DoApp é um projeto que visa expor doações de seus usuários ajudando a tornar mais visível e público para quem precisa e também facilitando o interação pelo meio de contato do doador e da localização da doação.
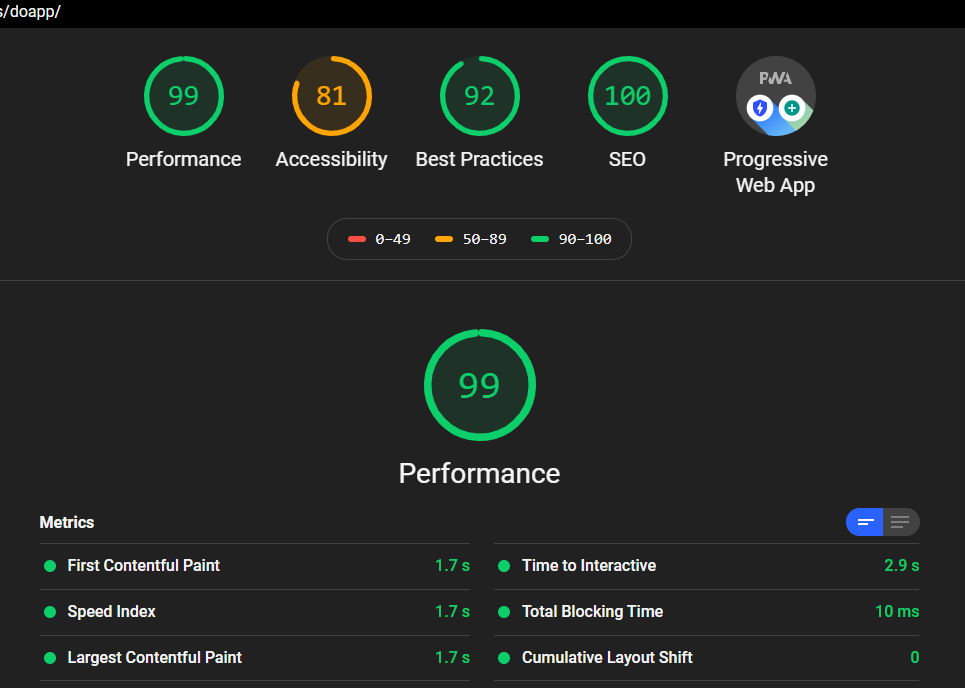
A aplicação desse projeto é um PWA, portanto pode ser instalável em diversor dispositivos como computadores desktop, notebooks, tablets e dispositivos mobile.
- Acesse o DoApp aqui: DoApp | LGR DEV
-
Projeto 100% responsivo.
-
Funciona offline como um App Nativo
-
FRONT-END mobile e desktop
-
BACK-END API RESTful
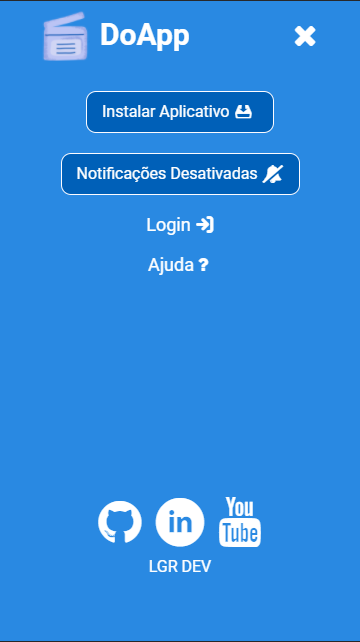
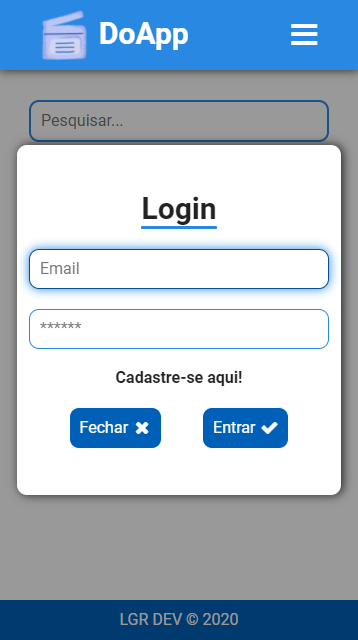
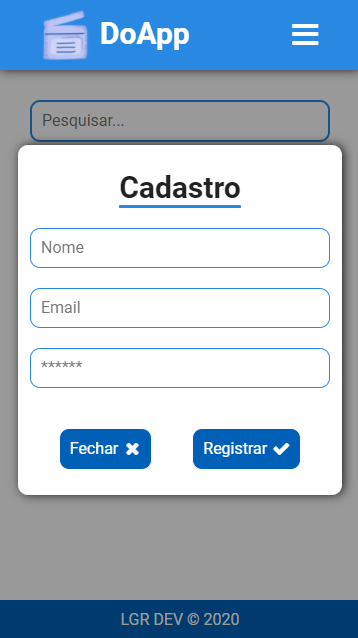
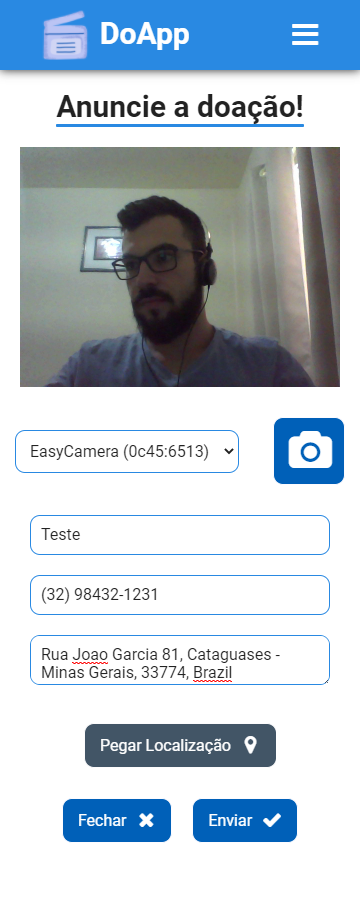
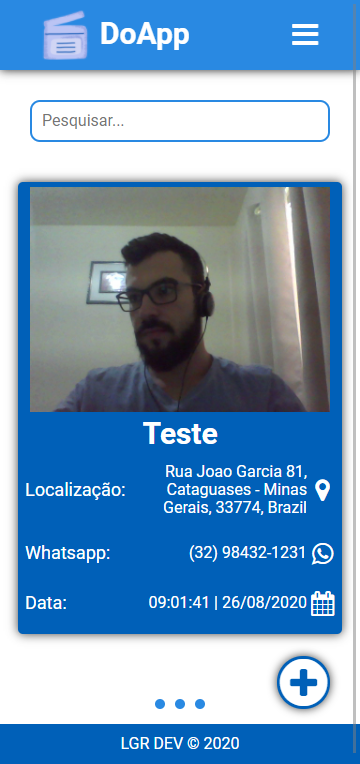
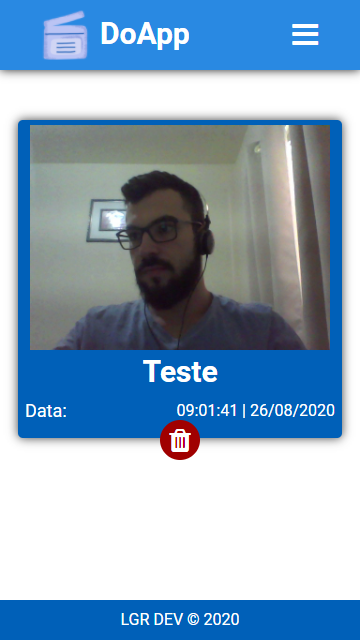
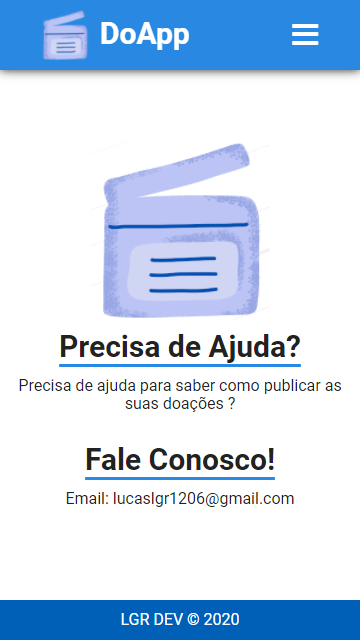
| Mobile Menu | Mobile Login | Mobile Register | Mobile Add Post | Mobile Home | Mobile User Posts | Mobile Help |
|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
- Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas:
# Clone este repositório
$ git clone [email protected]:lucaslgr/project-doapp.git
# Acesse a pasta do projeto no terminal/cmd
$ cd project-doapp# Acesse a pasta Backend
$ cd backend-api
# Instale as dependências com o Composer
$ composer install[environment.php]
/**
*Descomente a definição da constante ENVIRONMENT respectivo ao modo que a aplicação irá rodar e comente o outro, sendo produção ou desenvolvimento
*/
define('ENVIRONMENT', 'development');
// define('ENVIRONMENT', 'production');[config.php]
- Utilize este site para gerar as VAPID PUBLIC e PRIVATE KEYS necessárias para utilizar o serviço de Web Push Notifications.
