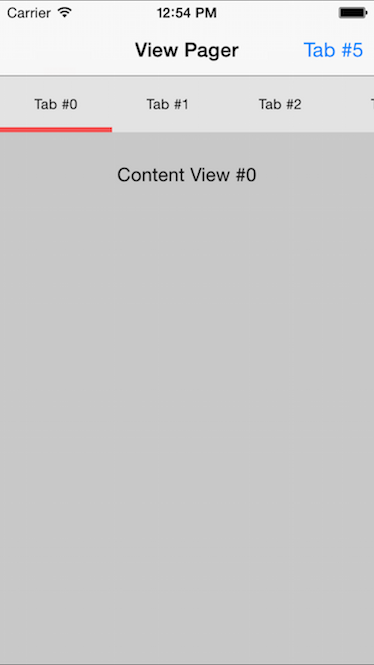
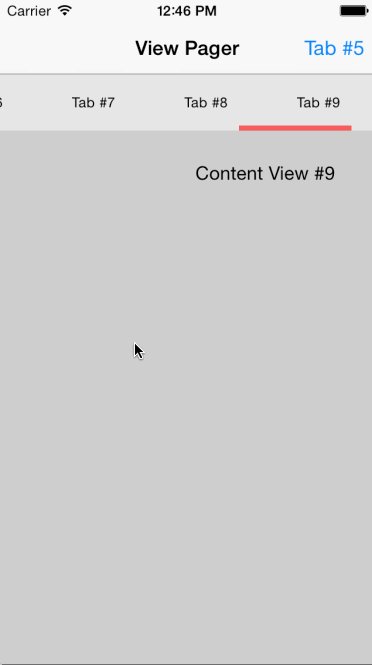
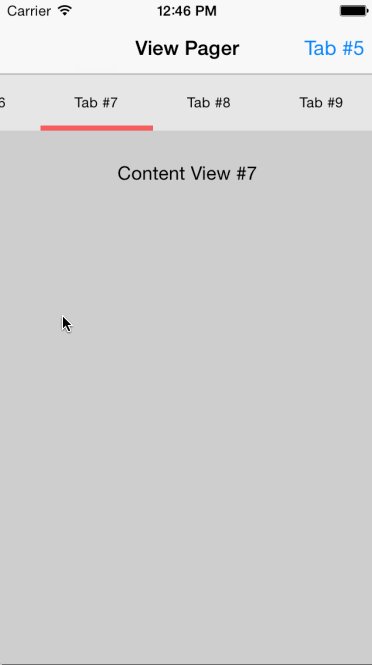
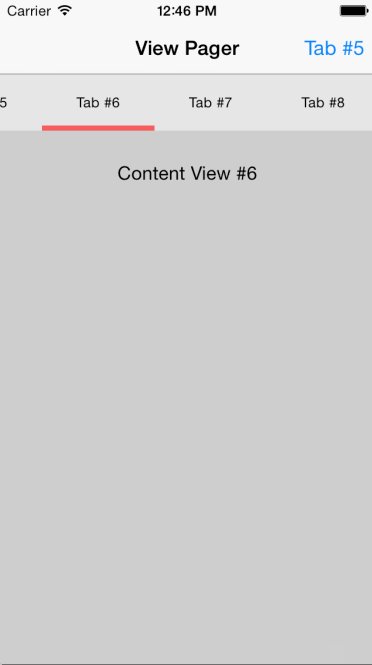
Easily create beautiful sliding tabs.
CKViewPager is also available in Swift
pod 'CKViewPager'
Just copy ViewPagerController.m and ViewPagerController.h files to your project.
Subclass ViewPagerController (as it's a UIViewController subclass) and implement dataSource and delegate methods in the subclass.
In the subclass assign self as dataSource and delegate,
- (void)viewDidLoad {
[super viewDidLoad];
self.dataSource = self;
self.delegate = self;
}Then implement dataSource and delegate methods.
#pragma mark - ViewPagerDataSource
- (NSUInteger)numberOfTabsForViewPager:(ViewPagerController *)viewPager {
return 10;
}Returns the number of tabs that will be present in ViewPager.
#pragma mark - ViewPagerDataSource
- (UIView *)viewPager:(ViewPagerController *)viewPager viewForTabAtIndex:(NSUInteger)index {
UILabel *label = [UILabel new];
label.text = [NSString stringWithFormat:@"Tab #%i", index];
[label sizeToFit];
return label;
}Returns the view that will be shown as tab. Create a UIView object (or any UIView subclass object) and give it to ViewPager and it will use it as tab view.
#pragma mark - ViewPagerDataSource
- (UIViewController *)viewPager:(ViewPagerController *)viewPager contentViewControllerForTabAtIndex:(NSUInteger)index {
UIViewController *viewController = [UIViewController alloc] init];
return viewController;
}Returns the view controller that will be shown as content. Create a UIViewController object (or any UIViewController subclass object) and give it to ViewPager and it will use the view property of the view controller as content view.
Alternatively, you can implement - viewPager:contentViewForTabAtIndex: method and return a UIView object (or any UIView subclass object) and ViewPager will use it as content view.
The - viewPager:contentViewControllerForTabAtIndex: and - viewPager:contentViewForTabAtIndex: dataSource methods are both defined optional. But, you should implement at least one of them! They are defined as optional to provide you an option.
All delegate methods are optional.
- (void)viewPager:(ViewPagerController *)viewPager didChangeTabToIndex:(NSUInteger)index {
// Do something useful
}ViewPager will alert your delegate object via - viewPager:didChangeTabToIndex: method, so that you can do something useful.
self.indicatorColor = [[UIColor redColor] colorWithAlphaComponent:0.64];
self.tabsViewBackgroundColor = [[UIColor lightGrayColor] colorWithAlphaComponent:0.32];
self.contentViewBackgroundColor = [[UIColor darkGrayColor] colorWithAlphaComponent:0.32];
self.startFromSecondTab = NO;
self.centerCurrentTab = NO;
self.tabLocation = ViewPagerTabLocationTop;
self.tabHeight = 49;
self.tabOffset = 36;
self.tabWidth = UIInterfaceOrientationIsLandscape(self.interfaceOrientation) ? 128.0f : 96.0f;
self.fixFormerTabsPositions = NO;
self.fixLatterTabsPositions = NO;
self.shouldAnimateIndicator = ViewPagerIndicatorAnimationWhileScrolling;Check ViewPagerController.h to see all options.
ViewPager supports minimum iOS 6 and uses ARC.
Supports both iPhone and iPad.
This lib is based on ICViewPager
CKViewPager is MIT licensed. See the LICENCE file for more info.