-
Notifications
You must be signed in to change notification settings - Fork 70
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Closes #892 - Sidepanel for showing version history of the workspace added #900
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Reviewed 4 of 4 files at r1.
Reviewable status: all files reviewed, 19 unresolved discussions (waiting on @fylip97)
a discussion (no related file):
Imo it's maybe better to move the sidepanel besides the editor itself, so we don't effect the toolbar. See the following example:
So we have a small side-toolbar with some buttons.
When a button is clicked, the related panel is show.
This has the advantage that we could simply add more panels to it, if needed.
a discussion (no related file):
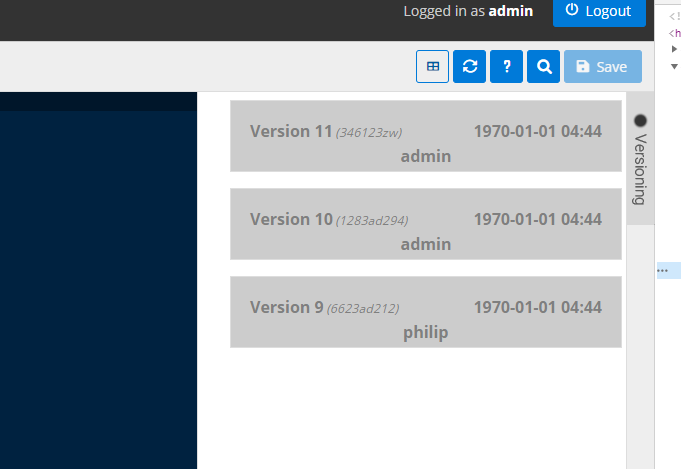
Can you try making it more like a list?
a discussion (no related file):
Now, when seeing it like this that the "version" are being disabled for highlight whether they contain a changed file, it is not the best way doing this in my oppinion. It is very confusing why the entries are suddenly being disabled and I think users will not understand this.
Maybe it is better keeping them as they are but just adding an icon or some small indicator which shows that certain versions containg changes of the selected file.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/ConfigurationView.js, line 85 at r1 (raw file):
isMoveDialogShown: false, filePath: null, fileTreeSelected: '',
Remove this state variable. The selection is already persisted in the Redux state. Your component can fetch it from there.
See the file components\views\promotion\PromotionView.js on how you can access the redux state using hooks (e.g.: const liveCommitId = useSelector((state) => state.promotion.liveCommitId);)
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/ConfigurationView.js, line 207 at r1 (raw file):
showMoveDialog={this.showMoveDialog} readOnly={readOnly} selectedFile={this.selctedFile}
See previous comment. Not needed.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/FileTree.js, line 42 at r1 (raw file):
if (newSelection !== selection && newSelection !== selectedDefaultConfigFile) { this.props.selectFile(newSelection); this.props.selectedFile(newSelection);
Not needed. See comments in the ConfigurationView.js
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 6 at r1 (raw file):
import { Button } from 'primereact/button'; const contentItem = (item, fileTreeSelected) => {
Please move this component to a separate file.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 7 at r1 (raw file):
const contentItem = (item, fileTreeSelected) => { let commitDisable = true;
Maybe name this differently, like containsChanges. Then we can use this to "mark" or highlight the version. Disabling would be little bit confusing in case we use a different style for highlighting them.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 10 at r1 (raw file):
if (fileTreeSelected != '') { for (let i = 0; i < item.changes.length; i++) { const itemChanges = item.changes[i].slice(0, fileTreeSelected.length);
This is not working.
For example, in case you have an element selected name /a you always compare only the first two characters.
Thus, if you have a changed file, e.g. /anyFile.yml and comparing the first two characters (because the length of the selected file name is two) would result in a positive match.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 60 at r1 (raw file):
display: table; margin: auto; font-weight: bold;
Please use only few bold text. For example, only for the name.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 66 at r1 (raw file):
<div className={!commitDisable ? 'this' : 'this-disable'}> <div> <table className="table">
Try to use flex boxes instead of a table. They are bit more complicated at the beginning, but it's worth the effort ;)
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 71 at r1 (raw file):
<td className="td"> <label className="name">{item.name}</label> <label className="id">({item.id})</label>
Try writing the text in a grey tone and leave away the brackets.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 90 at r1 (raw file):
}; class HistoryView extends React.Component {
Please refactor this class into a functional component and use React Hooks for the state management.
Example: \components\views\promotion\PromotionFileView.js
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 94 at r1 (raw file):
super(props); this.state = { visibleLeft: true,
Can be removed. Not used.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 95 at r1 (raw file):
this.state = { visibleLeft: true, selectedCommit: this.props.data[0],
Can be removed. Not used.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 130 at r1 (raw file):
} `} </style>
please add a empty line between the style and the div tag.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 138 at r1 (raw file):
<div className="content"> {this.props.data.map((item, index) => { return (
return is not needed.
You can write this also like this:
{this.props.data.map((item, index) => (
<div className="template" key={index}>
...
</div>
))}
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 141 at r1 (raw file):
this.props.fileTreeSelected
Please don't use this.props... and this.state... in the JSX code but destcrut them at the beginning of the render method.
const {xxx, yyy, zzz} = this.props;
const {abc} = this.state;
By doing this, you don't have to write this.props all the time in the JSX code and you immediatly see which props and state variable are necessary by the code.
components/inspectit-ocelot-configurationserver-ui/src/components/views/promotion/PromotionSidebar.js, line 10 at r1 (raw file):
* @param {object} option current list option */ const selectionTemplate = ({ file, type, authors, isApproved, canSelfApprove, currentUser, canPromote }) => {
Why are these changes here? Please reset this file and remove it from the PR.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Reviewable status: all files reviewed, 19 unresolved discussions (waiting on @fylip97 and @mariusoe)
a discussion (no related file):
Previously, mariusoe (Marius Oehler) wrote…
Imo it's maybe better to move the sidepanel besides the editor itself, so we don't effect the toolbar. See the following example:
So we have a small side-toolbar with some buttons.
When a button is clicked, the related panel is show.
This has the advantage that we could simply add more panels to it, if needed.
Done.
a discussion (no related file):
Done.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/ConfigurationView.js, line 85 at r1 (raw file):
Previously, mariusoe (Marius Oehler) wrote…
Remove this state variable. The selection is already persisted in the Redux state. Your component can fetch it from there.
See the file
components\views\promotion\PromotionView.json how you can access the redux state using hooks (e.g.:const liveCommitId = useSelector((state) => state.promotion.liveCommitId);)
Done.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/ConfigurationView.js, line 207 at r1 (raw file):
Previously, mariusoe (Marius Oehler) wrote…
See previous comment. Not needed.
Done.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/FileTree.js, line 42 at r1 (raw file):
Previously, mariusoe (Marius Oehler) wrote…
Not needed. See comments in the
ConfigurationView.js
Done.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 6 at r1 (raw file):
Previously, mariusoe (Marius Oehler) wrote…
Please move this component to a separate file.
Done.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 7 at r1 (raw file):
Previously, mariusoe (Marius Oehler) wrote…
Maybe name this differently, like
containsChanges. Then we can use this to "mark" or highlight the version. Disabling would be little bit confusing in case we use a different style for highlighting them.
Done.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 10 at r1 (raw file):
Previously, mariusoe (Marius Oehler) wrote…
This is not working.
For example, in case you have an element selected name
/ayou always compare only the first two characters.
Thus, if you have a changed file, e.g./anyFile.ymland comparing the first two characters (because the length of the selected file name is two) would result in a positive match.
Done.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 60 at r1 (raw file):
Previously, mariusoe (Marius Oehler) wrote…
Please use only few bold text. For example, only for the name.
Done.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 66 at r1 (raw file):
Previously, mariusoe (Marius Oehler) wrote…
Try to use flex boxes instead of a table. They are bit more complicated at the beginning, but it's worth the effort ;)
Done.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 71 at r1 (raw file):
Previously, mariusoe (Marius Oehler) wrote…
Try writing the text in a grey tone and leave away the brackets.
Done.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 90 at r1 (raw file):
Previously, mariusoe (Marius Oehler) wrote…
Please refactor this class into a functional component and use React Hooks for the state management.
Example:
\components\views\promotion\PromotionFileView.js
Done.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 94 at r1 (raw file):
Previously, mariusoe (Marius Oehler) wrote…
Can be removed. Not used.
Done.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 95 at r1 (raw file):
Previously, mariusoe (Marius Oehler) wrote…
Can be removed. Not used.
Done.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 130 at r1 (raw file):
Previously, mariusoe (Marius Oehler) wrote…
please add a empty line between the style and the div tag.
Done.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 138 at r1 (raw file):
Previously, mariusoe (Marius Oehler) wrote…
returnis not needed.
You can write this also like this:{this.props.data.map((item, index) => ( <div className="template" key={index}> ... </div> ))}
Done.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 141 at r1 (raw file):
Previously, mariusoe (Marius Oehler) wrote…
this.props.fileTreeSelectedPlease don't use
this.props...andthis.state...in the JSX code but destcrut them at the beginning of the render method.const {xxx, yyy, zzz} = this.props; const {abc} = this.state;By doing this, you don't have to write
this.propsall the time in the JSX code and you immediatly see which props and state variable are necessary by the code.
Done.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Reviewable status: 1 of 8 files reviewed, 19 unresolved discussions (waiting on @mariusoe)
a discussion (no related file):
Previously, mariusoe (Marius Oehler) wrote…
Now, when seeing it like this that the "version" are being disabled for highlight whether they contain a changed file, it is not the best way doing this in my oppinion. It is very confusing why the entries are suddenly being disabled and I think users will not understand this.
Maybe it is better keeping them as they are but just adding an icon or some small indicator which shows that certain versions containg changes of the selected file.
Done.
components/inspectit-ocelot-configurationserver-ui/src/components/views/promotion/PromotionSidebar.js, line 10 at r1 (raw file):
Previously, mariusoe (Marius Oehler) wrote…
Why are these changes here? Please reset this file and remove it from the PR.
Done.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Reviewed 6 of 7 files at r2.
Reviewable status: 7 of 8 files reviewed, 13 unresolved discussions (waiting on @fylip97 and @mariusoe)
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/ContentItem.js, line 3 at r2 (raw file):
import React from 'react'; import dateformat from 'dateformat';
Can you add a small comment
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/ContentItem.js, line 4 at r2 (raw file):
contentItem
This is a component and should be written in upper case: ContentItem
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/ContentItem.js, line 8 at r2 (raw file):
This is still not working. See the comment I wrote in the previous review about this code:
This is not working.
For example, in case you have an element selected named "/a" you always compare only the first two characters.
Thus, if you have a changed file, e.g. /anyFile.yml and comparing the first two characters (because the length of the selected file name is two) would result in a positive match.
Example: keep your test-data and create a directory called a. This will be shown as "changed" but its not contained in the test data.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/ContentItem.js, line 10 at r2 (raw file):
const itemChanges = item.changes[i].slice(0, fileTreeSelected.length); if (itemChanges === fileTreeSelected) { containsChanges = true;
You can add a break; here for stopping the loop when a change has been detected. Then you don't need to check further elements as well and can skip the remaining ones.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/ContentItem.js, line 34 at r2 (raw file):
padding-right: 1em; } .section2 {
section1 and section2 are identical. Just name it section and use this class on both elements.
Tip: if you need two different classes which share same attributes, you can also do this:
.class1, .class2 {
...
}
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/ContentItem.js, line 61 at r2 (raw file):
`} </style> <div className="this">
Can you add an empty line before this?
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 10 at r1 (raw file):
Previously, fylip97 (Philip Dengler) wrote…
Done.
Still not done. You use the same code in the new component.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/HistoryView.js, line 7 at r2 (raw file):
let
use const because it is not allowed to change this variable without the state's setter method.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/Navigationbar.js, line 3 at r2 (raw file):
import React from 'react'; class Navigationbar extends React.Component {
Please convert this to a functional component and add a small documentation.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/Navigationbar.js, line 33 at r2 (raw file):
this.props.show
Can you extract this prop at the beginning of the function and store it in a local variable? This way it makes the JSX easier to read and you see immediatly the required props.
const { ..., show } = this.props;
...
<button className={show ? 'button-selected' : 'button'}
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/Navigationbar.js, line 36 at r2 (raw file):
pi-chevron-left
In case the panel is shown, you can switch the direction of the icon by using the -right version of it.
Example:
const icon = show ? 'pi-chevron-right' : 'pi-chevron-left';
<i className={"pi " + icon}
or inlining it.
components/inspectit-ocelot-configurationserver-ui/src/components/views/configuration/history/Navigationbar.js, line 48 at r2 (raw file):
} }
Can you add PropTypes for the props? It would be great if we always add them to new components, otherwise this will require much work for adding them later on.
|
Pull request will be closed because it will be included in the #916 PR |



This change is