Group project for Web Design module of HDip in Science in Computing (Cyber Security)
- HTML
- CSS
- JavaScript
| Name | GitHub | |
|---|---|---|
| Joe O'Regan | [email protected] | joeaoregan |
| Martin Parsons | [email protected] | martydotcom |
| Ian Fitzpatrick | [email protected] | ianfitzpatrick52 |
- Accordion - collapsible with panels: W3Schools collapsibles/accordion. See code example.
- Address: W3Schools: HTML address Tag, used on contact.html page. See code.
- Anchor Name: Bookmark a section of the page. W3Schools: HTML a name. See code: Anchor name, corresponding link in same page
- Animation: modal login and popover CSS animatons
- Canvas (For games): W3Schools HTML5 Canvas. See code example
- DOM Manipulation:
- Document write(): e.g. footer.js
- Events: onclick e.g. buttons, addEventListener e.g. audio track ends play next
- innerHTML: e.g. menu
- nextElementSibling: e.g. accordion & panel
- classList: add and remove e.g music player buttons, toggle e.g. accordion
- Favicon: Same logo favicon used on each website page, except game pages where a game sprite is used e.g. Antibody: favicon, HTML, Space Invaders: favicon, HTML, Flappy Bird: favicon, HTML
- Footer (Created in JavaScript with DOM write()): W3Schools DOM write(). See code example
- Forms: W3Schools: HTML Forms, CSS Forms created using DOM innerHTML in JavaScript from a JSON object containing the field names and properties. See code example here
- Google Map: Adding a Google Map with a Marker to Your Website. See code
- HTML5 Audio: W3Schools HTML Audio/Video DOM Reference. See code
- IFrame: YouTube video container on about.html page. W3Schools: HTML <iframe> tag. See code
- JavaScript Games
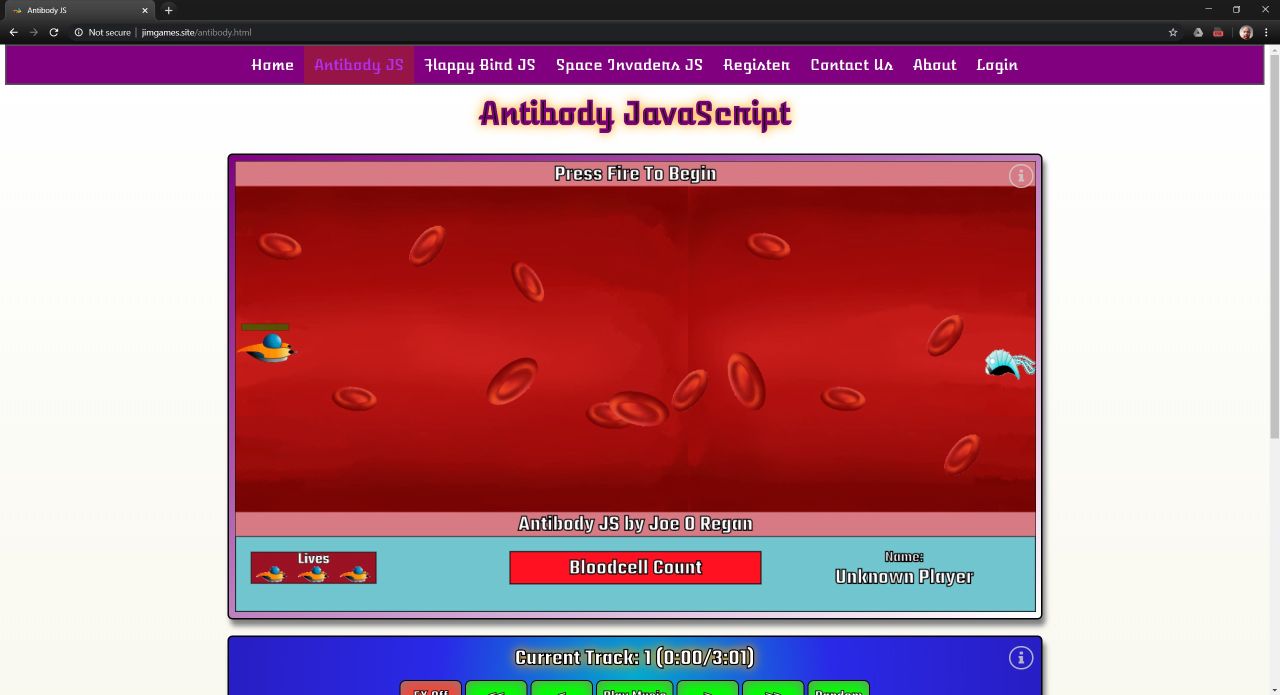
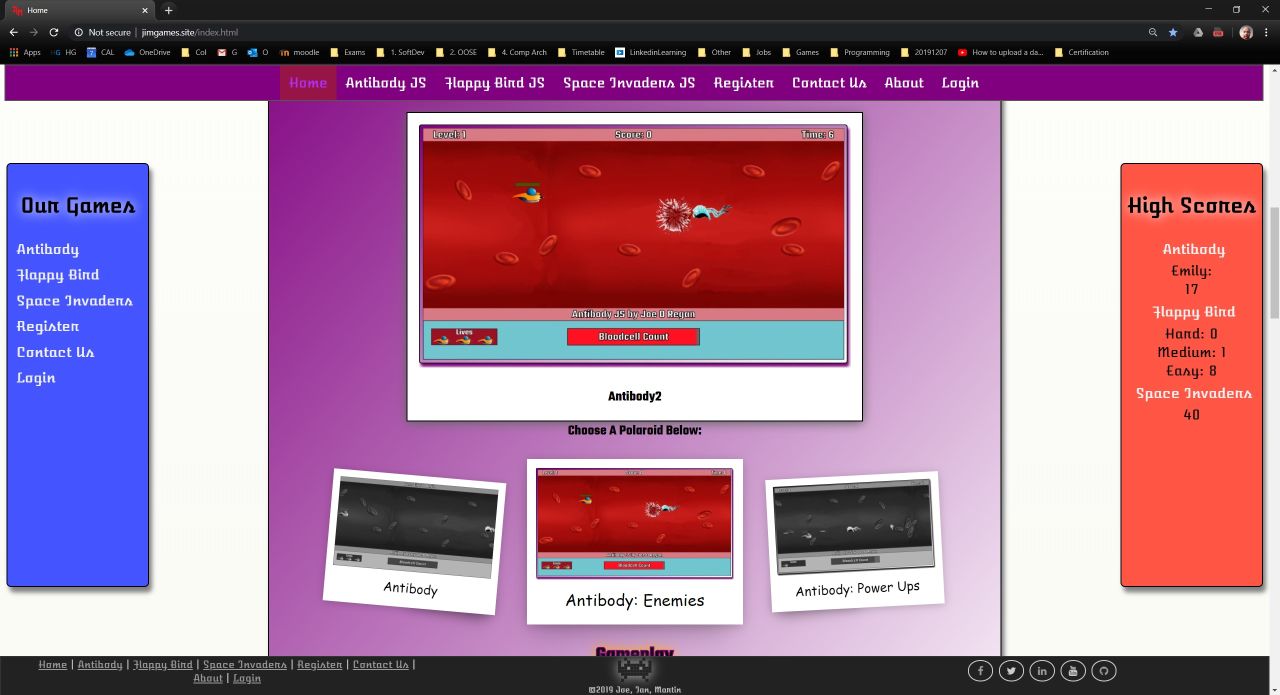
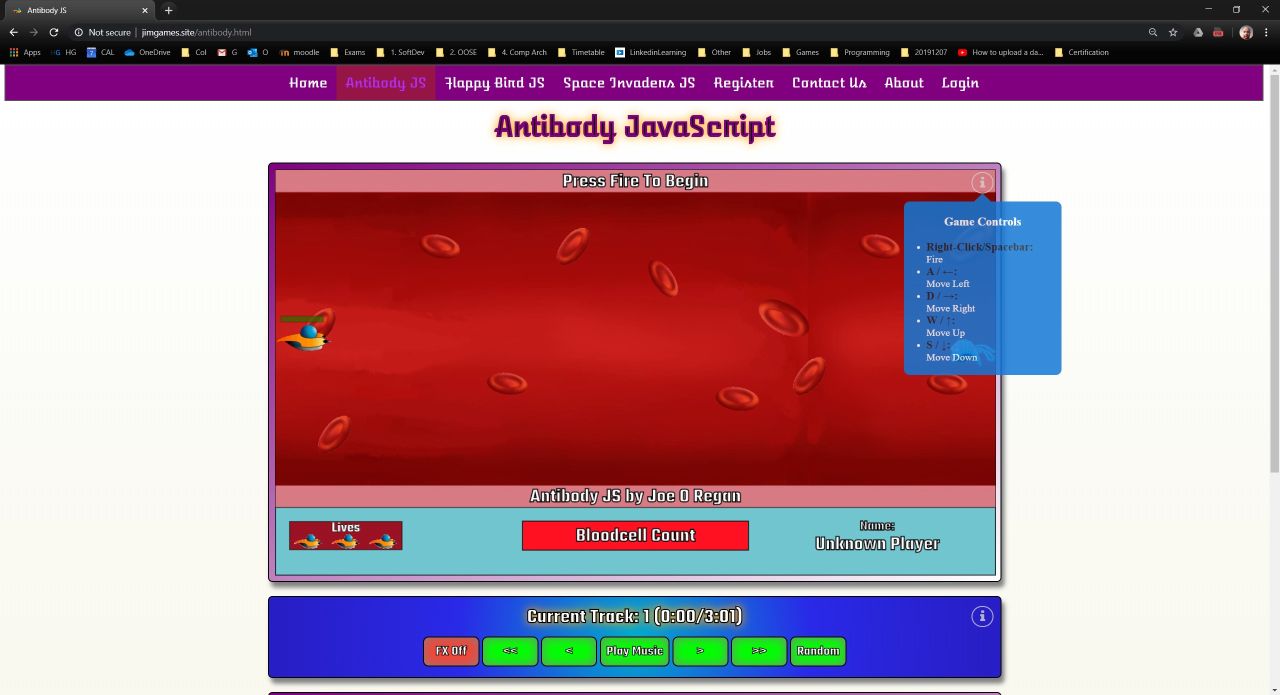
- Antibody: Ported from C++ 3rd-year college project to JavaScript for this project
