-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
change project name #12
Conversation
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
tsconfig-paths | Used in packages/labfaz-e2e/package.json |
| Author: Jonas Kello | Description: Load node modules according to tsconfig paths, in run-time or via API. |
| License: MIT | Homepage: http://npmjs.com/package/tsconfig-paths |
| Updated: 10 days ago | Created: over 5 years ago |
| Releases: 45 | Maintainers: 13 |
README
tsconfig-paths
Use this to load modules whose location is specified in the paths section of tsconfig.json or jsconfig.json. Both loading at run-time and via API are supported.
Typescript by default mimics the Node.js runtime resolution strategy of modules. But it also allows the use of path mapping which allows arbitrary module paths (that doesn't start with "/" or ".") to be specified and mapped to physical paths in the filesystem. The typescript compiler can resolve these paths from tsconfig so it will compile OK. But if you then try to execute the compiled files with node (or ts-node), it will only look in the node_modules folders all the way up to the root of the filesystem and thus will not find the modules specified by paths in tsconfig.
If you require this package's tsconfig-paths/register module it will read the paths from tsconfig.json or jsconfig.json and convert node's module loading calls into to physical file paths that node can load.
How to install
yarn add --dev tsconfig-paths
or
npm install --save-dev tsconfig-paths
How to use
With node
node -r tsconfig-paths/register main.js
If process.env.TS_NODE_BASEURL is set it will override the value of baseUrl in tsconfig.json:
TS_NODE_BASEURL=./dist node -r tsconfig-paths/register main.js
With ts-node
ts-node -r tsconfig-paths/register main.ts
If process.env.TS_NODE_PROJECT is set it will be used to resolved tsconfig.json
With webpack
For webpack please use the tsconfig-paths-webpack-plugin.
With mocha and ts-node
As of Mocha >= 4.0.0 the --compiler was deprecated. Instead --require should be used. You also have to specify a glob that includes .ts files because mocha looks after files with .js extension by default.
mocha -r ts-node/register -r tsconfig-paths/register "test/**/*.ts"With other commands
As long as the command has something similar to a --require option that can load a module before it starts, tsconfig-paths should be able to work with it.
With ts-node and VSCode
The following is an example configuration for the .vscode/launch.json.
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Functions",
"request": "launch",
"type": "node",
"runtimeArgs": [
"-r",
"${workspaceFolder}/functions/node_modules/ts-node/register",
"-r",
"${workspaceFolder}/functions/node_modules/tsconfig-paths/register"
],
"args": ["${workspaceFolder}/functions/src/index.ts"],
"cwd": "${workspaceFolder}",
"protocol": "inspector",
"env": {
"NODE_ENV": "development",
"TS_NODE_PROJECT": "${workspaceFolder}/functions/tsconfig.json"
},
"outFiles": ["${workspaceFolder}/functions/lib/**/*.js"]
}
]
}Bootstrapping with explicit params
If you want more granular control over tsconfig-paths you can bootstrap it. This can be useful if you for instance have compiled with tsc to another directory where tsconfig.json doesn't exists.
For example, create a wrapper script called tsconfig-paths-bootstrap.js with the contents below:
const tsConfig = require("./tsconfig.json");
const tsConfigPaths = require("tsconfig-paths");
const baseUrl = "./"; // Either absolute or relative path. If relative it's resolved to current working directory.
const cleanup = tsConfigPaths.register({
baseUrl,
paths: tsConfig.compilerOptions.paths,
});
// When path registration is no longer needed
cleanup();Then run with:
node -r ./tsconfig-paths-bootstrap.js main.js
Configuration Options
You can set options by passing them before the script path, via programmatic usage or via environment variables.
ts-node --project customLocation/tsconfig.json -r tsconfig-paths/register "test/**/*.ts"CLI and Programmatic Options
Environment variable denoted in parentheses.
-P, --project [path]Path to TypeScript JSON project file (TS_NODE_PROJECT)
Config loading process
- Use explicit params passed to register
- Use
process.env.TS_NODE_PROJECTto resolve tsConfig.json and the specified baseUrl and paths. - Resolves tsconfig.json from current working directory and the specified baseUrl and paths.
Programmatic use
The public API consists of these functions:
- register
- loadConfig
- createMatchPath / createMatchPathAsync
- matchFromAbsolutePaths / matchFromAbsolutePathsAsync
register
export interface ExplicitParams {
baseUrl: string;
paths: { [key: string]: Array<string> };
mainFields?: (string | string[])[];
addMatchAll?: boolean;
cwd?: string;
}
/**
* Installs a custom module load function that can adhere to paths in tsconfig.
*/
export function register(explicitParams: ExplicitParams): () => void;This function will patch the node's module loading so it will look for modules in paths specified by tsconfig.json or jsconfig.json.
A function is returned for you to reinstate Node's original module loading.
loadConfig
export function loadConfig(cwd: string = process.cwd()): ConfigLoaderResult;
export type ConfigLoaderResult =
| ConfigLoaderSuccessResult
| ConfigLoaderFailResult;
export interface ConfigLoaderSuccessResult {
resultType: "success";
absoluteBaseUrl: string;
paths: { [key: string]: Array<string> };
}
export interface ConfigLoaderFailResult {
resultType: "failed";
message: string;
}This function loads the tsconfig.json or jsconfig.json. It will start searching from the specified cwd directory. Passing the tsconfig.json or jsconfig.json file directly instead of a directory also works.
createMatchPath
/**
* Function that can match a path
*/
export interface MatchPath {
(
requestedModule: string,
readJson?: Filesystem.ReadJsonSync,
fileExists?: (name: string) => boolean,
extensions?: ReadonlyArray<string>
): string | undefined;
}
/**
* Creates a function that can resolve paths according to tsconfig paths property.
* @param absoluteBaseUrl Absolute version of baseUrl as specified in tsconfig.
* @param paths The paths as specified in tsconfig.
* @param mainFields A list of package.json field names to try when resolving module files. Select a nested field using an array of field names.
* @param addMatchAll Add a match-all "*" rule if none is present
* @returns a function that can resolve paths.
*/
export function createMatchPath(
absoluteBaseUrl: string,
paths: { [key: string]: Array<string> },
mainFields: (string | string[])[] = ["main"],
addMatchAll: boolean = true
): MatchPath {The createMatchPath function will create a function that can match paths. It accepts baseUrl and paths directly as they are specified in tsconfig and will handle resolving paths to absolute form. The created function has the signature specified by the type MatchPath above.
matchFromAbsolutePaths
/**
* Finds a path from tsconfig that matches a module load request.
* @param absolutePathMappings The paths to try as specified in tsconfig but resolved to absolute form.
* @param requestedModule The required module name.
* @param readJson Function that can read json from a path (useful for testing).
* @param fileExists Function that checks for existence of a file at a path (useful for testing).
* @param extensions File extensions to probe for (useful for testing).
* @param mainFields A list of package.json field names to try when resolving module files. Select a nested field using an array of field names.
* @returns the found path, or undefined if no path was found.
*/
export function matchFromAbsolutePaths(
absolutePathMappings: ReadonlyArray<MappingEntry.MappingEntry>,
requestedModule: string,
readJson: Filesystem.ReadJsonSync = Filesystem.readJsonFromDiskSync,
fileExists: Filesystem.FileExistsSync = Filesystem.fileExistsSync,
extensions: Array<string> = Object.keys(require.extensions),
mainFields: (string | string[])[] = ["main"]
): string | undefined {This function is lower level and requires that the paths as already been resolved to absolute form and sorted in correct order into an array.
createMatchPathAsync
This is the async version of createMatchPath. It has the same signature but with a callback parameter for the result.
matchFromAbsolutePathsAsync
This is the async version of matchFromAbsolutePaths. It has the same signature but with a callback parameter for the result.
