-
-
Notifications
You must be signed in to change notification settings - Fork 6.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fix(expect): expose AsymmetricMatchers and RawMatcherFn interfaces
#12363
Conversation
Yes please! 😀 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
yay!
AsymmetricMatchers and RawMatcherFn interfaces
examples/expect-extend/package.json
Outdated
| "babel-jest": "*", | ||
| "expect": "*", | ||
| "jest": "*" |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
do we need workspace:* here so we resolve to the versions we want?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
potentially just resolutions in root: https://github.com/facebook/jest/blob/60eb4160b5258eed5faf381e0c8ea6662076cc6c/package.json#L157-L159
|
|
||
| // extend | ||
|
|
||
| type MatcherUtils = typeof jestMatcherUtils & { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
we should export this type probably
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hm.. But this is just a helper for testing. Perhaps that’s fine?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Got it. I though you speak about exporting typeof jestMatcherUtil somehow.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Do you think MatcherUtils type should be public? Type test is importing from build, not from source.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
it was just some duplication that felt unnecessary, I don't feel strongly here 🙂
| declare module 'expect' { | ||
| interface AsymmetricMatchers { | ||
| toBeWithinRange(a: number, b: number): void; | ||
| } | ||
| interface Matchers<R> { | ||
| toBeWithinRange(a: number, b: number): R; | ||
| } | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
there's no way we can avoid the duplication here, right?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Wrestled with this. No luck. Alternative idea: what if expect.extend() would return Expect extended with types of custom matchers? Right now expect.extend() returns void. The proposed return value would be only useful for typings. No need to extend, augment, etc.
import {expect as jestExpect} from '@jest/globals';
import customMatcher from 'customMatcher';
const expect = jestExpect.extend({
customMatcher,
});
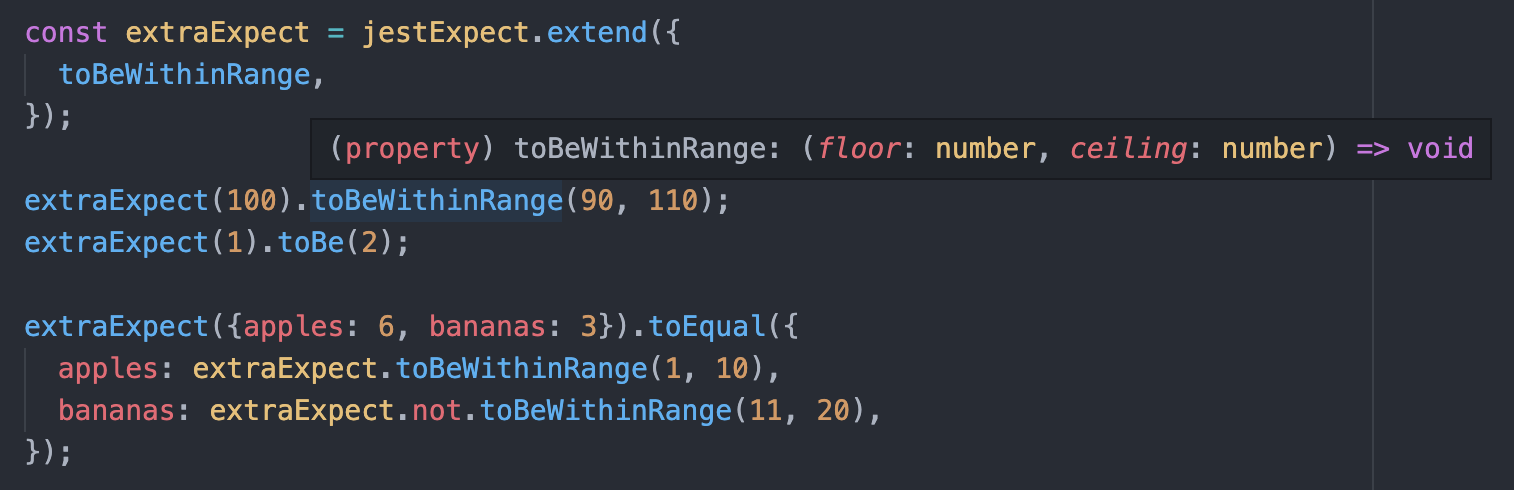
// here `expect.customMatcher()` is fully typedThere was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I like it! 😃 We need "old" way to continue working of course, but doing it this way seems smoother
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
awesome!!
| @@ -13,15 +13,16 @@ import {INTERNAL_MATCHER_FLAG} from './jestMatchersObject'; | |||
|
|
|||
| export type SyncExpectationResult = { | |||
| pass: boolean; | |||
| message: () => string; | |||
| message(): string; | |||
| }; | |||
|
|
|||
| export type AsyncExpectationResult = Promise<SyncExpectationResult>; | |||
|
|
|||
| export type ExpectationResult = SyncExpectationResult | AsyncExpectationResult; | |||
|
|
|||
| export type RawMatcherFn<T extends MatcherState = MatcherState> = { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Do we need Raw in the name? Doesn't seem like something one should use when exported 😅
|
This pull request has been automatically locked since there has not been any recent activity after it was closed. Please open a new issue for related bugs. |

Summary
Just wanted to check if now it is possible to extend interfaces of matchers for
expect.extend(). Couple of details missing:AsymmetricMatchersinterface is not yet public, but it should be. And then this is possible:RawMatcherFnis useful internally and provides type safety for this pattern:Nice!
Shall I add it to docs as well?An example is added to
examplesfolder. Regarding the docs update, I think it would be better idea to moveexpect.extend()to a separate guide chapter similar to "Code Transformation". Theexpect.extend()section is already too long insideExpectchapter. So perhaps I will make another PR with this change.Test plan
Type tests are added.