This is a NuGet package that provides post published processing to deploy the .NET Core SPA project (such as Blazor WebAssembly) as a GitHub pages site.
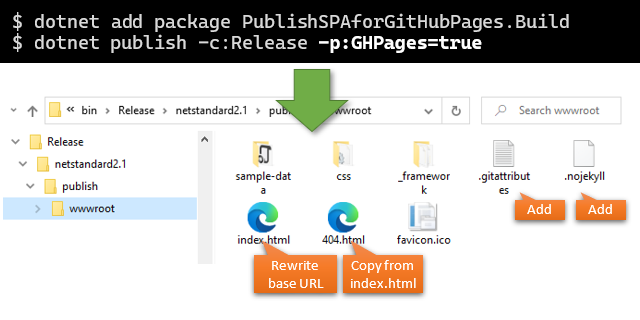
- Rewriting base URL in
index.html - Generating
.nojekyll,.gitattributes, and404.html. - Make it to be fetching assembly files ("~.dll.br") that are pre-compressed by the Brotli algorithm. (if the site is a Blazor WebAssembly site.)
- PWA support (rewriting file hash in the service worker assets manifest file (ex.
service-worker-assets.js) to latest valid file hash)
At first, "git clone" or "git push" the .NET Core SPA (such as Blazor WebAssembly) project at your local disk from/to GitHub repository.
Because, this package detect GitHub repository URL automatically from the information inside a .git folder to determine a URL of <base/> element.
Note: You can specify the base URL by yourself explicitly. If you want to do it, please see the later section in this document.
Install this package to the project.
> dotnet add package PublishSPAforGitHubPages.BuildAfter installing this package, publish the project with setting GHPages MSBuild property to true.
To set the GHPages MSBuild property to true, you can specify it in dotnet publish command line arguments, like this.
> dotnet publish -c:Release -p:GHPages=trueThen, you may get published files that are patched for deploying to a GitHub pages site.
Note: To set the GHPages MSBuild property to true, you can do that by the same with Visual Studio user's way too, such as editing the project file (.csproj) or publish profile file (.pubxml). For lean more about that way, please see also "for Visual Studio users" section.
Install this package to the project.
To do this, use the "Package Manager" GUI, or enter the below command in the "Package Manager Console" window of Visual Studio.
PM> Install-Package PublishSPAforGitHubPages.BuildYou can also to do it by direct editing the .csproj file to add <PackageReference/> node.
<!-- This is .csproj file -->
<Project Sdk="Microsoft.NET.Sdk.Web">
...
<ItemGroup>
...
<!-- 👇 Add this node inside any "ItemGroup" node. -->
<PackageReference Include="PublishSPAforGitHubPages.Build" Version="3.0.0" />
...After installing this package, publish the project with setting GHPages MSBuild property to true.
To set the GHPages MSBuild property to true, you can edit the .csproj file and append at MSBuild property node, like this.
<!-- This is .csproj file -->
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
...
<!-- 👇 Add this node inside any "PropertyGroup" node. -->
<GHPages>true</GHPages>
...Another way, create publish profile file (.pubxml) and edit it to append GHPages MSBuild property in the profile file.
<!-- This is Properties/PublishProfiles/*.pubxml file -->
<Project ToolsVersion="4.0" xmlns="...">
...
<!-- 👇 Add this node at the end of
the inner of the "Project" node. -->
<PropertyGroup>
<GHPages>true</GHPages>
</PropertyGroup>
</Project>If the app you deployed is a Blazor WebAssembly PWA and its offline support is needed, you have to include ".br" extension files to offline assets explicitly.
For example, the case of a Blazor WebAssembly PWA project generated from the standard project template, that project has "service-worker.published.js" like this:
// service-worker.published.js
...
const offlineAssetsInclude = [/\.dll$/, ..., /\.dat$/];
...Then you have to change the "service-worker.published.js" manually to add the ".br" file pattern to the offline assets list, like this:
// service-worker.published.js
...
const offlineAssetsInclude = [/\.dll$/, ..., /\.dat$/, /\.br$/];
...This package does the following steps after publishing of the .NET Core SPA project when the GHPages MSBuild property is true.
- Rewriting the URL in
<base href="..."/>element in theindex.htmlto fit the GitHub page URL. - Copy the
index.htmlto the404.html. - Generate
.nojekyllfile and.gitattributesfile. - [Pre-compression support for Blazor WebAssembly] Enable fetching pre-compressed assembly files. (for a Blazor WebAssembly site)
- [PWA Support] Rewrite the hash code of the
index.htmlin the service worker assets manifest file (ex.service-worker-assets.js) if it exists. - [PWA Support for Blazor WebAssembly] Rewrite all of the hash codes of files that are "Brotli" compressed in the service worker assets manifest file (ex.
service-worker-assets.js) if the manifest file exists and fetching pre-compressed assembly files is enabled.
These steps are applied to the wwwroot folder under the publish folder.
If you want to change the folder that you want to apply those steps, you can modify it by setting the folder path to GHPagesRoot MSBuild property explicitly.
The base URL is determined automatically from the GitHub repository URL that comes from finding local .git folder and retrieve information from it.
(The remote name must be "origin".)
This feature will work well to all site types of GitHub pages, such as "Project site", "User site", and "Organization site".
If you want to specify the base URL by yourself, you can do it by setting the base URL to GHPagesBase MSBuild property explicitly.
If the index.html contains the reference of the Blazor WebAssembly loader script file, this package injects the custom loader script into the index.html to enable fetching pre-compressed assembly files (.dll.br).
If you disable this behavior, set GHPagesInjectBrotliLoader MSBuild property to false.
You can deploy your .NET Core SPA project (ex.Blazor WebAssembly project) to a GitHub page site by using this package and "GitHub Actions".
To do it, after configuring the project by following the instructions in this document, add a GitHub Actions workflow file (.yml) to the git repository, like this example.
# This is ".github/workflows/gh-pages.yml" file.
# This is an EXAMPLE of "GitHub Actions Workflow file".
name: github pages
on:
push:
branches:
- master
jobs:
deploy:
runs-on: ubuntu-latest
steps:
# Checkout the code
- uses: actions/checkout@v4
# Install .NET SDK
- name: Setup .NET SDK
uses: actions/setup-dotnet@v4
with:
dotnet-version: 8.0.x
- name: Install .NET WebAssembly Tools
run: dotnet workload install wasm-tools
# Publish the site
- name: Publish
run: dotnet publish {YourSolution}.sln -c:Release -o:publish -p:GHPages=true
# Deploy the site
- name: Deploy
uses: peaceiris/actions-gh-pages@v4
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: publish/wwwroot
force_orphan: trueIn this example workflow file, the project is published to the GitHub page site each master branch pushed.