How to publish
yarn version --patch
yarn version --minor
yarn version --major
ts-node | Used in packages/labfaz-e2e/package.json | |
| Author: Blake Embrey | Description: TypeScript execution environment and REPL for node.js, with source map support | |
| License: MIT | Homepage: https://typestrong.org/ts-node | |
| Keywords: typescript, node, runtime, environment, ts and compiler | ||
| Updated: about 1 month ago | Created: almost 7 years ago | |
| Releases: 126 | Maintainers: 2 | |
Direct Dependencies: @cspotcode/source-map-support, @tsconfig/node10, @tsconfig/node12, @tsconfig/node14, @tsconfig/node16, acorn, acorn-walk, arg, create-require, diff, make-error, v8-compile-cache-lib, yn | ||
react | Used in packages/labfaz-core/package.json, packages/labfaz-utils/package.json | |
| Author: Unknown | Description: React is a JavaScript library for building user interfaces. | |
| License: MIT | Homepage: https://reactjs.org/ | |
| Keywords: react | ||
| Updated: about 13 hours ago | Created: almost 11 years ago | |
| Releases: 1000 | Maintainers: 7 | |
Direct Dependencies: loose-envify | ||
prisma | Used in packages/labfaz-db/package.json | |
| Author: Tim Suchanek | Description: Prisma is an open-source database toolkit. It includes a JavaScript/TypeScript ORM for Node.js, migrations and a modern GUI to view and edit the data in your database. You can use Prisma in new projects or add it to an existing one. | |
| License: Apache-2.0 | Homepage: https://www.prisma.io | |
| Keywords: orm, prisma2, prisma, cli, database, sql, postgresql, mysql, sqlite, mariadb, mssql, typescript and query-builder | ||
| Updated: about 15 hours ago | Created: about 6 years ago | |
| Releases: 3440 | Maintainers: 5 | |
Direct Dependencies: @prisma/engines | ||
prettier | Used in packages/eslint-config-labfaz/package.json |
| Author: James Long | Description: Prettier is an opinionated code formatter |
| License: MIT | Homepage: https://prettier.io |
| Updated: about 2 months ago | Created: over 5 years ago |
| Releases: 115 | Maintainers: 11 |
README
Opinionated Code Formatter
JavaScript
· TypeScript
· Flow
· JSX
· JSON
CSS
· SCSS
· Less
HTML
· Vue
· Angular
GraphQL
· Markdown
· YAML
Your favorite language?
Intro
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
Input
foo(reallyLongArg(), omgSoManyParameters(), IShouldRefactorThis(), isThereSeriouslyAnotherOne());Output
foo(
reallyLongArg(),
omgSoManyParameters(),
IShouldRefactorThis(),
isThereSeriouslyAnotherOne()
);Prettier can be run in your editor on-save, in a pre-commit hook, or in CI environments to ensure your codebase has a consistent style without devs ever having to post a nit-picky comment on a code review ever again!
Badge
Show the world you're using Prettier →
[](https://github.com/prettier/prettier)Contributing
See CONTRIBUTING.md.
fs-extra | Used in packages/labfaz-e2e/package.json | |
| Author: JP Richardson | Description: fs-extra contains methods that aren't included in the vanilla Node.js fs package. Such as recursive mkdir, copy, and remove. | |
| License: MIT | Homepage: https://github.com/jprichardson/node-fs-extra | |
| Keywords: fs, file, file system, copy, directory, extra, mkdirp, mkdir, mkdirs, recursive, json, read, write, extra, delete, remove, touch, create, text, output, move and promise | ||
| Updated: about 2 months ago | Created: over 10 years ago | |
| Releases: 92 | Maintainers: 3 | |
Direct Dependencies: graceful-fs, jsonfile, universalify | ||
README
Node.js: fs-extra
fs-extra adds file system methods that aren't included in the native fs module and adds promise support to the fs methods. It also uses graceful-fs to prevent EMFILE errors. It should be a drop in replacement for fs.
Why?
I got tired of including mkdirp, rimraf, and ncp in most of my projects.
Installation
npm install fs-extra
Usage
fs-extra is a drop in replacement for native fs. All methods in fs are attached to fs-extra. All fs methods return promises if the callback isn't passed.
You don't ever need to include the original fs module again:
const fs = require('fs') // this is no longer necessaryyou can now do this:
const fs = require('fs-extra')or if you prefer to make it clear that you're using fs-extra and not fs, you may want
to name your fs variable fse like so:
const fse = require('fs-extra')you can also keep both, but it's redundant:
const fs = require('fs')
const fse = require('fs-extra')Sync vs Async vs Async/Await
Most methods are async by default. All async methods will return a promise if the callback isn't passed.
Sync methods on the other hand will throw if an error occurs.
Also Async/Await will throw an error if one occurs.
Example:
const fs = require('fs-extra')
// Async with promises:
fs.copy('/tmp/myfile', '/tmp/mynewfile')
.then(() => console.log('success!'))
.catch(err => console.error(err))
// Async with callbacks:
fs.copy('/tmp/myfile', '/tmp/mynewfile', err => {
if (err) return console.error(err)
console.log('success!')
})
// Sync:
try {
fs.copySync('/tmp/myfile', '/tmp/mynewfile')
console.log('success!')
} catch (err) {
console.error(err)
}
// Async/Await:
async function copyFiles () {
try {
await fs.copy('/tmp/myfile', '/tmp/mynewfile')
console.log('success!')
} catch (err) {
console.error(err)
}
}
copyFiles()Methods
Async
- copy
- emptyDir
- ensureFile
- ensureDir
- ensureLink
- ensureSymlink
- mkdirp
- mkdirs
- move
- outputFile
- outputJson
- pathExists
- readJson
- remove
- writeJson
Sync
- copySync
- emptyDirSync
- ensureFileSync
- ensureDirSync
- ensureLinkSync
- ensureSymlinkSync
- mkdirpSync
- mkdirsSync
- moveSync
- outputFileSync
- outputJsonSync
- pathExistsSync
- readJsonSync
- removeSync
- writeJsonSync
NOTE: You can still use the native Node.js methods. They are promisified and copied over to fs-extra. See notes on fs.read(), fs.write(), & fs.writev()
What happened to walk() and walkSync()?
They were removed from fs-extra in v2.0.0. If you need the functionality, walk and walkSync are available as separate packages, klaw and klaw-sync.
Third Party
CLI
fse-cli allows you to run fs-extra from a console or from npm scripts.
TypeScript
If you like TypeScript, you can use fs-extra with it: https://github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/fs-extra
File / Directory Watching
If you want to watch for changes to files or directories, then you should use chokidar.
Obtain Filesystem (Devices, Partitions) Information
fs-filesystem allows you to read the state of the filesystem of the host on which it is run. It returns information about both the devices and the partitions (volumes) of the system.
Misc.
- fs-extra-debug - Send your fs-extra calls to debug.
- mfs - Monitor your fs-extra calls.
Hacking on fs-extra
Wanna hack on fs-extra? Great! Your help is needed! fs-extra is one of the most depended upon Node.js packages. This project
uses JavaScript Standard Style - if the name or style choices bother you,
you're gonna have to get over it :) If standard is good enough for npm, it's good enough for fs-extra.
What's needed?