- High Scores saved as JSON in local storage: W3Schools localStorage, [theshravan.net](https://theshravan.net/blog/
- Includes mobile controller
- Original game
- Original soundtrack (Audio tracks mostly created for previous college game projects)
- Rotating objects: W3Schools game rotation
- Timer (setInterval()): W3Schools setInterval()storing-json-objects-in-html5-local-storage/)
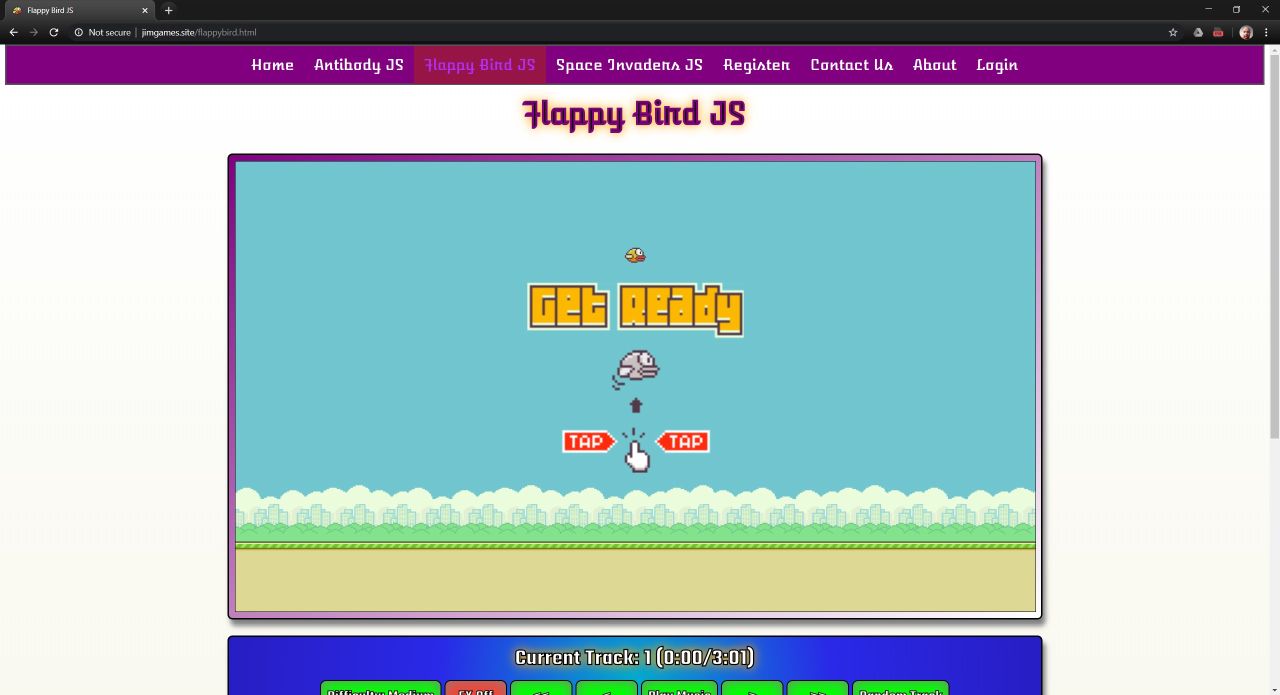
- Flappy Bird: Original version here: and added:
- Changed resolution to match other games
- Levels of difficulty (increases/decreases game between pipes)
- Save and display high scores
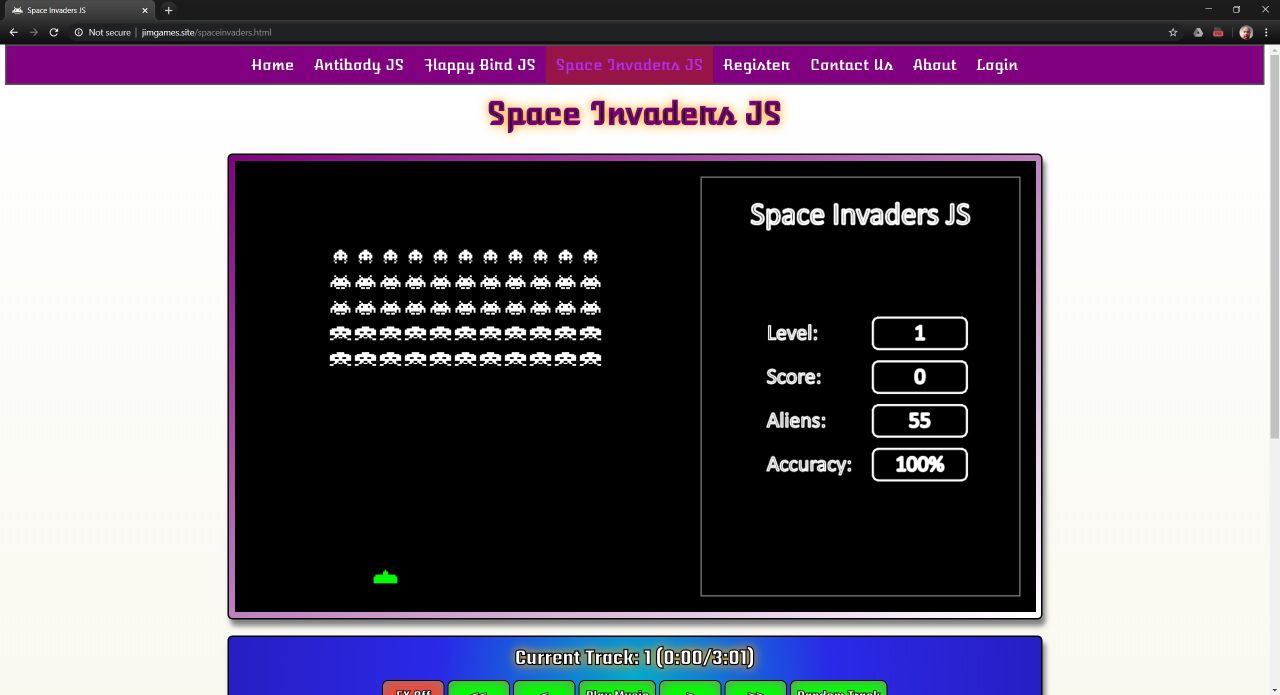
- Space Invaders: Original version by ARTsinn here, and added:
- Heads-Up Display: Display level, score, alien count, shooting accuracy using W3Schools canvas rect (border),
- Increased screen and sprite size
- Mothership and bonus effect and points
- Save and display high score
- Shooting accuracy calculated
- Sound effects (With on/off toggle button)
- Antibody: Ported from C++ 3rd-year college project to JavaScript for this project
- JSON: Used to store and load highscores, and create form html. W3Schools: JavaScript JSON, JSON Objects. See code: menu elements, form fields, displaying high-scores on home page, Antibody saving player details, Antibody get player details
- jQuery:
- Fade/flash Gallery Image. W3Schools: jQuery Effects Fading. See Code
- Animation on logo. W3Schools: jQuery Effects Animation
- Mailto: W3Schools: HTML address Tag. See code
- Markdown: This readme. Cheatsheet
- Menu/Navigation bar: W3Schools CSS navigation bar, created in JavaScript with DOM innerHTML Property. See Code HTML, JS
- Mobile:
- Game Controller: Code: HTML, CSS, JS - Show controller if device is a mobile device
- Vibrations: Check Compatibility, Code Example
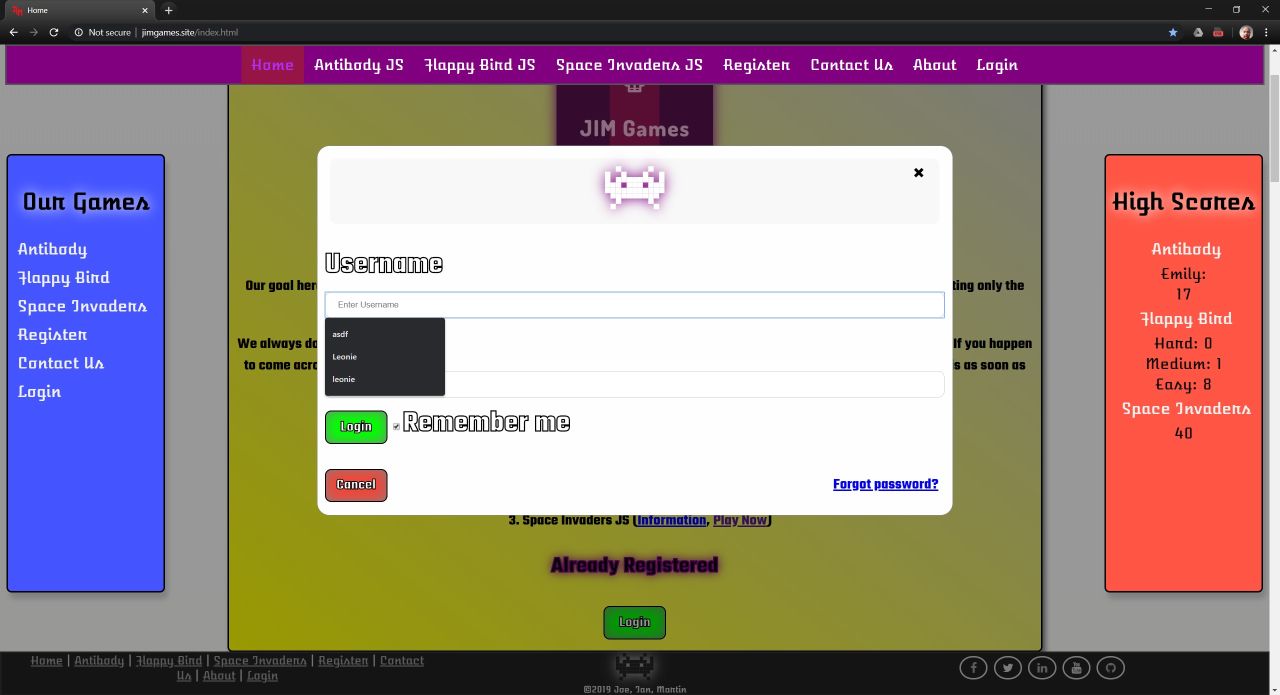
- Modal Login Form: W3Schools: Login Form. See code HTML, CSS
- Music Player (On game pages). See code: HTML, JS
- Controls:
- Play/Pause
- Skip forwards/backwards through an array of Audio files
- Fast forward/rewind by adding subtracting from the AudioFiles currentTime
- Play random track
- Show Current Track Information: Update every second with window.setInterval()
- Show Track Time and Duration: Use the audio files duration property to output the track length in minutes and seconds
- Controls:
- Polaroid image effect: Pen By Wanderson, W3Schools tutorial, and Zurb. See Code HTML, CSS
- Popups: W3schools tutorial, W3Schools CSS animation. See Code HTML, CSS
- Responsive Design: W3Schools responsive web design. See Code: CSS
- Social Media Icons: W3Schools: How TO - Social Media Buttons. See Code: CSS, HTML/JS
- Scalable Vector Graphics (SVG) - Space Invader Alien: W3Schools: HTML5 SVG. See code: Footer HTML/JS, Modal Login HTML
- Web Fonts: External fonts used in both games and regular html.
- YouTube Videos: Antibody trailer from third-year project. W3Schools. See Code