- OBS: toda PRIVATE_KEY deve ser mantida apenas no backend, não deve ser exposta de forma alguma pois deixará vulnerável a segurana da aplicação.
//Sete os valores das keys pública e privada respectivamente na definição das suas respectivas constantes abaixo
define('PUBLIC_KEY_VAPID', 'YOUR_PUBLIC_KEY_VAPID'); //(length=87)
define('PRIVATE_KEY_VAPID', 'YOUR_PRIVATE_KEY_VAPID'); //(length=43)
//Altere as informações abaixo respectivas ao seu ambiente de desenvolvimento se houver necessidade
if (ENVIRONMENT == 'development') {
define('BASE_URL', 'http://localhost/project-doapp/backend-api/public/');
define('URL_IMG', $_SERVER['DOCUMENT_ROOT']."/project-doapp/backend-api/public/Images/");
$config['dbname'] = 'project-doapp';
$config['host'] = '127.0.0.1'; //ou 'localhost'
$config['dbuser'] = 'root';
$config['dbpass'] = '';
//defina uma PRIVATE KEY para o JWT token de preferência com 256 caracteres
define('PRIVATE_KEY_JWT', md5('YOUR_KEY'));
}
//É NECESSÁRIO definir os valores das informações abaixo respectivas ao seu ambiente de produção
else { //Se não => ENVIRONMENT = 'production'
define('BASE_URL', 'BASE_URL_API_PRODUCTION'); //? CONFIGURAR
define('URL_IMG', $_SERVER['DOCUMENT_ROOT']."/projects/doapp/backend-api/public/Images/"); //? CONFIGURAR
$config['dbname'] = 'db_name'; //? CONFIGURAR
$config['host'] = 'localhost'; //? CONFIGURAR
$config['dbuser'] = 'db_user'; //? CONFIGURAR
$config['dbpass'] = 'db_pass'; //? CONFIGURAR
//PRIVATE KEY para o JWT token de preferência com 256 caracteres
define('PRIVATE_KEY_JWT', md5('YOUR_KEY')); //? CONFIGURAR
}./database/database-doapp.sql
http://localhost/project-doapp/backend-api/public/- 1# /user/login
Endpoint para logar o usuário na aplicação
Requisição exemplo:
fetch("http://localhost/project-doapp/backend-api/public/user/login", {
"method": "POST",
"headers": {
"content-type": "application/json"
},
"body": {
"email": "[email protected]",
"password": "1234"
}
})
.then(response => {
console.log(response);
})
.catch(err => {
console.error(err);
});Resposta exemplo:
{
"data": {
"id_user": 7,
"jwt": "eyJ0eXBlIjoiSldUIiwiYWxnIjoiSFMyNTYifQ.eyJpZF91c2VyIjo3fQ.7BOjVBEFqY-0gmueMYWTsd_WMcFsC_Jg-_-dPc3JXZ4"
}
}- 2# /user/logout
Endpoint para deslogar o usuário da aplicação
Requisição exemplo:
fetch("http://localhost/project-doapp/backend-api/public/user/logout", {
"method": "POST",
"headers": {
"authorization": "eyJ0eXBlIjoiSldUIiwiYWxnIjoiSFMyNTYifQ.eyJpZF91c2VyIjoiMyJ9.Dwqq_dyeB3hdbvasDygqZIafena8HsF3wJ7Swu5iQLA"
}
})
.then(response => {
console.log(response);
})
.catch(err => {
console.error(err);
});Resposta exemplo(VAZIA):
[]- 3# /user/register
Endpoint para efetuar o registro de um usuário no BD
Requisição exemplo:
fetch("http://localhost/project-doapp/backend-api/public/user/register", {
"method": "POST",
"headers": {
"content-type": "application/json"
},
"body": {
"name": "Lucas",
"email": "[email protected]",
"password": "1234"
}
})
.then(response => {
console.log(response);
})
.catch(err => {
console.error(err);
});Resposta exemplo:
{
"data": {
"id_user": "5",
"jwt": "eyJ0eXBlIjoiSldUIiwiYWxnIjoiSFMyNTYifQ.eyJpZF91c2VyIjoiNSJ9.5PKfsNYa02a0iZeZWNPEbY4qU_GLdZa98fHFSAImFZE"
}
}- 4# /posts
Retorna todos anúncios de acordo com a paginação e com o termo pesquisado se houver
Requisição exemplo:
fetch("https://lgrdev.com/projects/doapp/backend-api/public/posts?limit=5&page=1&term=teste", {
"method": "GET",
"headers": {
"content-type": "application/json"
},
"body": false
})
.then(response => {
console.log(response);