- First, take a look at existing issues. Those are probably going to be where the priority lies.
- More tests for edge cases. Specifically on different platforms. There can never be enough tests.
- Improve test coverage.
Note: If you make any big changes, you should definitely file an issue for discussion first.
Running the Test Suite
fs-extra contains hundreds of tests.
npm run lint: runs the linter (standard)npm run unit: runs the unit testsnpm test: runs both the linter and the tests
Windows
If you run the tests on the Windows and receive a lot of symbolic link EPERM permission errors, it's
because on Windows you need elevated privilege to create symbolic links. You can add this to your Windows's
account by following the instructions here: http://superuser.com/questions/104845/permission-to-make-symbolic-links-in-windows-7
However, I didn't have much luck doing this.
Since I develop on Mac OS X, I use VMWare Fusion for Windows testing. I create a shared folder that I map to a drive on Windows.
I open the Node.js command prompt and run as Administrator. I then map the network drive running the following command:
net use z: "\\vmware-host\Shared Folders"
I can then navigate to my fs-extra directory and run the tests.
Naming
I put a lot of thought into the naming of these functions. Inspired by @coolaj86's request. So he deserves much of the credit for raising the issue. See discussion(s) here:
- Merge with fs.extra and mkdirp jprichardson/node-fs-extra#2
- other fs modules to merge in flatiron/utile#11
- join forces with fs.extra, fs-extra, and others? ryanmcgrath/wrench-js#29
- https://github.com/substack/node-mkdirp/issues/17
First, I believe that in as many cases as possible, the Node.js naming schemes should be chosen. However, there are problems with the Node.js own naming schemes.
For example, fs.readFile() and fs.readdir(): the F is capitalized in File and the d is not capitalized in dir. Perhaps a bit pedantic, but they should still be consistent. Also, Node.js has chosen a lot of POSIX naming schemes, which I believe is great. See: fs.mkdir(), fs.rmdir(), fs.chown(), etc.
We have a dilemma though. How do you consistently name methods that perform the following POSIX commands: cp, cp -r, mkdir -p, and rm -rf?
My perspective: when in doubt, err on the side of simplicity. A directory is just a hierarchical grouping of directories and files. Consider that for a moment. So when you want to copy it or remove it, in most cases you'll want to copy or remove all of its contents. When you want to create a directory, if the directory that it's suppose to be contained in does not exist, then in most cases you'll want to create that too.
So, if you want to remove a file or a directory regardless of whether it has contents, just call fs.remove(path). If you want to copy a file or a directory whether it has contents, just call fs.copy(source, destination). If you want to create a directory regardless of whether its parent directories exist, just call fs.mkdirs(path) or fs.mkdirp(path).
Credit
fs-extra wouldn't be possible without using the modules from the following authors:
License
Licensed under MIT
Copyright (c) 2011-2017 JP Richardson
eslint-plugin-write-good-comments | Used in packages/eslint-config-labfaz/package.json | |
| Author: Dániel Kántor | Description: Enforce good writing style in your comments | |
| License: ISC | Homepage: https://github.com/kantord/eslint-plugin-write-good-comments#readme | |
| Keywords: eslint, eslintplugin and eslint-plugin | ||
| Updated: 4 months ago | Created: over 1 year ago | |
| Releases: 4 | Maintainers: 1 | |
Direct Dependencies: requireindex, write-good | ||
README
eslint-plugin-write-good-comments
Installation ✴️ Usage ✴️ Examples
Enforce good writing style in your comments.
Using better writing style gives you more concise and expressive comments.
Installation
You'll first need to install ESLint:
npm i eslint --save-devNext, install eslint-plugin-write-good-comments:
npm install eslint-plugin-write-good-comments --save-devShameless plug: I created this rule while working on my main pet-project, LibreLingo.
Usage
Add write-good-comments to the plugins section of your .eslintrc
configuration file. You can omit the eslint-plugin- prefix:
{
"plugins": [
"write-good-comments"
]
}Then configure the rules you want to use under the rules section.
{
"rules": {
"write-good-comments/write-good-comments": "warn"
}
}Examples
This plugin checks your writing using write-good.
Check their documentation for a full list of what it checks for.
Passive voice
Checks for the usage of passive voice.
❌ Bad:
// files are handled by loadContent()✔️ Good:
// loadContent() handles filesIllusion
Checks for cases when a word is repeated.
❌ Bad:
// loadContent() handles the files that the
// the plugin system doesn't support✔️ Good:
// loadContent() handles the files that the
// plugin system doesn't supportWeasel words
Weasel words are words that are ambiguous or misleading.
❌ Bad:
// loadContent() handles the files that the
// plugin system probably doesn't support✔️ Good:
// loadContent() handles the files that the
// plugin system doesn't supportWordy expressions
Expressions or words that are too lengthy and complicated.
❌ Bad:
// by virtue of the fact that if there's no token, the user must be logged out✔️ Good:
// because if there's no token, the user must be logged out eslint-plugin-simple-import-sort | Used in packages/eslint-config-labfaz/package.json |
| Author: Simon Lydell | Description: Easy autofixable import sorting |
| License: MIT | Homepage: https://github.com/lydell/eslint-plugin-simple-import-sort#readme |
| Keywords: eslint, eslint-plugin, eslintplugin, import, imports, order, sort, sorter and sorting | |
| Updated: 4 months ago | Created: over 3 years ago |
| Releases: 18 | Maintainers: 1 |
README
eslint-plugin-simple-import-sort
Easy autofixable import sorting.
- ✅️ Runs via
eslint --fix– no new tooling - ✅️ Also sorts exports where possible
- ✅️ Handles comments
- ✅️ Handles type imports/exports
- ✅️ TypeScript friendly (via @typescript-eslint/parser)
- ✅️ Prettier friendly
- ✅️ eslint-plugin-import friendly
- ✅️
git difffriendly - ✅️ 100% code coverage
- ❌ Does not support
require
This is for those who use eslint --fix (autofix) a lot and want to completely forget about sorting imports!
eslint-plugin-react | Used in packages/eslint-config-labfaz/package.json | |
| Author: Yannick Croissant | Description: React specific linting rules for ESLint | |
| License: MIT | Homepage: https://github.com/jsx-eslint/eslint-plugin-react | |
| Keywords: eslint, eslint-plugin, eslintplugin and react | ||
| Updated: about 2 months ago | Created: over 7 years ago | |
| Releases: 181 | Maintainers: 2 | |
Direct Dependencies: array-includes, array.prototype.flatmap, doctrine, estraverse, jsx-ast-utils, minimatch, object.entries, object.fromentries, object.hasown, object.values, prop-types, resolve, semver, string.prototype.matchall | ||
eslint-plugin-prettier | Used in packages/eslint-config-labfaz/package.json | |
| Author: Teddy Katz | Description: Runs prettier as an eslint rule | |
| License: MIT | Homepage: https://github.com/prettier/eslint-plugin-prettier#readme | |
| Keywords: eslint, eslintplugin, eslint-plugin and prettier | ||
| Updated: about 2 months ago | Created: over 5 years ago | |
| Releases: 31 | Maintainers: 6 | |
Direct Dependencies: prettier-linter-helpers | ||
README
eslint-plugin-prettier 
Runs Prettier as an ESLint rule and reports differences as individual ESLint issues.
If your desired formatting does not match Prettier’s output, you should use a different tool such as prettier-eslint instead.
Please read Integrating with linters before installing.
Sample
error: Insert `,` (prettier/prettier) at pkg/commons-atom/ActiveEditorRegistry.js:22:25:
20 | import {
21 | observeActiveEditorsDebounced,
> 22 | editorChangesDebounced
| ^
23 | } from './debounced';;
24 |
25 | import {observableFromSubscribeFunction} from '../commons-node/event';
error: Delete `;` (prettier/prettier) at pkg/commons-atom/ActiveEditorRegistry.js:23:21:
21 | observeActiveEditorsDebounced,
22 | editorChangesDebounced
> 23 | } from './debounced';;
| ^
24 |
25 | import {observableFromSubscribeFunction} from '../commons-node/event';
26 | import {cacheWhileSubscribed} from '../commons-node/observable';
2 errors found.
./node_modules/.bin/eslint --format codeframe pkg/commons-atom/ActiveEditorRegistry.js(code from nuclide).
Installation
npm install --save-dev eslint-plugin-prettier
npm install --save-dev --save-exact prettiereslint-plugin-prettier does not install Prettier or ESLint for you. You must install these yourself.
Then, in your .eslintrc.json:
{
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "error"
}
}Recommended Configuration
This plugin works best if you disable all other ESLint rules relating to code formatting, and only enable rules that detect potential bugs. (If another active ESLint rule disagrees with prettier about how code should be formatted, it will be impossible to avoid lint errors.) You can use eslint-config-prettier to disable all formatting-related ESLint rules.
This plugin ships with a plugin:prettier/recommended config that sets up both the plugin and eslint-config-prettier in one go.
-
In addition to the above installation instructions, install
eslint-config-prettier:npm install --save-dev eslint-config-prettier
-
Then you need to add
plugin:prettier/recommendedas the last extension in your.eslintrc.json:{ "extends": ["plugin:prettier/recommended"] }You can then set Prettier's own options inside a
.prettierrcfile.
Exactly what does plugin:prettier/recommended do? Well, this is what it expands to:
{
"extends": ["prettier"],
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "error",
"arrow-body-style": "off",
"prefer-arrow-callback": "off"
}
}"extends": ["prettier"]enables the config fromeslint-config-prettier, which turns off some ESLint rules that conflict with Prettier."plugins": ["prettier"]registers this plugin."prettier/prettier": "error"turns on the rule provided by this plugin, which runs Prettier from within ESLint."arrow-body-style": "off"and"prefer-arrow-callback": "off"turns off two ESLint core rules that unfortunately are problematic with this plugin – see the next section.
Svelte support
We recommend to use eslint-plugin-svelte instead of eslint-plugin-svelte3 because eslint-plugin-svelte has a correct eslint-svelte-parser instead of hacking, when use with eslint-plugin-svelte3, eslint-plugin-prettier will just ignore the text passed by eslint-plugin-svelte3, because the text they has been modified.
arrow-body-style and prefer-arrow-callback issue
If you use arrow-body-style or prefer-arrow-callback together with the prettier/prettier rule from this plugin, you can in some cases end up with invalid code due to a bug in ESLint’s autofix – see issue #65.
For this reason, it’s recommended to turn off these rules. The plugin:prettier/recommended config does that for you.
You can still use these rules together with this plugin if you want, because the bug does not occur all the time. But if you do, you need to keep in mind that you might end up with invalid code, where you manually have to insert a missing closing parenthesis to get going again.
If you’re fixing large of amounts of previously unformatted code, consider temporarily disabling the prettier/prettier rule and running eslint --fix and prettier --write separately.
Options
Note: While it is possible to pass options to Prettier via your ESLint configuration file, it is not recommended because editor extensions such as
prettier-atomandprettier-vscodewill read.prettierrc, but won't read settings from ESLint, which can lead to an inconsistent experience.
-
The first option:
-
An object representing options that will be passed into prettier. Example:
{ "prettier/prettier": ["error", { "singleQuote": true, "parser": "flow" }] }NB: This option will merge and override any config set with
.prettierrcfiles
-
-
The second option:
-
An object with the following options
-
usePrettierrc: Enables loading of the Prettier configuration file, (default:true). May be useful if you are using multiple tools that conflict with each other, or do not wish to mix your ESLint settings with your Prettier configuration.{ "prettier/prettier": [ "error", {}, { "usePrettierrc": false } ] } -
fileInfoOptions: Options that are passed to prettier.getFileInfo to decide whether a file needs to be formatted. Can be used for example to opt-out from ignoring files located innode_modulesdirectories.{ "prettier/prettier": [ "error", {}, { "fileInfoOptions": { "withNodeModules": true } } ] }
-
-
-
The rule is auto fixable -- if you run
eslintwith the--fixflag, your code will be formatted according toprettierstyle.
Contributing
See CONTRIBUTING.md
Changelog
Detailed changes for each release are documented in CHANGELOG.md.
License
eslint-plugin-markdownlint | Used in packages/eslint-config-labfaz/package.json | |
| Author: Paweł BB Drozd | Description: Eslint plugin for markdownlint | |
| License: MIT | Homepage: https://gitlab.com/pawelbbdrozd/eslint-plugin-markdownlint/-/blob/main/README.md | |
| Keywords: eslint, eslint-markdown, eslintplugin, eslint-plugin, lint, linter, md, markdown and markdownlint | ||
| Updated: about 1 month ago | Created: 11 months ago | |
| Releases: 12 | Maintainers: 1 | |
Direct Dependencies: markdownlint | ||
README
eslint-plugin-markdownlint
Eslint plugin which runs markdownlint.
Install
npm install eslint-plugin-markdownlint --save-devUsage
In order to use this plugin there is required to put it into override section
of .eslintrc file with defined files array (select markdown files), parser and
rules.
Recommended config enable all options except deprecated, all with default values
and reported as error.
{
"overrides": [{
"files": ["*.md"],
"parser": "eslint-plugin-markdownlint/parser",
"extends": ["plugin:markdownlint/recommended"]
}]
}If you want to modify recommended rules simply add related rule to the rules
section.
{
"overrides": [{
"files": ["*.md"],
"parser": "eslint-plugin-markdownlint/parser",
"extends": ["plugin:markdownlint/recommended"],
"rules": {
"markdownlint/md001": "off",
"markdownlint/md003": "warn",
"markdownlint/md025": ["error", {
"level": 2
}]
}
}]
}If you want to configure all settings manually, ommit
"extends": ["plugin:markdownlint/recommended"] (all rules will be set to
'off'), then enable/configure requested rules in "rules" section.
It's worth to define separate entry in .editorconfig if you're using it.
Following example uses default settings.
[*.md]
max_line_length = 80
indent_style = space
insert_final_newline = true
trim_trailing_whitespace = trueLimitations
This plugin is in early stage of development, so:
- there isn't supported any config file like
.mdlrc - aliases for rules are not supported, you need to use codes like
mdXXXto
select rule, but should be available in future - tags
are not supported and there is no plans to support it
Markdownlint
For full documentation about markdownlint refer DavidAnson/markdownlint
eslint-plugin-import | Used in packages/eslint-config-labfaz/package.json | |
| Author: Ben Mosher | Description: Import with sanity. | |
| License: MIT | Homepage: https://github.com/import-js/eslint-plugin-import | |
| Keywords: eslint, eslintplugin, es6, jsnext, modules, import and export | ||
| Updated: about 2 months ago | Created: over 7 years ago | |
| Releases: 119 | Maintainers: 3 | |
Direct Dependencies: array-includes, array.prototype.flat, debug, doctrine, eslint-import-resolver-node, eslint-module-utils, has, is-core-module, is-glob, minimatch, object.values, resolve, tsconfig-paths | ||
eslint-plugin-i18next | Used in packages/eslint-config-labfaz/package.json | |
| Author: edvardchen | Description: ESLint plugin for i18n | |
| License: ISC | Homepage: https://github.com/edvardchen/eslint-plugin-i18next#readme | |
| Keywords: eslint, eslintplugin, eslint-plugin, i18n, i10next, internationalization and localization | ||
| Updated: 3 months ago | Created: over 3 years ago | |
| Releases: 41 | Maintainers: 1 | |
Direct Dependencies: lodash, requireindex | ||
README
eslint-plugin-i18next
ESLint plugin for i18n
For old versions below v6, plz refer this document
Installation
npm install eslint-plugin-i18next@next --save-devUsage
Add i18next to the plugins section of your .eslintrc configuration file.
