-
-
Notifications
You must be signed in to change notification settings - Fork 649
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Smart warp/swap for window drag actions #142
Comments
|
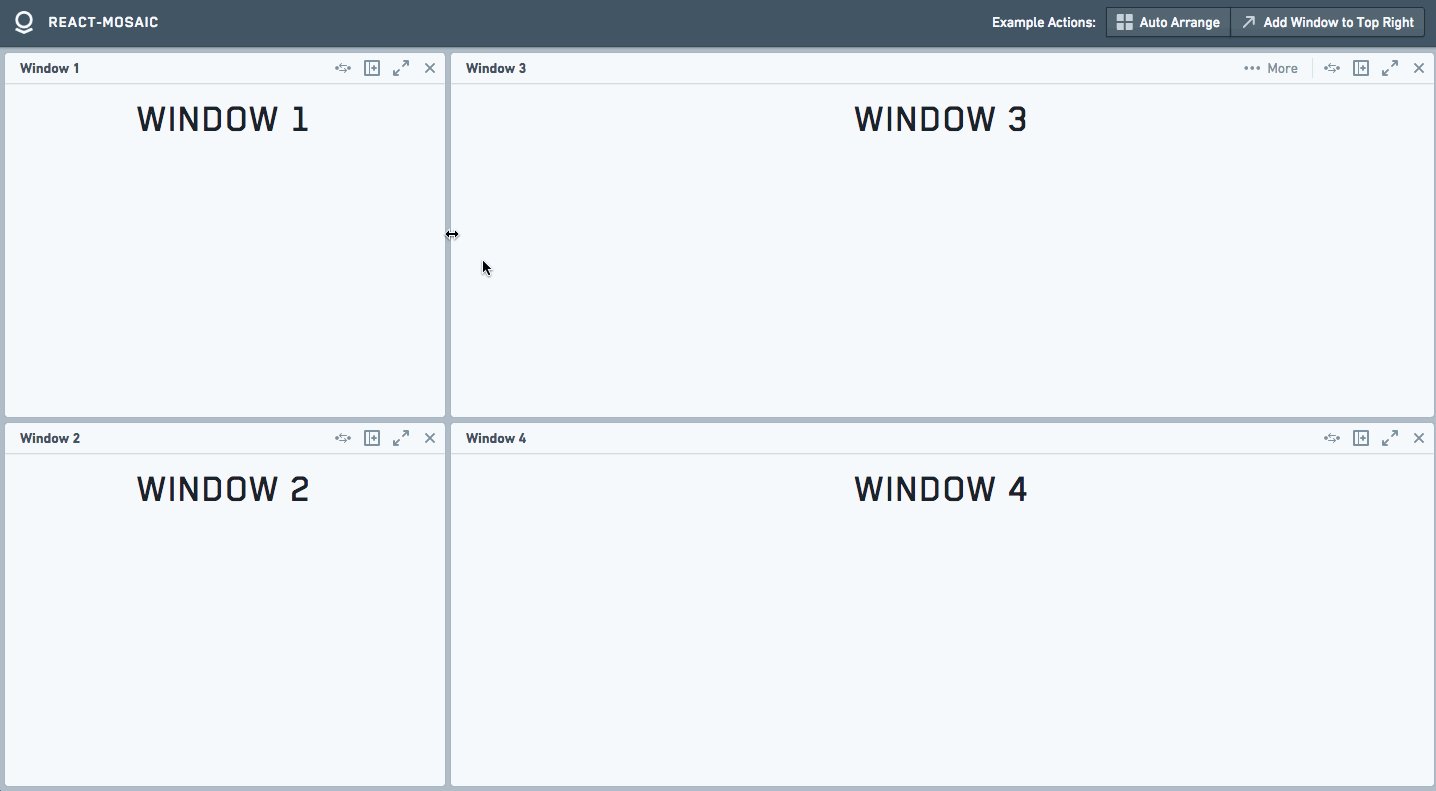
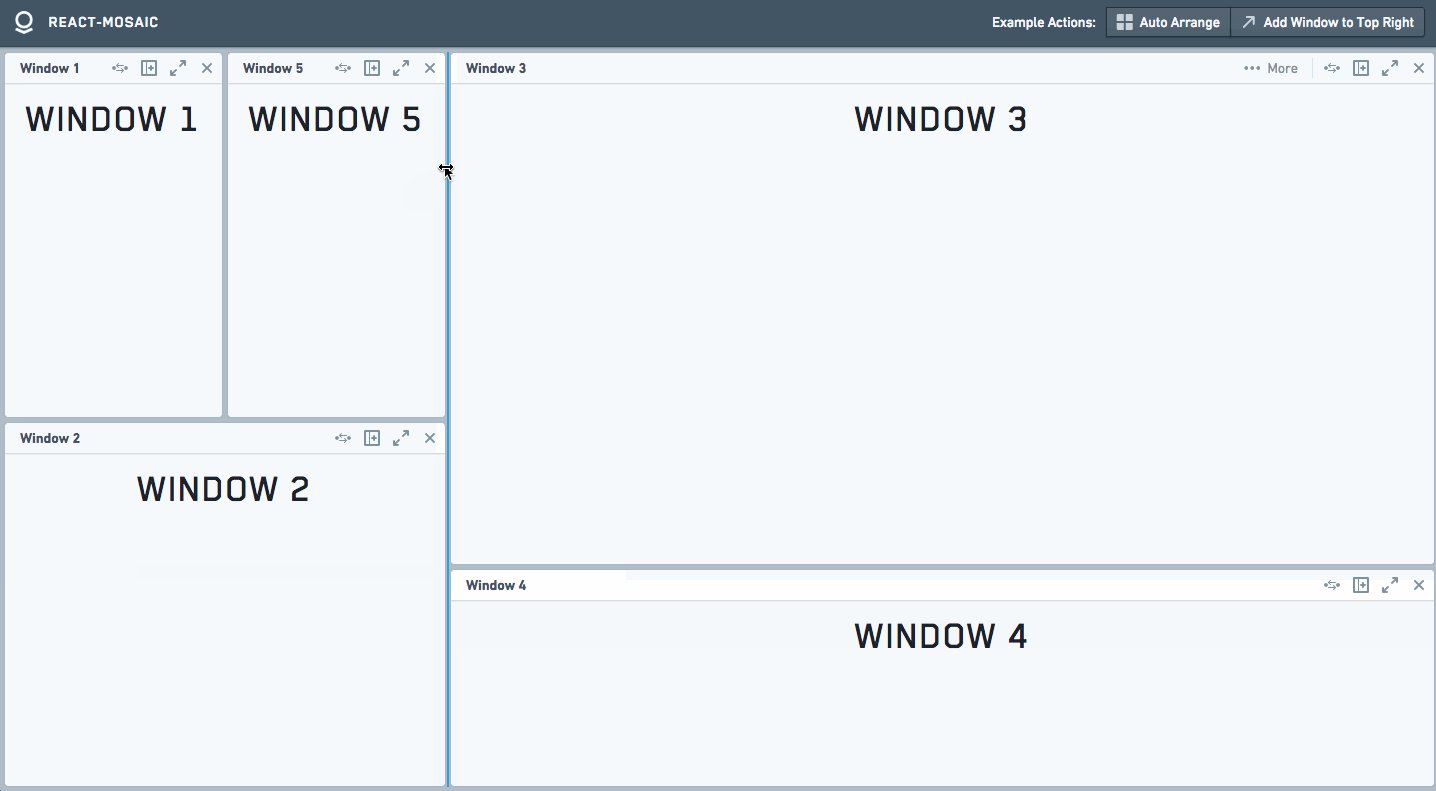
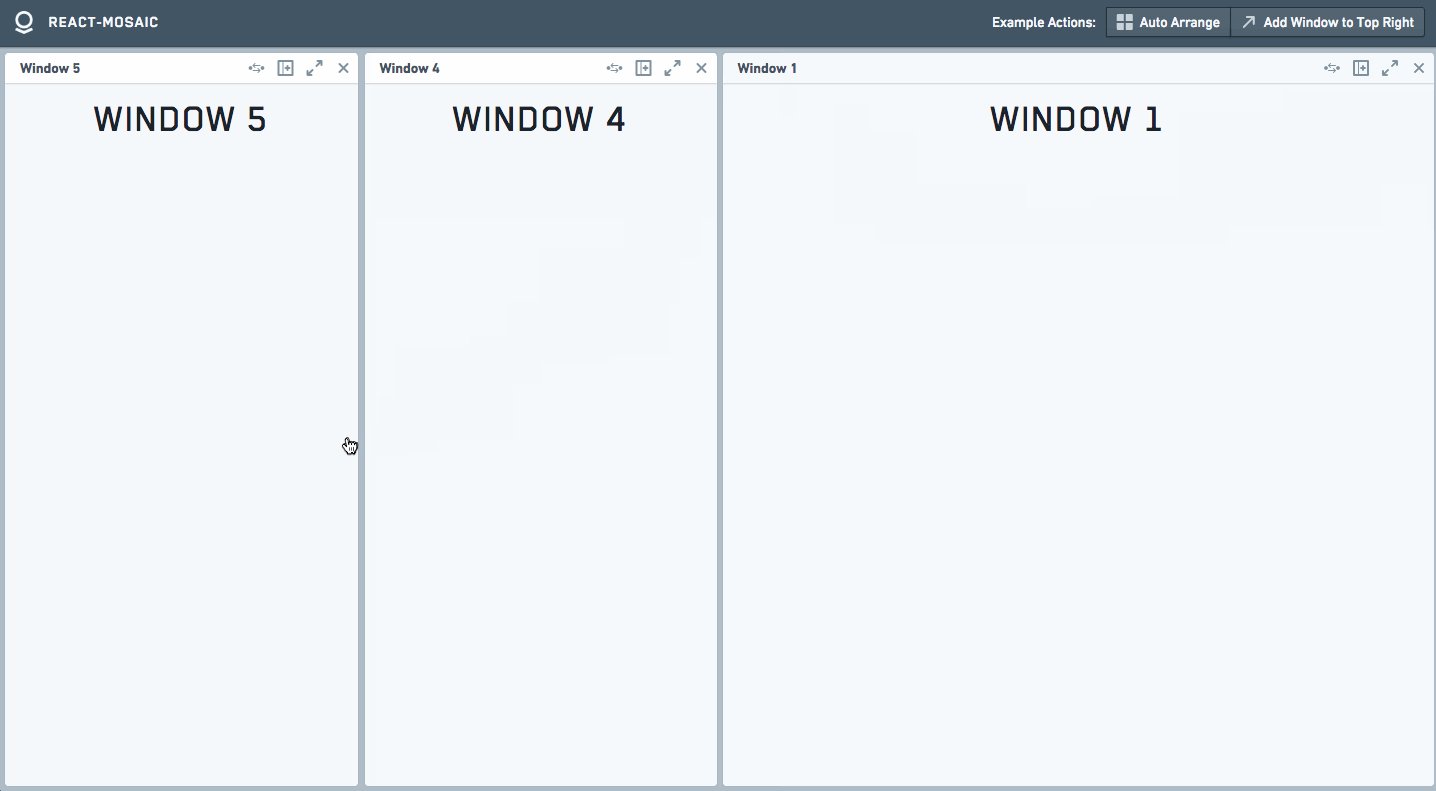
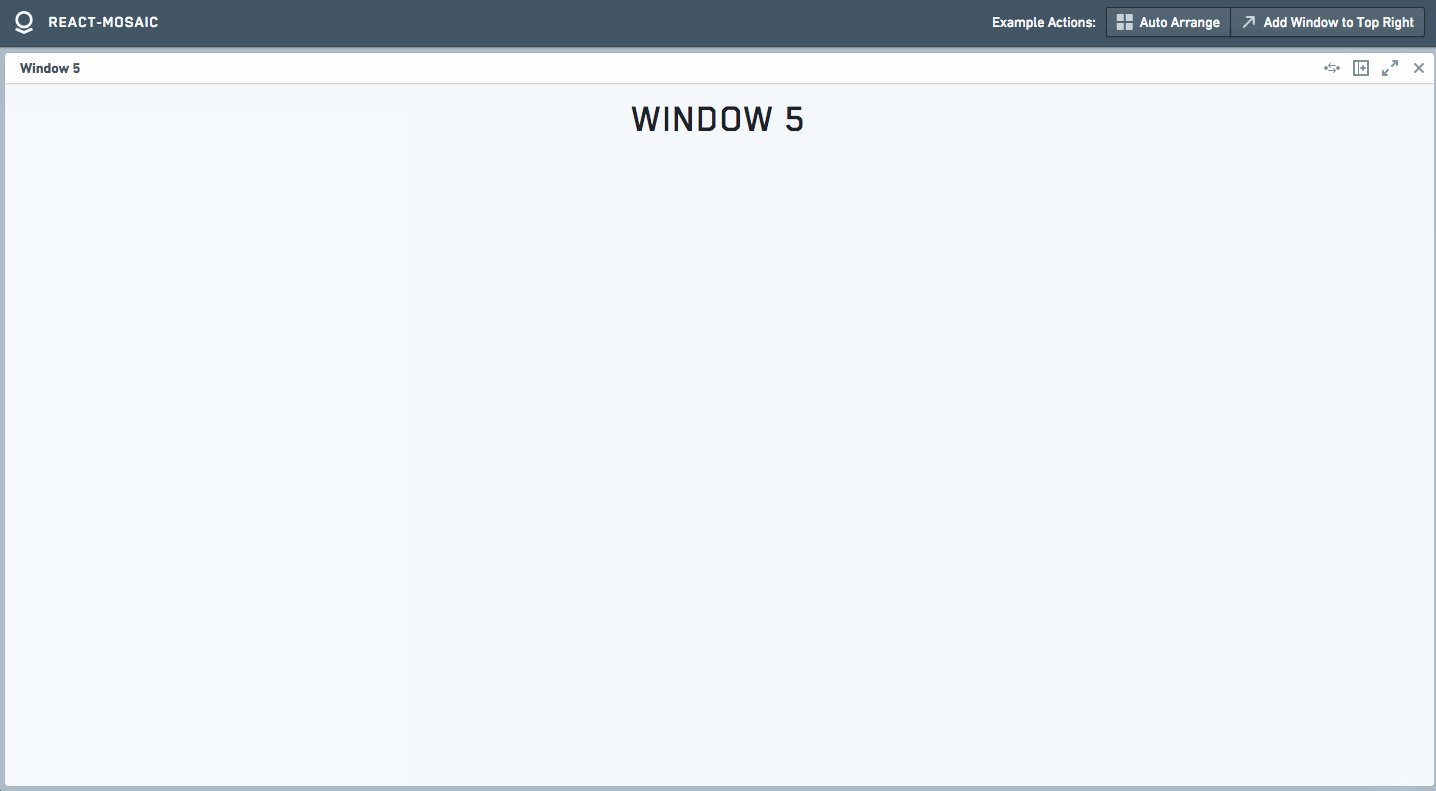
Yeah, as a person who exclusively uses mouse to control the tiling windows, warping will be very, very helpful for my workflow. I was playing with react-mosaic the other day and it looks like this might be some inspiration?̊̈ |
This certainly looks nice. Only does warp, no swap like I suggested, and additionally does warp at outer edges of the space. Really nice example to play with. I also like the overlay. A visual indicator like this might be nice to have. |
|
Implemented on master, although there is no visual feedback as to which action is performed.
|
|
This is working amazingly well so far. One small thing I've noticed: If I have two windows left/right of each other, dragging one onto the top/bottom trapezoid of the other window should warp instead of swapping the windows position. |