})
.catch(err => {
console.error(err);
});Resposta exemplo:
{
"data": [
{
"id": "123",
"image": "https:\/\/lgrdev.com\/projects\/doapp\/backend-api\/public\/Images\/6753d08779.png",
"location": "Rua Joao Garcia 81, Cataguases - Minas Gerais, 33774, Brazil",
"title": "Teste Iron Man ",
"date_created": "19:52:45 | 12\/08\/2020",
"status": "0",
"whatsapp_contact": "32988094352",
"longitude": "-42.6978",
"latitude": "-21.3825"
}
]
}- 5# /posts/{iduser}
Retorna todos anúncios do usuário respectivo ao id passado como parâmetro
Requisição exemplo:
fetch("http://localhost/project-doapp/backend-api/public/posts/7", {
"method": "GET",
"headers": {
"authorization": "eyJ0eXBlIjoiSldUIiwiYWxnIjoiSFMyNTYifQ.eyJpZF91c2VyIjoiNyJ9.BdLqVmPDB8W8yQ09cQzrk2zulDEHuD1obfcFGVpS1Gs"
}
})
.then(response => {
console.log(response);
})
.catch(err => {
console.error(err);
});Resposta exemplo:
{
"data": [
{
"id": "123",
"image": "https:\/\/lgrdev.com\/projects\/doapp\/backend-api\/public\/Images\/6753d08779.png",
"location": "Rua Joao Garcia 81, Cataguases - Minas Gerais, 33774, Brazil",
"title": "Teste Iron Man ",
"date_created": "19:52:45 | 12\/08\/2020",
"status": "0",
"whatsapp_contact": "32988094352",
"longitude": "-42.6978",
"latitude": "-21.3825"
}
]
}- 6# /posts/del/{idpost}
Deleta a postagem respectiva ao id passado como parâmetro
Requisição exemplo:
fetch("http://localhost/project-doapp/backend-api/public/posts/del/143", {
"method": "DELETE",
"headers": {
"authorization": "eyJ0eXBlIjoiSldUIiwiYWxnIjoiSFMyNTYifQ.eyJpZF91c2VyIjoiMyJ9.Dwqq_dyeB3hdbvasDygqZIafena8HsF3wJ7Swu5iQLA"
}
})
.then(response => {
console.log(response);
})
.catch(err => {
console.error(err);
});Resposta exemplo:
{
"data": {
"msg": "Anúncio deletado com sucesso!"