{
"plugins": ["i18next"]
}Then configure the rules you want to use under the rules section.
{
"rules": {
"i18next/no-literal-string": 2
}
}or
{
"extends": ["plugin:i18next/recommended"]
}Rule no-literal-string
This rule aims to avoid developers to display literal string directly to users without translating them.
Note: Disable auto-fix because key in the call
i18next.t(key)usually was not the same as the literal
Example of incorrect code:
/*eslint i18next/no-literal-string: "error"*/
<div>hello world</div>Example of correct code:
/*eslint i18next/no-literal-string: "error"*/
<div>{i18next.t('HELLO_KEY')}</div>More options can be found here
Breaking change
By default, it wil only validate the plain text in JSX markup instead of all literal strings in previous versions.
You can change it easily
eslint-plugin-abcsize | Used in packages/eslint-config-labfaz/package.json | |
| Author: Paul Ignatenko | Description: Calculate the Assignment/Branch/Condition Size Metric | |
| License: MIT | Homepage: http://npmjs.com/package/eslint-plugin-abcsize | |
| Keywords: eslint, eslintplugin and eslint-plugin | ||
| Updated: 4 months ago | Created: over 1 year ago | |
| Releases: 1 | Maintainers: 1 | |
| Direct Dependencies: | ||
README
eslint-plugin-abcsize
Calculate the Assignment/Branch/Condition Size Metric
Installation
You'll first need to install ESLint:
$ npm i eslint --save-dev
Next, install eslint-plugin-abcsize:
$ npm install eslint-plugin-abcsize --save-dev
Usage
Add abcsize to the plugins section of your .eslintrc configuration file. You can omit the eslint-plugin- prefix:
{
"plugins": [
"abcsize"
]
}Then configure the rules you want to use under the rules section.
{
"rules": {
"abcsize/rule-name": 2
}
}You can also extend the recommended configuration which will raise errors when
the ABC Size of a function exceeds 15.
{
"extends": ["plugin:abcsize/recommended"]
}Supported Rules
-
abcsize
Validate against a maximum ABC size.
eslint-config-prettier | Used in packages/eslint-config-labfaz/package.json |
| Author: Simon Lydell | Description: Turns off all rules that are unnecessary or might conflict with Prettier. |
| License: MIT | Homepage: https://github.com/prettier/eslint-config-prettier#readme |
| Keywords: eslint, eslintconfig and prettier | |
| Updated: about 2 months ago | Created: over 5 years ago |
| Releases: 65 | Maintainers: 2 |
README
eslint-config-prettier
Turns off all rules that are unnecessary or might conflict with Prettier.
This lets you use your favorite shareable config without letting its stylistic choices get in the way when using Prettier.
Note that this config only turns rules off, so it only makes sense using it together with some other config.
eslint-config-next | Used in packages/eslint-config-labfaz/package.json |
| Author: Unknown | Description: ESLint configuration used by NextJS. |
| License: MIT | Homepage: https://github.com/vercel/next.js#readme |
| Updated: 2 days ago | Created: almost 7 years ago |
| Releases: 492 | Maintainers: 3 |
@typescript-eslint/parser | Used in packages/eslint-config-labfaz/package.json | |
| Author: Unknown | Description: An ESLint custom parser which leverages TypeScript ESTree | |
| License: BSD-2-Clause | Homepage: https://github.com/typescript-eslint/typescript-eslint#readme | |
| Keywords: ast, ecmascript, javascript, typescript, parser, syntax and eslint | ||
| Updated: about 11 hours ago | Created: over 3 years ago | |
| Releases: 2211 | Maintainers: 1 | |
Direct Dependencies: @typescript-eslint/scope-manager, @typescript-eslint/types, @typescript-eslint/typescript-estree, debug | ||
@typescript-eslint/eslint-plugin | Used in packages/eslint-config-labfaz/package.json | |
| Author: Unknown | Description: TypeScript plugin for ESLint | |
| License: MIT | Homepage: https://github.com/typescript-eslint/typescript-eslint#readme | |
| Keywords: eslint, eslintplugin, eslint-plugin and typescript | ||
| Updated: about 11 hours ago | Created: over 3 years ago | |
| Releases: 2169 | Maintainers: 1 | |
Direct Dependencies: @typescript-eslint/scope-manager, @typescript-eslint/type-utils, @typescript-eslint/utils, debug, functional-red-black-tree, ignore, regexpp, semver, tsutils | ||
@types/react-dom | Used in packages/labfaz-core/package.json, packages/labfaz-utils/package.json |
| Author: Unknown | Description: TypeScript definitions for React (react-dom) |
| License: MIT | Homepage: https://github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/react-dom |
| Updated: about 20 hours ago | Created: about 6 years ago |
| Releases: 94 | Maintainers: 1 |
README
[object Object]
@types/react | Used in packages/labfaz-core/package.json, packages/labfaz-utils/package.json |
| Author: Unknown | Description: TypeScript definitions for React |
| License: MIT | Homepage: https://github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/react |
| Updated: about 20 hours ago | Created: about 6 years ago |
| Releases: 408 | Maintainers: 1 |
README
[object Object]
@types/node | Used in packages/labfaz-e2e/package.json |
| Author: Unknown | Description: TypeScript definitions for Node.js |
| License: MIT | Homepage: https://github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/node |
| Updated: about 10 hours ago | Created: about 6 years ago |
| Releases: 1393 | Maintainers: 1 |
README
[object Object]
@types/fs-extra | Used in packages/labfaz-e2e/package.json |
| Author: Unknown | Description: TypeScript definitions for fs-extra |
| License: MIT | Homepage: https://github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/fs-extra |
| Updated: about 20 hours ago | Created: about 6 years ago |
| Releases: 65 | Maintainers: 1 |
README
Installation
npm install --save @types/fs-extra
Summary
This package contains type definitions for fs-extra (https://github.com/jprichardson/node-fs-extra).
Details
Files were exported from https://github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/fs-extra.
Additional Details
- Last updated: Tue, 21 Sep 2021 19:02:14 GMT
- Dependencies: @types/node
- Global values: none
Credits
These definitions were written by Alan Agius, midknight41, Brendan Forster, Mees van Dijk, Justin Rockwood, Sang Dang, Florian Keller, Piotr Błażejewicz, and Tiger Oakes.
@trpc/server | Used in packages/labfaz-routers/package.json |
| Author: KATT | Description: tRPC Server |
| License: MIT | Homepage: https://trpc.io |
| Updated: 1 day ago | Created: over 1 year ago |
| Releases: 286 | Maintainers: 2 |
@prisma/client | Used in packages/labfaz-db/package.json | |
| Author: Tim Suchanek | Description: Prisma Client is an auto-generated, type-safe and modern JavaScript/TypeScript ORM for Node.js that's tailored to your data. Supports MySQL, PostgreSQL, MariaDB, SQLite databases. | |
| License: Apache-2.0 | Homepage: https://www.prisma.io | |
| Keywords: orm, prisma2, prisma, client, query, database, sql, postgres, postgresql, mysql, sqlite, mariadb, mssql, typescript and query-builder | ||
| Updated: about 15 hours ago | Created: over 2 years ago | |
| Releases: 4802 | Maintainers: 4 | |
Direct Dependencies: @prisma/engines-version | ||
@playwright/test | Used in packages/labfaz-e2e/package.json |
| Author: Microsoft Corporation | Description: A high-level API to automate web browsers |
| License: Apache-2.0 | Homepage: https://playwright.dev |
| Updated: about 4 hours ago | Created: almost 2 years ago |
| Releases: 963 | Maintainers: 4 |
@mdx-js/preact | Used in package.json | |
| Author: John Otander | Description: Preact context for MDX | |
| License: MIT | Homepage: https://mdxjs.com | |
| Keywords: mdx, markdown, preact, jsx, remark and mdxast | ||
| Updated: about 2 months ago | Created: over 2 years ago | |
| Releases: 57 | Maintainers: 4 | |
Direct Dependencies: @types/mdx | ||
README
@mdx-js/preact
Preact context for MDX.
Contents
What is this?
This package is a context based components provider for combining Preact with
MDX.
When should I use this?
This package is not needed for MDX to work with Preact.
See ¶ MDX provider in § Using MDX for when and how to use an MDX
provider.
Install
This package is ESM only:
Node 12+ is needed to use it and it must be imported instead of required.
npm:
npm install @mdx-js/preactyarn:
yarn add @mdx-js/preactUse
import {MDXProvider} from '@mdx-js/preact'
import Post from './post.mdx'
// ^-- Assumes an integration is used to compile MDX to JS, such as
// `@mdx-js/esbuild`, `@mdx-js/loader`, `@mdx-js/node-loader`, or
// `@mdx-js/rollup`, and that it is configured with
// `options.providerImportSource: '@mdx-js/preact'`.
const components = {
em: props => <i {...props} />
}
<MDXProvider components={components}>
<Post />
</MDXProvider>Note that you don’t have to use MDXProvider and can pass components
directly:
-<MDXProvider components={components}>
- <Post />
-</MDXProvider>
+<Post components={components} />See ¶ Preact in § Getting started for how to get started with
MDX and Preact.
See ¶ MDX provider in § Using MDX for how to use an MDX
provider.
API
This package exports the following identifiers: MDXContext, MDXProvider,
useMDXComponents, and withMDXComponents.
There is no default export.
MDXProvider(props?)
Provider for MDX context.
props
Configuration (Object, optional).
props.components
Mapping of names for JSX components to Preact components
(Record<string, string|Component|Components>, optional).
props.disableParentContext
Turn off outer component context (boolean, default: false).
props.children
Children (JSX elements, optional).
Returns
JSX element.
useMDXComponents(components?)
Get current components from the MDX Context.
components
Additional components (Components) to use or a function that takes the current
components and filters/merges/changes them ((currentComponents: Components) => Components).
Returns
Components.
MDXContext
🪦 Deprecated: This export is not recommended for use as it exposes
internals which should be hidden.
It might be removed in a future major release.
Please useuseMDXComponentsto get context based components and
MDXProviderto set context based components instead.
The Preact Context for MDX (Preact.Context).
withMDXComponents(Component)
🪦 Deprecated: This export is not recommended for use.
It might be removed in a future major release.
Please useuseMDXComponentsto get context based components instead.
Create a HOC of Components which is given the current context based MDX
components.
Types
This package is fully typed with TypeScript.
An additional Components type is exported, which represents the acceptable
configuration for the functions and components from this project.
Security
See § Security on our website for information.
Contribute
See § Contribute on our website for ways to get started.
See § Support for ways to get help.
This project has a code of conduct.
By interacting with this repository, organization, or community you agree to
abide by its terms.
License
@cucumber/pretty-formatter | Used in packages/labfaz-e2e/package.json |
| Author: Unknown | Description: Official Cucumber.js Pretty Formatter |
| License: MIT | Homepage: https://github.com/jbpros/cucumber-pretty-formatter#readme |
| Updated: about 2 months ago | Created: over 1 year ago |
| Releases: 4 | Maintainers: 2 |
README
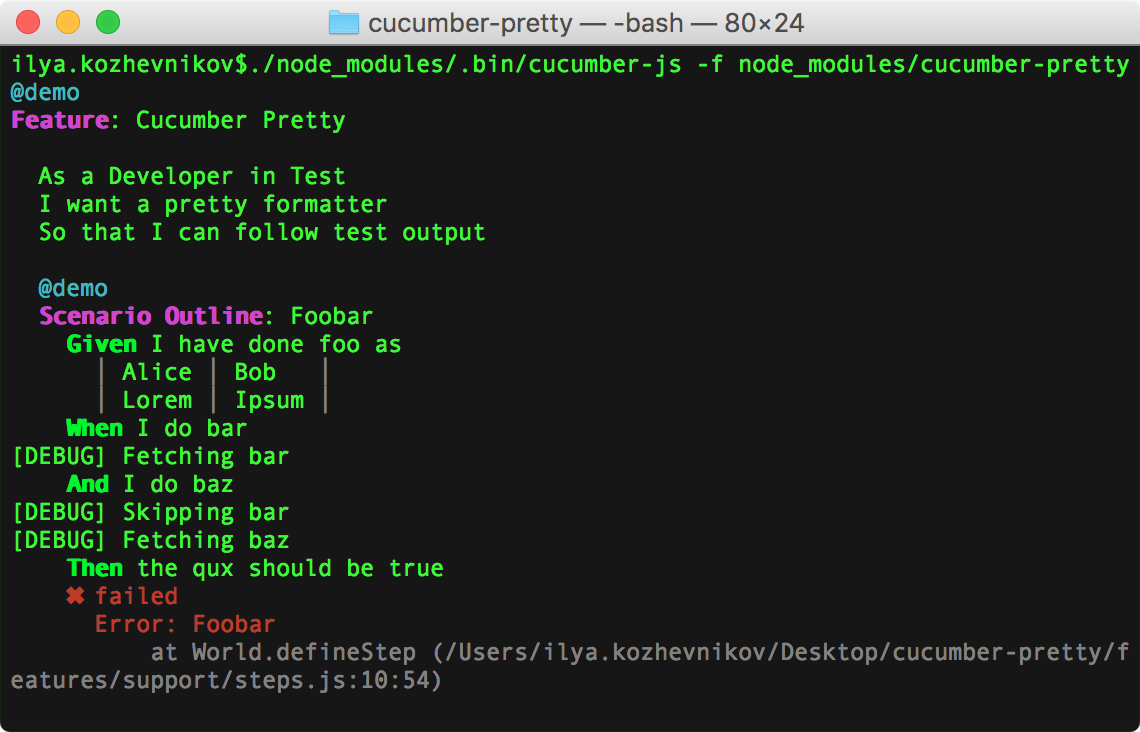
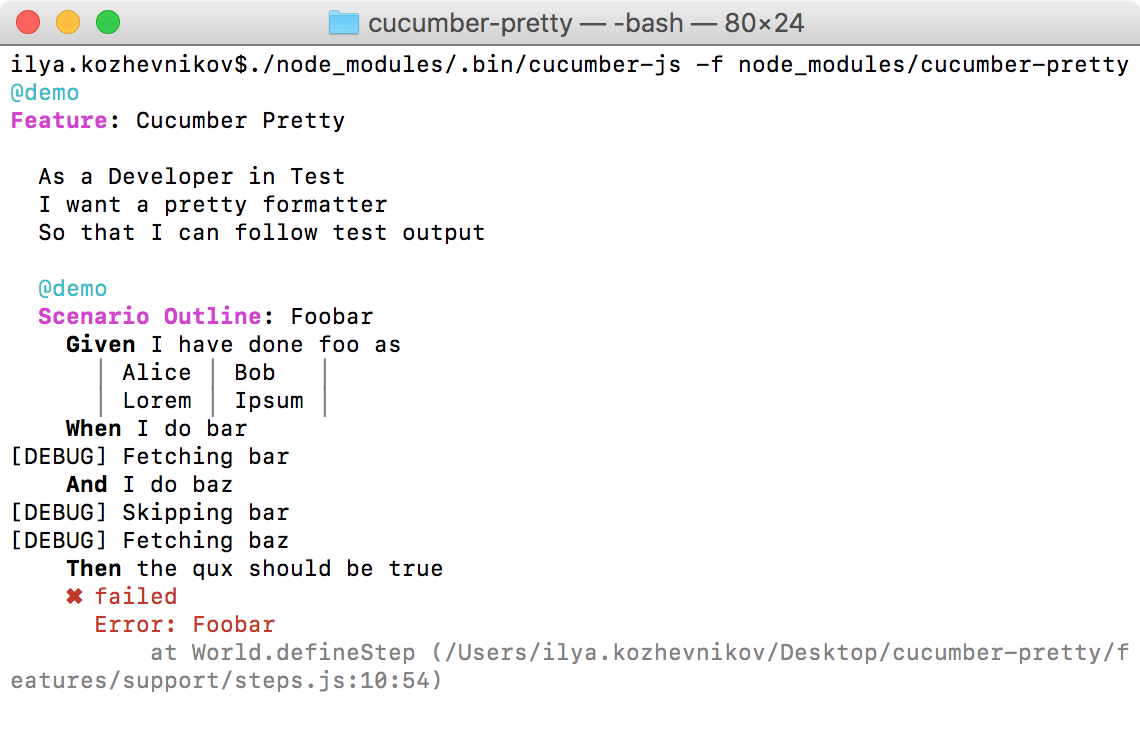
Official Cucumber.js Pretty Formatter
The Cucumber.js pretty formatter logs your feature suite in its original Gherkin form. It offers custom style themes.
Install
The pretty formatter requires:
-
Node.js 10, 12, 14 or 15.
-
Cucumber.js 7.0 and above.
npm install --save-dev @cucumber/pretty-formatter @cucumber/cucumber
There are pretty formatters for older versions of Cucumber.
Usage
cucumber-js -f @cucumber/pretty-formatter
We recommend using Cucumber profiles to specify formatters.
Theme customisation
You can define your own colors by passing a theme format option:
--format-options '{"theme": <THEME_JSON>}'
Where THEME_JSON is in the following shape:
{"feature keyword": ["magenta", "bold"], "scenario keyword": ["red"]}The customisable theme items are:
datatable borderdatatable contentdatatable: all data table elements (border and content)docstring content: multiline argument contentdocstring delimiter: multiline argument delimiter:"""feature descriptionfeature keywordfeature namelocation: location comments added to the right of feature and scenario namesrule keywordrule namescenario keywordscenario namestep keywordstep message: usually a failing step error message and stack tracestep status: additional styles added to the built-in styles applied by Cucumber to non-passing steps status. Foreground colors have no effects on this item, background and modifiers do.step texttag
You can combine all the styles you'd like from modifiers, foreground colors and background colors exposed by ansi-styles.
Extending the Default Theme
If you just want to tweak a few things about the default theme without redefining it entirely, you can grab the default theme in your cucumber.js config file and use it as the base for yours:
const { DEFAULT_THEME } = require('@cucumber/pretty-formatter')
module.exports = {
default: {
formatOptions: {
theme: {
...DEFAULT_THEME,
'step text': 'magenta'
}
}
}
}Example Themes
Matrix
It could be called eco-friendly, cuz it's very green:
--format-options '{"theme":{"datatable border":["green"],"datatable content":["green","italic"],"docstring content":["green","italic"],"docstring delimiter":["green"],"feature description":["green"],"feature keyword":["bold","green"],"rule keyword":["yellow"],"scenario keyword":["greenBright"],"scenario name":["green","underline"],"step keyword":["bgGreen","black","italic"],"step text":["greenBright","italic"],"tag":["green"]}}'
Legacy pretty
This was the theme offered by Ilya Kozhevnikov's pretty formatter, pre-Cucumber.js 7.x.


--format-options '{"theme":{"feature keyword":["magenta","bold"],"scenario keyword":["magenta","bold"],"step keyword":["bold"]}}'
We need more themes
Please share your creations by forking, adding the theme to this section of the README and opening a pull request.
Older Cucumber versions
If you're using an older version of Cucumber.js, you'll need to use one of the previous pretty formatters:
Cucumber.js 1 → 2
The original pretty formatter used to ship with Cucumber. Simply specify it when invoking Cucumber:
cucumber-js -f pretty
Cucumber.js 3 → 6
You can install cucumber-pretty, created by Ilya Kozhevnikov.
- Cucumber.js 3, 4, 5:
npm i --save-dev [email protected] - Cucumber.js 6:
npm i --save-dev cucumber-pretty@6
Tell Cucumber to use it:
cucumber-js -f cucumber-pretty
Credits
This project is based on the original work of Ilya Kozhevnikov. It got migrated to TypeScript, upgraded for Cucumber.js 7+ that exposes cucumber-messages and is currently maintained by Julien Biezemans and the Cucumber team.
@cucumber/messages | Used in packages/labfaz-e2e/package.json |
| Author: Cucumber Limited | Description: JSON schema-based messages for Cucumber's inter-process communication |
| License: MIT | Homepage: https://github.com/cucumber/messages-javascript#readme |
| Updated: about 2 months ago | Created: over 2 years ago |
| Releases: 37 | Maintainers: 2 |
README
Cucumber Messages for JavaScript (JSON schema)
@cucumber/cucumber | Used in packages/labfaz-e2e/package.json | |
| Author: Julien Biezemans | Description: The official JavaScript implementation of Cucumber. | |
| License: MIT | Homepage: https://github.com/cucumber/cucumber-js | |
| Keywords: testing, bdd, cucumber, gherkin and tests | ||
| Updated: 19 days ago | Created: almost 2 years ago | |
| Releases: 23 | Maintainers: 2 | |
Direct Dependencies: @cspotcode/source-map-support, @cucumber/ci-environment, @cucumber/cucumber-expressions, @cucumber/gherkin, @cucumber/gherkin-streams, @cucumber/gherkin-utils, @cucumber/html-formatter, @cucumber/message-streams, @cucumber/messages, @cucumber/tag-expressions, assertion-error-formatter, capital-case, chalk, cli-table3, commander, duration, durations, figures, glob, has-ansi, indent-string, is-installed-globally, is-stream, knuth-shuffle-seeded, lodash.merge, lodash.mergewith, mz, progress, resolve-pkg, semver, stack-chain, string-argv, strip-ansi, supports-color, tmp, util-arity, verror, yup | ||
README

Cucumber
Automated tests in plain language, for Node.js
Cucumber is a tool for running automated tests written in plain language. Because they're
written in plain language, they can be read by anyone on your team. Because they can be
read by anyone, you can use them to help improve communication, collaboration and trust on
your team.
