Fix font-styling issue and potentially accepting custom styling class #6
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Hi, thank you so much for creating this library!! I love how easy to implement and visually pleasing the material-ui icon markers looks on the map.
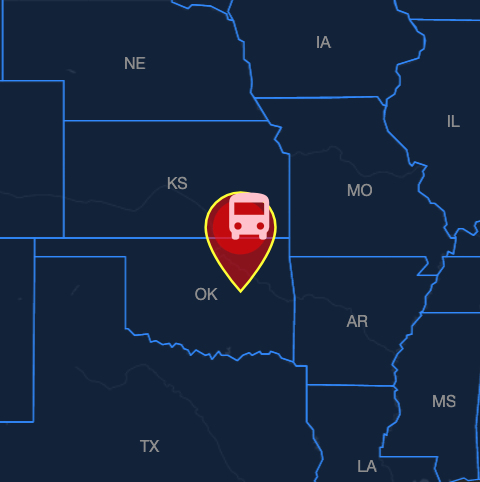
I confirmed on 3 different environments that the icon font is too big that it gets tipped over the marker. I noticed that this might be because of the svg not having read access to the styling classes.
Before


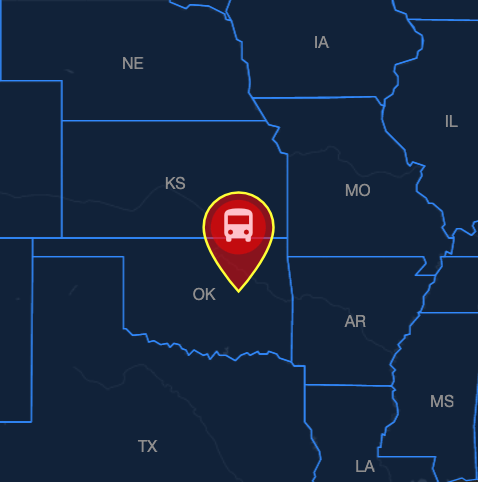
After
I would like to propose an idea of having a custom class to be accepted as an option like how it's currently accepting markerColor, outlineColor, outlineWidth, etc as an option. In my case I wanted to add custom css animations to the marker of it blinking and just pass it as a className.
Feel free to correct me if I am catching incorrectly or mistaken something.
Thanks!