-
Notifications
You must be signed in to change notification settings - Fork 21
Part 3. Initial State
Before we can use Initial State's triggers, we need to be able to stream from our computer or Pi to a nice dashboard that we can access from our laptop or mobile device.
Go to https://iot.app.initialstate.com and create a new account.
Install the Initial State SDK for NodeJS onto your desktop/laptop/Raspberry Pi:
At a command prompt (don’t forget to SSH into your Pi first), run the following command:
cd /home/pi/node_modules/node-dash-button
sudo npm install initial-state
To test the streamer, create a test file:
nano stream_test.js
And copy-paste the following (also found here):
var IS = require('initial-state');
var bucket = IS.bucket('NodeJS_SDK_Example', 'YOUR_ACCESS_KEY_GOES_HERE');
// Push event to initial state
bucket.push('Demo State', 'active');
setTimeout(function () {
// Push another event
bucket.push('Demo State', 'inactive');
}, 1000);
Save the script with Ctl-x, y.
Before we can run this script, however, we need to add a unique Access Key to the second line.
On line 2, you will see a line that starts with var bucket = IS.bucket(.... This lines creates a new data bucket named “NodeJS_SDK_Example” and is associated with your account. This association happens because of the second parameter on that same line. Your Initial State account access key is a long series of letters and numbers. If you go to your Initial State account in your web browser, click on your username in the top right, then go to “my settings”, you will find your access key there.

Every time you create a data stream, that access key will direct that data stream to your account (so don’t share your key with anyone).
Run the test script to make sure we can create a data stream to your Initial State account. Run the following:
node stream_test.js
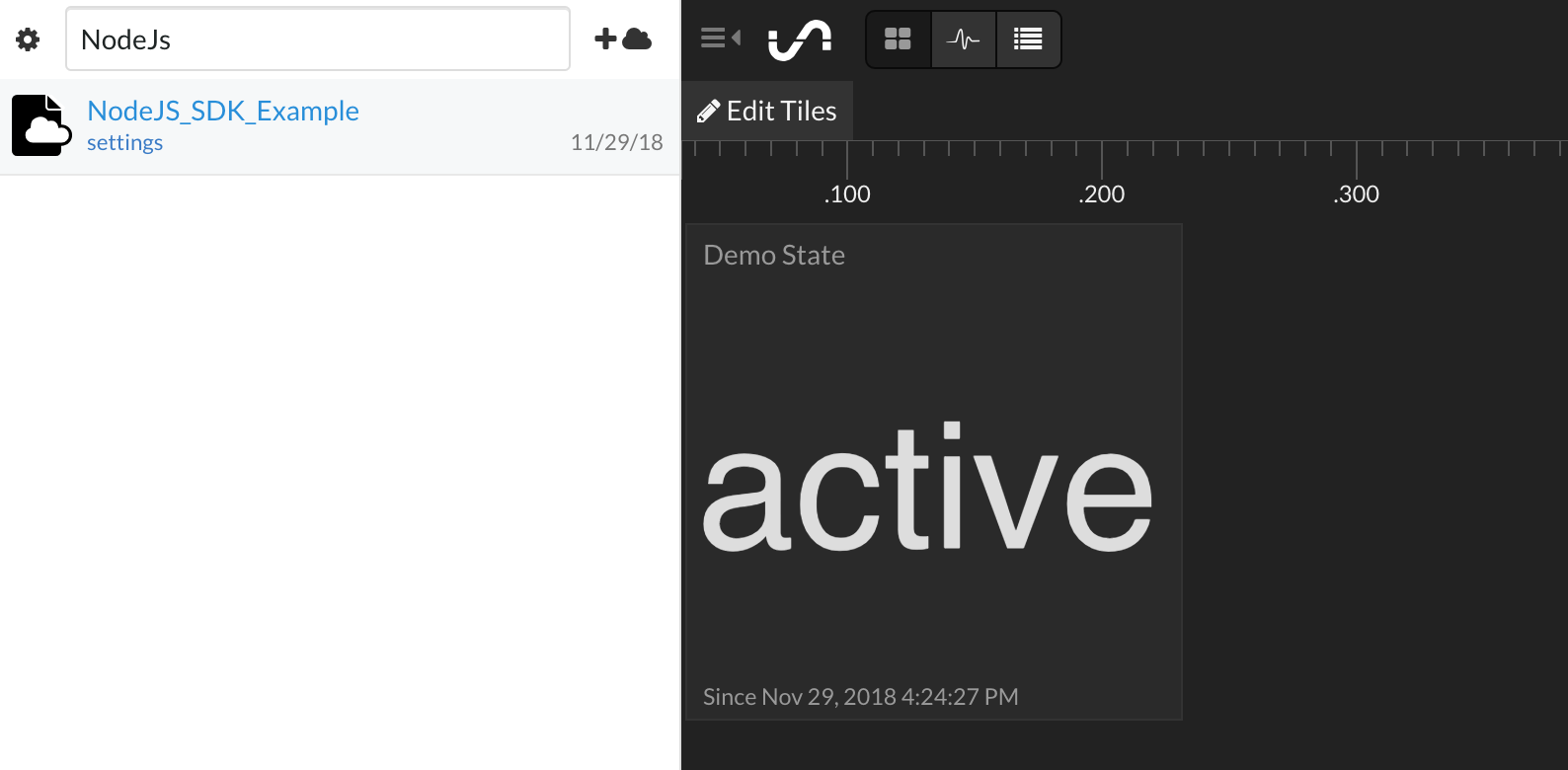
Go back to your Initial State account in your web browser. A new data bucket called “NodeJS_SDK_Example” should have shown up on the left in your log shelf (you may have to refresh the page). Click on this bucket and then click on the Tiles icon to view the test data.

You are now ready to send your button presses to Initial State!
<< Part 3: Triggering an Alert on a Press - Part 3: The Code >>
Initial State (https://www.initialstate.com)
(c) 2018 Initial State Technologies, Inc.