This is the JavaScript implementation of Cucumber. It runs on maintained versions of Node.js. You can quickly try it via CodeSandbox, or read on to get started locally in a couple of minutes.
Looking to contribute? Read our code of conduct first, then check the contributing guide to get up and running.
Install
Cucumber is available on npm:
$ npm install @cucumber/cucumberGet Started
Let's take this example of something to test:
class Greeter {
sayHello() {
return 'hello'
}
}First, write your feature in features/greeting.feature:
Feature: Greeting
Scenario: Say hello
When the greeter says hello
Then I should have heard "hello"Next, implement your steps in features/support/steps.js:
const assert = require('assert')
const { When, Then } = require('@cucumber/cucumber')
const { Greeter } = require('../../src')
When('the greeter says hello', function () {
this.whatIHeard = new Greeter().sayHello()
});
Then('I should have heard {string}', function (expectedResponse) {
assert.equal(this.whatIHeard, expectedResponse)
});Finally, run Cucumber:
$ npx cucumber-jsAnd see the output:
If you learn best by example, we have a repo with several example projects, that might help you get going.
Documentation
The following documentation is for main, which might contain some unreleased features. See documentation for older versions if you need it.
- Installation
- CLI
- Configuration
- Support Code
- Guides
- FAQ
Support
Support is available from the community if you need it.
@cspell/eslint-plugin | Used in packages/eslint-config-labfaz/package.json | |
| Author: Jason Dent | Description: [WIP] CSpell ESLint plugin | |
| License: MIT | Homepage: https://github.com/streetsidesoftware/cspell/tree/main/packages/cspell-eslint-plugin#readme | |
| Keywords: cspell, eslint, plugin, spell, spell checker and spelling | ||
| Updated: 6 days ago | Created: 5 months ago | |
| Releases: 42 | Maintainers: 1 | |
Direct Dependencies: cspell-lib | ||
README
CSpell ESLint Plugin
A spell checker plugin for ESLint based upon CSpell.
Feedback Welcome
This plugin is still in active development as part of the CSpell suite of tools and applications.
In Combination with CSpell
Due to the nature of how files are parsed, the cspell command line tool and this ESLint plugin will give different results.
It is recommended that either ESLint or cspell checks a file, but not both. Use ignorePaths setting in cspell.json to
tell the cspell command line tool to ignore files checked by ESLint.
Quick Setup
-
Install
@cspell/eslint-pluginas a dev-dependencynpm install --save-dev @cspell/eslint-plugin
-
Add to it to
.eslintrc.json"extends": ["plugin:@cspell/recommended"]
Options
interface Options {
/**
* Number of spelling suggestions to make.
* @default 8
*/
numSuggestions: number;
/**
* Generate suggestions
* @default true
*/
generateSuggestions: boolean;
/**
* Ignore import and require names
* @default true
*/
ignoreImports?: boolean;
/**
* Ignore the properties of imported variables, structures, and types.
*
* Example:
* ```
* import { example } from 'third-party';
*
* const msg = example.property; // `property` is not spell checked.
* ```
*
* @default true
*/
ignoreImportProperties?: boolean;
/**
* Spell check identifiers (variables names, function names, and class names)
* @default true
*/
checkIdentifiers?: boolean;
/**
* Spell check strings
* @default true
*/
checkStrings?: boolean;
/**
* Spell check template strings
* @default true
*/
checkStringTemplates?: boolean;
/**
* Spell check JSX Text
* @default true
*/
checkJSXText?: boolean;
/**
* Spell check comments
* @default true
*/
checkComments?: boolean;
/**
* Specify a path to a custom word list file.
*
* example:
* ```js
* customWordListFile: "./myWords.txt"
* ```
*/
customWordListFile?: string | { path: string };
/**
* Output debug logs
* @default false
*/
debugMode?: boolean;
}Example:
{
"plugins": ["@cspell"],
"rules": {
"@cspell/spellchecker": ["warn", { "checkComments": false }]
}
}New dependencies added: @cspell/eslint-plugin, @cucumber/cucumber, @cucumber/messages, @cucumber/pretty-formatter, @labfaz/core, @labfaz/db, @labfaz/routers, @labfaz/tsconfig, @mdx-js/preact, @playwright/test, @prisma/client, @trpc/server, @types/fs-extra, @types/node, @types/react, @types/react-dom, @typescript-eslint/eslint-plugin, @typescript-eslint/parser, eslint, eslint-config-labfaz, eslint-config-next, eslint-config-prettier, eslint-plugin-abcsize, eslint-plugin-i18next, eslint-plugin-import, eslint-plugin-markdownlint, eslint-plugin-prettier, eslint-plugin-react, eslint-plugin-simple-import-sort, eslint-plugin-write-good-comments, fs-extra, prettier, prisma, react, ts-node, tsconfig-paths, tsup, typescript and zod.
24b53f0 to
983670b
Compare
|
The latest updates on your projects. Learn more about Vercel for Git ↗︎
|
apps/docs/.eslintrc.js
Outdated
| @@ -1,4 +1,4 @@ | |||
| module.exports = { | |||
| root: true, | |||
| extends: ['acme'], | |||
| extends: ['labfaz'], | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
⚠️ Unknown word: "labfaz" (@cspell/spellchecker)⚠️ Unknown word: "labfaz" (@cspell/spellchecker)
983670b to
b3ab4fe
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| Device | URL |
|---|---|
| desktop | https://turborepo-7rbya0glv-labfaz.vercel.app |
| Device | URL |
|---|---|
| mobile | https://turborepo-7rbya0glv-labfaz.vercel.app |
Not what you expected? Are your scores flaky? GitHub runners could be the cause.
Try running on Foo instead
b3ab4fe to
550eb12
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| Device | URL |
|---|---|
| desktop | https://turborepo-92qxvd8iv-labfaz.vercel.app |
| Device | URL |
|---|---|
| mobile | https://turborepo-92qxvd8iv-labfaz.vercel.app |
Not what you expected? Are your scores flaky? GitHub runners could be the cause.
Try running on Foo instead
74e5745 to
5270b93
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| Device | URL |
|---|---|
| desktop | https://turborepo-1dyx1ynh3-labfaz.vercel.app |
| Device | URL |
|---|---|
| mobile | https://turborepo-1dyx1ynh3-labfaz.vercel.app |
Not what you expected? Are your scores flaky? GitHub runners could be the cause.
Try running on Foo instead
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| Device | URL |
|---|---|
| desktop | https://turborepo-3kn1d8scd-labfaz.vercel.app |
| Device | URL |
|---|---|
| mobile | https://turborepo-3kn1d8scd-labfaz.vercel.app |
Not what you expected? Are your scores flaky? GitHub runners could be the cause.
Try running on Foo instead
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| Device | URL |
|---|---|
| desktop | https://turborepo-3o2h15fkl-labfaz.vercel.app |
| Device | URL |
|---|---|
| mobile | https://turborepo-3o2h15fkl-labfaz.vercel.app |
Not what you expected? Are your scores flaky? GitHub runners could be the cause.
Try running on Foo instead






































Summary
Esse pull request não tem uma issue relacionada, mas visa alterar os lugares do projeto cujo nome era "acme" como no template, para "labfaz"
Test Plan?
Eu refiz o download dos pacotes, após feitas as alterações, e rodei novamente os scripts principais encontrados nos package.json e no readme.
Need help?