}
}- 7# /posts/new
Insere um novo post de acordo com as informações passadas na requisição
Requisição exemplo:
fetch("http://localhost/project-doapp/backend-api/public/posts/new", {
"method": "POST",
"headers": {
"authorization": "eyJ0eXBlIjoiSldUIiwiYWxnIjoiSFMyNTYifQ.eyJpZF91c2VyIjoiNyJ9.BdLqVmPDB8W8yQ09cQzrk2zulDEHuD1obfcFGVpS1Gs"
},
"body": {
"title": "Teste 2",
"location": "Leopoldina-MG",
"image": "",
"whatsapp_contact": "32988094352"
}
})
.then(response => {
console.log(response);
})
.catch(err => {
console.error(err);
});Resposta exemplo:
{
"data": {
"id_post": "163"
}
}- 8# /home/savesubscription
Salva a subscription que refere-se ao usuário e ao seu dispositivo, retornada pelo servidor que fornece serviços de Web Push Notifications do navegador do respectivo usuário que ativou as notificações na aplicação
Requisição exemplo:
fetch("http://localhost/project-doapp/backend-api/public/home/savesubscription", {
"method": "POST",
"headers": {
"content-type": "application/json"
},
"body": {
"endpoint": "https://fcm.googleapis.com/fcm/send/fiqb_C_GCCs:APA91bFLkuJcM4t9uirLWCrhLbDn3l-cQU4BdJT-_zuda841ByYyZ49J0ws0Q1EjcXds1yP_wwa52ey3uuf4bL3SezfrSw6eH8NiAiMqlI335vanrEhL9ZizS6LNd3veM8qf72WyoPz5",
"expirationTime": null,
"keys": {
"p256dh": "BFKJkfnEfOTXOKgYq0osogHQziWxITAEWrw1qYgM_KLpqQS6L6hr4M55fPBik5ZpnNbMJT8i2NJ52QFd5BqVIyU",
"auth": "nCwiIJWsdbBthJsbyBdG7Q"
}
}
})
.then(response => {
console.log(response);
})
.catch(err => {
console.error(err);
});Resposta exemplo:
{
"data": {
"id_subscription": "61"
}
}./frontend/public/config.js[config.js]
/**
*Descomente a definição da constante ENVIRONMENT respectivo ao modo que a aplicação irá rodar e comente o outro, sendo produção ou desenvolvimento
*/
const ENVIRONMENT = 'development';
// const ENVIRONMENT = 'production';
let BASE_URL;
let API_BASE_URL;
//Altere as informações abaixo respectivas ao seu ambiente de desenvolvimento se houver necessidade
if(ENVIRONMENT === 'development'){ //!development
BASE_URL = 'http://localhost/project-doapp/frontend/public';
API_BASE_URL = 'http://localhost/project-doapp/backend-api/public';
}
//É NECESSÁRIO definir os valores das informações abaixo respectivas ao seu ambiente de produção
else { //!production
BASE_URL = 'BASE_URL_PRODUCTION'; //? CONFIGURAR
API_BASE_URL = 'BASE_URL_API_PRODUCTION'; //? CONFIGURAR
}http://localhost/project-doapp/backend-api/public/
- Fork esse repositório;
- Crie uma branch com a sua feature:
git checkout -b frontend/my-featureougit checkout -b backend/my-feature - Commit suas mudanças:
git commit -m 'feat: My new feature' - Push a sua branch:
git push origin frontend/my-featureougit push origin backend/my-feature

LGR DEV | Lucas Guimarães da Rocha