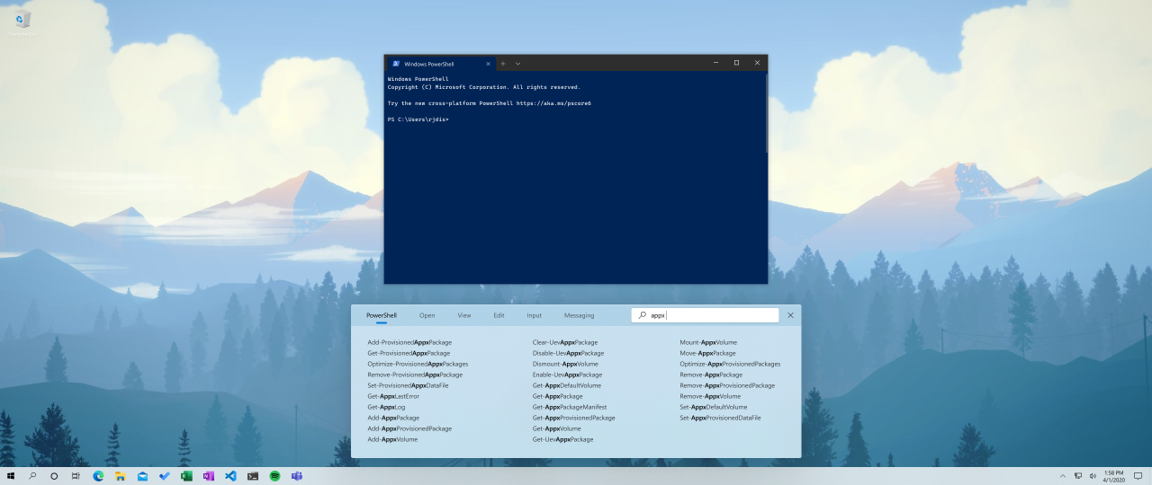
Here's a UX mock-up using WinUI 2.3. A couple of things that are new:
|
|
how to execute this with WinUI and xaml island
we fade in the XAML island quickly (33ms?), then kick off the fade in animation for the control grid Do work against WinUI 2.x and we'll migrate to WinUI 3 once we have a stable drop in a bit. Dismiss action:
Why the smoke and mirror for the fade effect: |
|
Yeah let's try that out. For any animations, we can leverage the ImplicitAnimations in the Windows Community Toolkit? |
|
those ... should work. |
|
Just added in the main body an update with possible layout adjustment to shortcut guide. We'd love your thoughts. |
That looks amazing. So long-pressing the Windows key would bring out the app specific shortcuts for the active app, right? |
|
one idea was to see if we could do Win+? to work. |
How feasible would it be to allow shortcuts to be double press instead of a key combo or long press? For e.g. double press shift to enable caps lock. And in this instance something like double press alt or any other key to bringup the guide... |
|
@AnuthaDev file a new issue for that. That would be an enhancement for Keyboard manager. (which would pipe into the functionality you're seeing) |
|
I'm not sure if it has already been mentioned, but the Shortcut Guide shouldn't show shortcuts that have been disabled in the keyboard manager. |
|
I wonder what the status of this is? |
|
@Aaron-Junker How is DIY shortcuts guide now? Is the feature you mentioned now available? There are too many shortcuts, I truly need it. |
@Do7and Sorry to disappoint you. This was just a concept. This is still in our backlog, but there was no progress on this. |
I understand there are other priorities. TBH the current shortcut guide is pretty useless (to me, at least). |


PowerToys should do its best to look like a system level integration. Shortcut guide is a great example of where we can be but needs a little bit more polish.
Current screen
Update: Possible Proposed adjustments
Here is one idea we've been working with the shell team with. It would allow for contextual hooks for applications, popular items can be included in, teaching moments for 'popular' and
In context of full screen:

The text was updated successfully, but these errors were encountered: