-
Notifications
You must be signed in to change notification settings - Fork 2
Home
A lightweight, non-intrusive framework for WebGL, built on top of popular open source libs. Construct.js aims to enforce rapid development, treat 3D as an extension of (regular) web development, and stay true to all set conventions of the dependency libraries. It can be used to generate any sort of 3D on the browser but is predominantly curated for interactive 3D, mostly found in video games.
- Plays nice with popular libraries - Handlebars, jQuery, Backbone are integral parts of the framework. In addition, it’ll just be contained to where it’s defined and not take control of the whole browser window.
- Modular architecture - all the elements are optional. You can choose to use whatever you want based on your application's specific needs.
- Extending web development - don't try to shoehorn your development into a traditional 3D pipeline that might not be the most suitable for the browser. Instead, create 3D as a natural extension of web development.
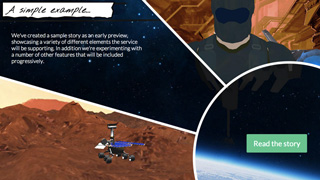
Some of the websites using Construct.js right now:
Checkout more in the Showcase.
Construct.js is loaded simply by including the library in a web page. The main library acts as a dependency loader for all the other scripts that may be required.
The main idea is to extend existing web development to cover 3D, rather than creating a whole different mindset all together. So, as we're used to in traditional web development, we mostly work with HTML for structure, CSS for styling and JavaScript for the binding logic.
If for example we want to create a 3D environment, we would define it with markup as such:
<scene>
<camera class="perspective" data-fov="30" data-far="4000"></camera>
<player></player>
<terrain></terrain>
</scene>
We can already see that this environment has a terrain, a player and a camera object. The styling properties of these elements will be defined with css, like this:
player {
transform: translate3d( -40px, 0, 0) rotate3d(0, 0, 1, -90deg);
color: #00f;
}
In addition to setting the stage for our 3D scene we want to make it dynamic in some way. Construct.js can assist by automatically adding and configuring dependencies, based on what we want to do. As a common case, we might want to add mouse interactivity. This is done through the common.input extension and we initialize it like this:
construct.input(["mouse"]);
After all the config setup is done we initialize our app as such:
construct( options, callback );
There's detailed info on the options you can use. The callback returns a backbone.app object. You are free to include anything else that may be complementary in the callback (ex. web sockets, social APIs)
callback: function( app ){
}
Learn real coding. Not pseudocode, not proprietary schemas. Based on Open standards, ES6 this experience will walk you straight into professional practices.
A few articles that will walk you through creating some working examples:
To start using Construct.js download the latest source from the github repo.
Or to jumpstart your development you can fork one of the open source projects at Amigame.