|
Fixed last quirks on master. |
|
I've wondered whether the same rules should apply for drags across displays. Currently that's always a warp. |
|
It should follow the same rules across displays. I'll do a test and fix it if not, when I have time. |
|
So the reason that it can only warp when movement happens across displays, is that I am stupid. Will fix later today, hopefully. Edit: Fixed on latest master. |
|
I had a great deal of trouble working this out. I was trying to drag it to the edge of the window, below. It might be worth sharing that zones image above in the docs? How could i enable visual feedback? is there another project I can use or does this need to be coded into the project? loving yabai 👍 |
Totally agree. The "erratic" behaviour of dragged windows was driving me nuts... So the drop-zone for warp it is 25% space on all edges? |
Yeah, that is correct. It works as shown in the picture in the first comment. I'll make a note to expand on this in the wiki, as I think it is not mentioned there at all. |
|
@koekeishiya Might be a good idea to make that 0.25 configurable if that's feasible without much effort? Then users can set it to 0 if they want to always have the center action, or adjust it to some value that works better for them. |
|
I wonder if it would be fine if there were some kind of visual feedback. I sometimes have issues eye-ing the separation of the drop-zones and drop the window slightly to the wrong side of the zone. Making the 25% configurable shouldn't be particularly hard. |
|
I often find I'll miss the zone I want by just a tiny bit. A visual indicator would be a huge help; I recently used the tiling on PopOS which has visual indicators and it would be awesome to have here. |
|
I don't think there is a GH issue for the visual indicator yet? should we create one? |
|
visual feedback has been implemented #2109 |

Discussion / Feature request
Currently, dragging window A onto window B (1) swaps their position when they are on the same display, and (2) warps window A onto window B when are on different displays. (3) Dragging window A onto an empty desktop on another display moves window A to the other display.
This feature request aims to unify (1) and (2).
To do this, separate window B into 5 zones: A center rectangle, and four trapezoids by drawing a line from the rectangles corners to the window corners. See the mockup below.
Dragging onto the center rectangle should swap the windows, and dragging onto any of the trapezoids should warp onto the window in that direction.
Obviously some warps are swaps already, and warps that are no-ops (e.g. warp east from the eastward window that is the windows direct child) should be swaps instead.
The edges of the center rectangle should be at 25% and 75% of the total width and height of the window respectively.
An alternative design would be to have the trapezoids have a fixed width/height of maybe 50px, but at most 25% of the total window width/height.
Math to check for the positions is quite simple. Pseudocode:
The text was updated successfully, but these errors were encountered: